Hi everyone
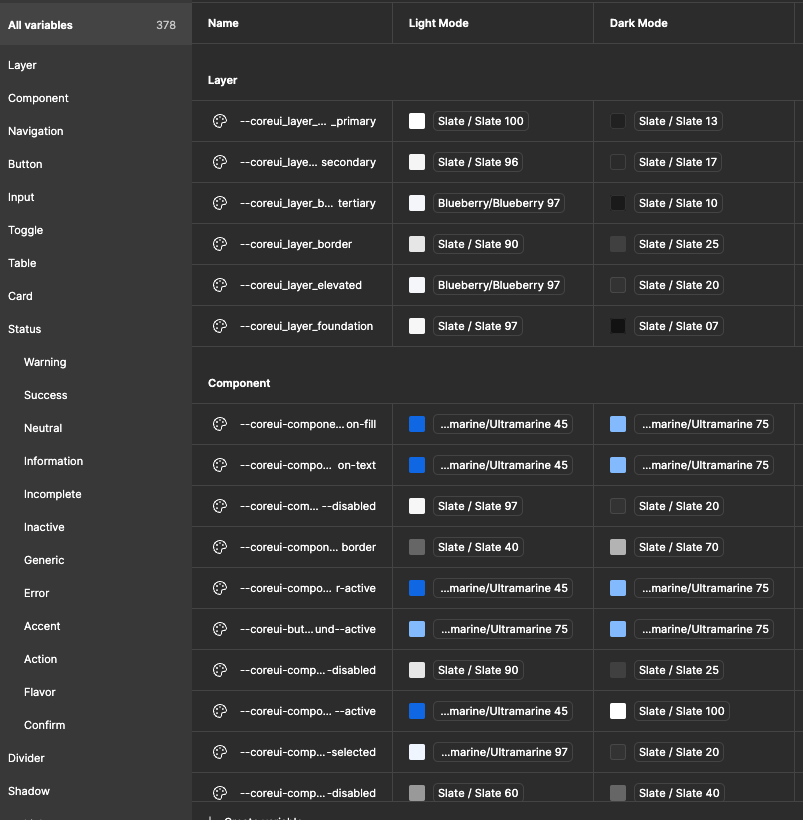
When i’m using variable box, this box have flexible height.
If i select a variable category with much variable, this box resize to max size
and after that when i want to click on another category with less variable, suddenly box resize to min height and this height change is annoying.
Please make fix variable box height and give resize option.
Thanks
Resizing Variable Box
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.