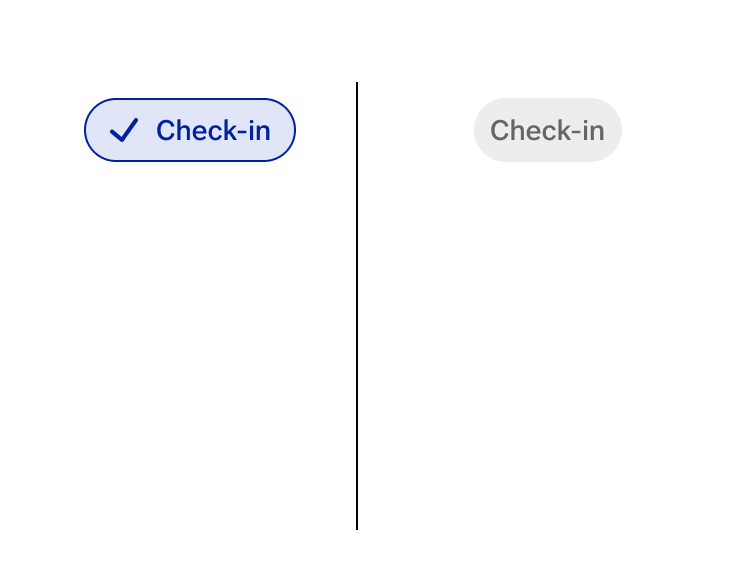
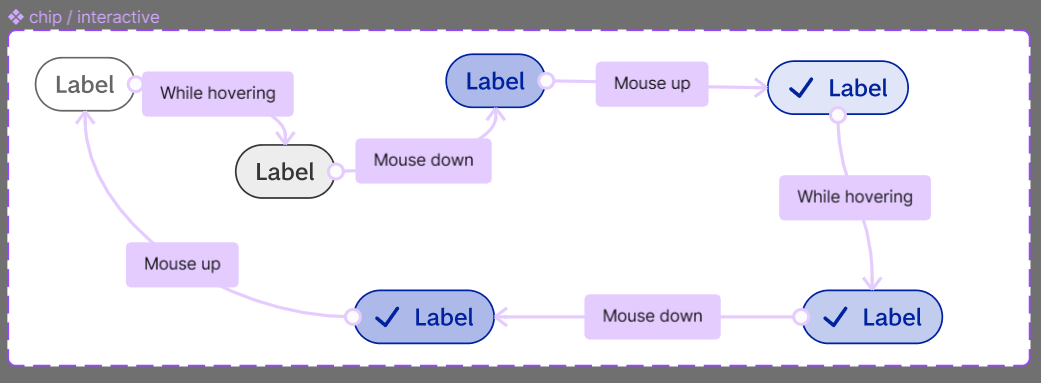
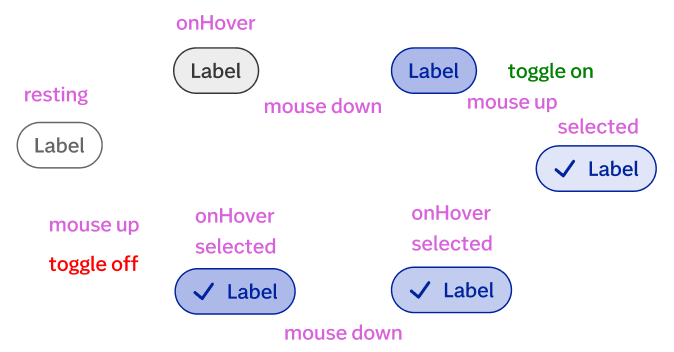
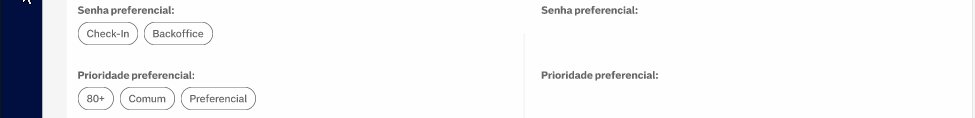
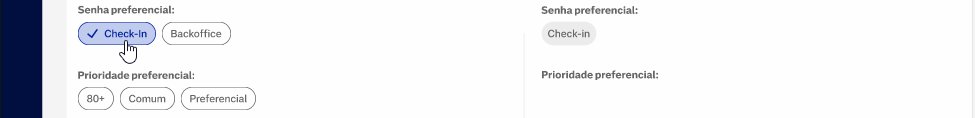
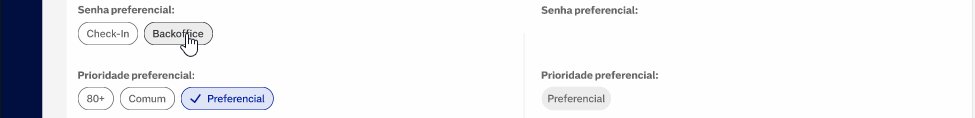
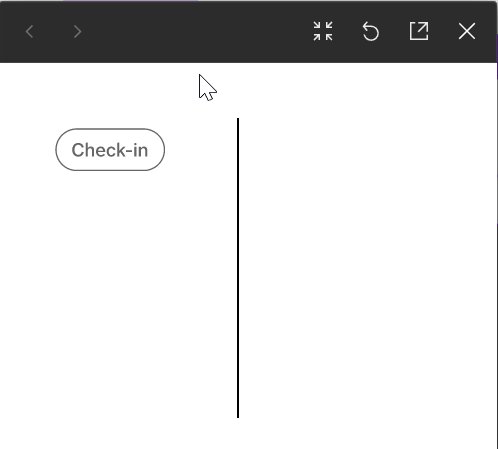
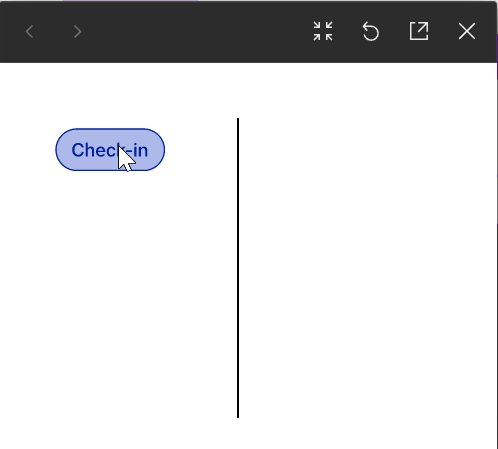
I’ve been trying with no success to use “Set variable” interactions with variants. I have a simple chip component with Default, Hover, Active and Selected states.
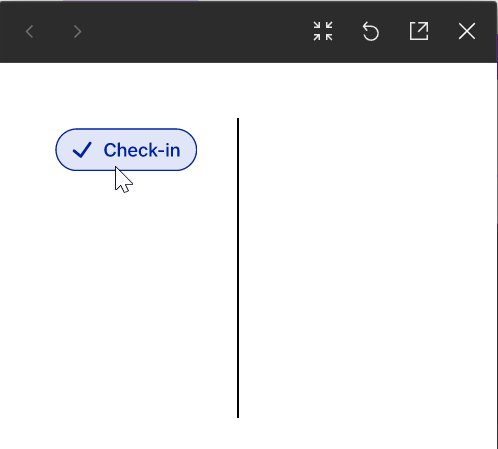
