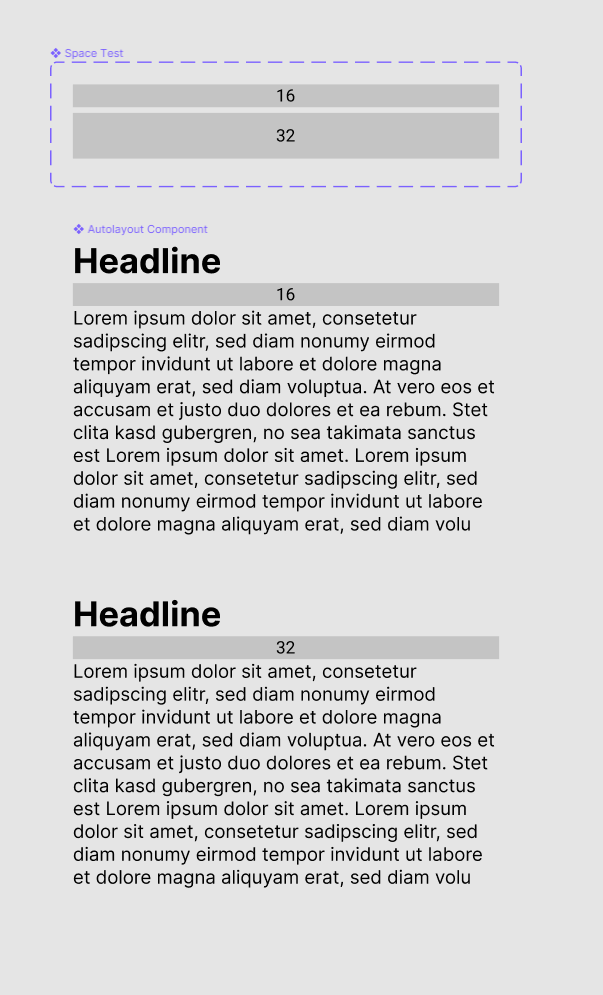
Is it possible to use different sized variants to resize variants of components? It works with autolayout in components but does not seem to affect the instance of it. In the pic I created an instance and replaced the space tester with the 32px height one.
I think i know what you mean but I was coming from the other side. how can i use a variant to increase the space in autolayout between headline and text? i would love to choose between different spacers and just swapping the out would increase the space
The answer above completely fixes the issue with resizing a variant in an instance. You can view and duplicate my file:
Figma – 17 Jun 21thanks i’ll check it out right away!
weird, it didnt even give me the option to use “hug content”
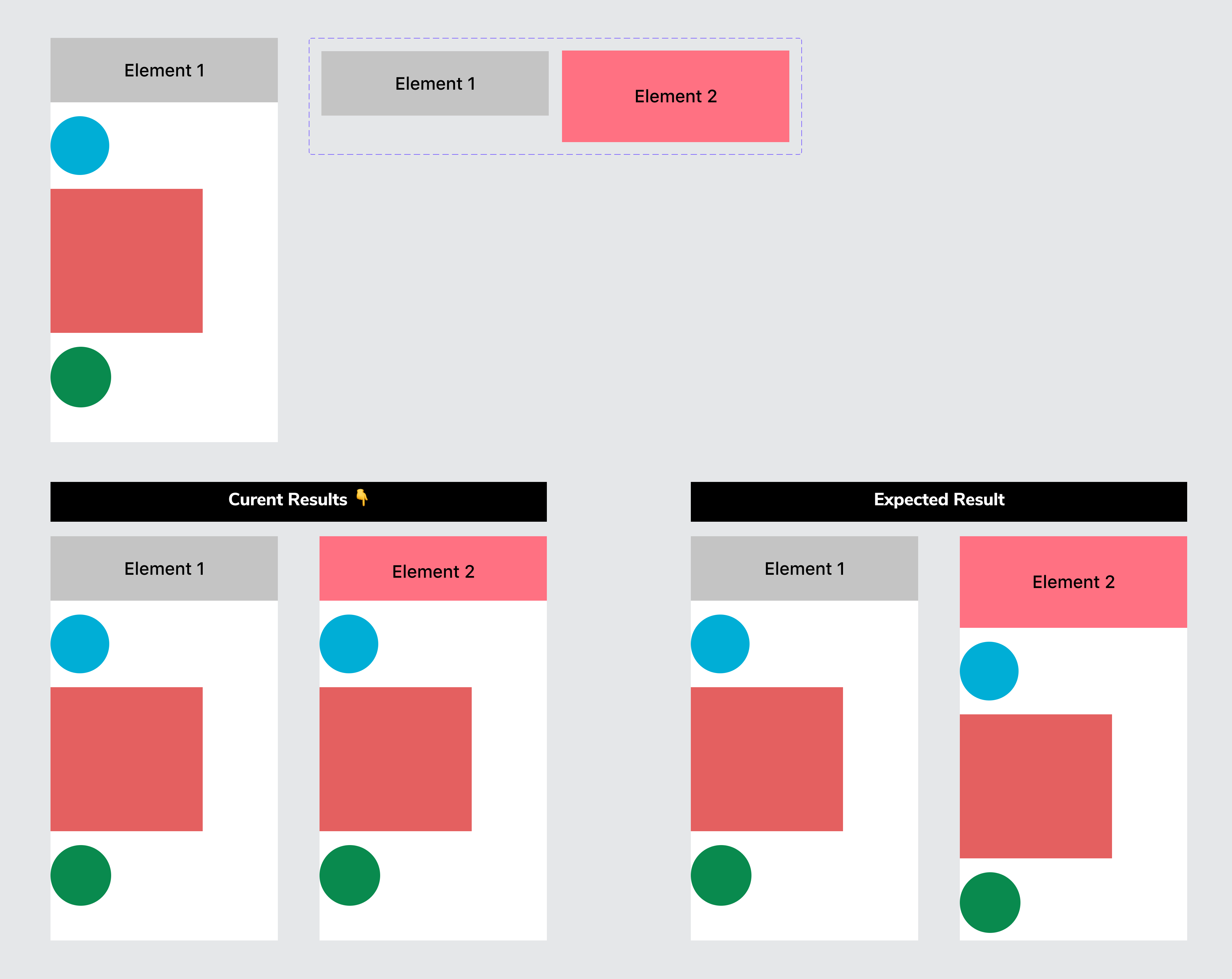
If 2 variants are of a different size and you set up switching between the variants on click or hover for example, then what happens is that the variant does swap into second, but it’s parent does not adjust autolayout accordingly and assumes the size of the first variant.
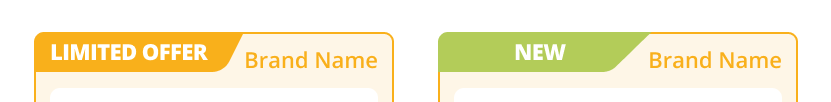
I am also having the issue with variants not resizing when selecting different variants. For example I have a product tag. There are 5 with different sizes wrapping around the text. If I swop out the small variant for the longer one it does not change the size but keeps the initial variant size. See image attached

