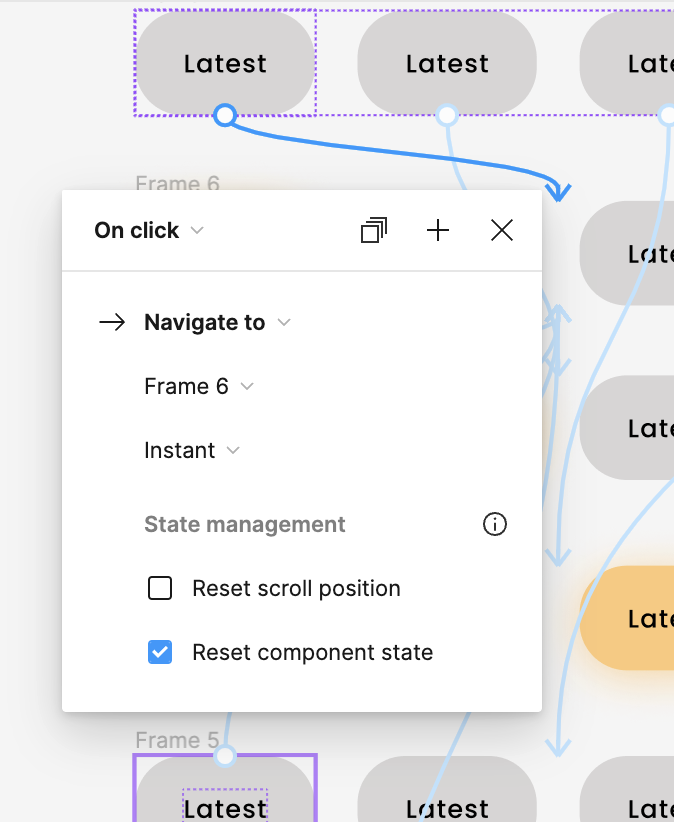
Hello, so I recently created this segmented toggle button as shown in the file below, but it is not working as it should. When clicking on a specific category only one button should be colored at the same time. I was wondering if I could get any help with this issue.
Segmented toggle button
Question
Segmented toggle button not working
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.