When clicking it, i want to toggle the right chip visibility to “true”.

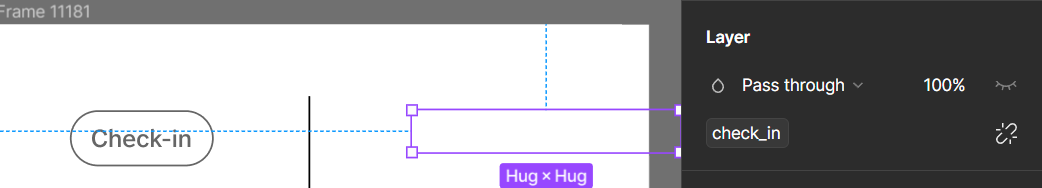
Since the component have states, i want to toggle the layer visible with my “Mouse up” interaction in my Active state before selecting it.
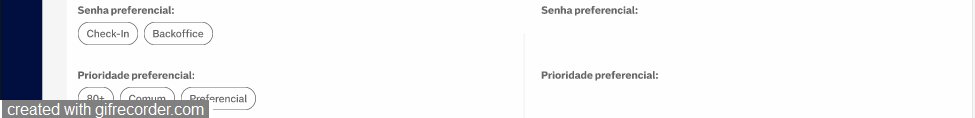
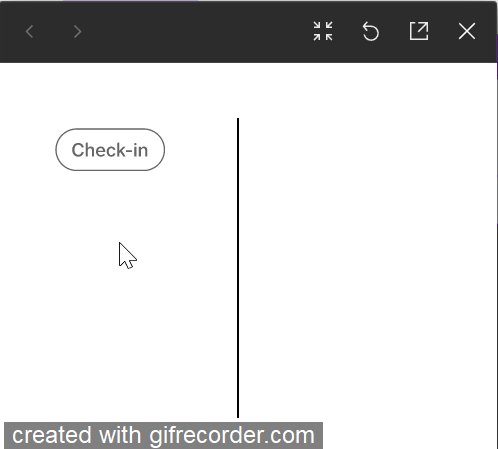
The problem is that when setting the variant back to it’s default state, it seems that the interactions is not registered, wich makes no sense considering that all the other state transitions/interaction still works as expected.