Will the variants components pick up the different sizes and change the size accordingly?
Hey guys, need some help with auto layout.
I have a component with 2 variants that have different height (let’s call it an Element). This Element instance is nested in a Composition component with auto layout
When I want to change the Element variant on the Composition Instance, the height on the Composition doesn’t adjust. But when I change the variant on the master Composition component, it works as expected. Is there any workaround for this?
You can check the video here → auto layout.mov - Google Drive
thanks! 😀
Hi, has there been an update on this issue?
It won’t work in your current setup. Turn on the auto-layout on your Composition 1 component, then try again replacing the Element in your Composition 1 instance.
Work it! Amazing man!
Make sure that all groups within your Auto layout also receive an Auto layout.
Default groups do not adapt, so the wrapper will not scale.
I have the same problem reported for @Rachel_Kurniawan and the solution replied for @peterstnsz doesn’t work. The height in the instance doesn’t change and I don’t know what else can I do.
Any updates?
@Nic_C are you able to share the Figma file? (or at least part of it)
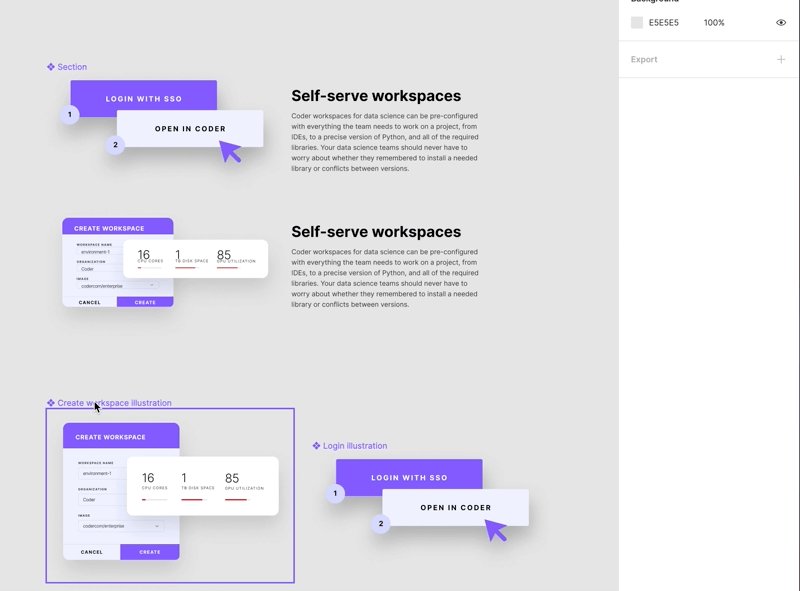
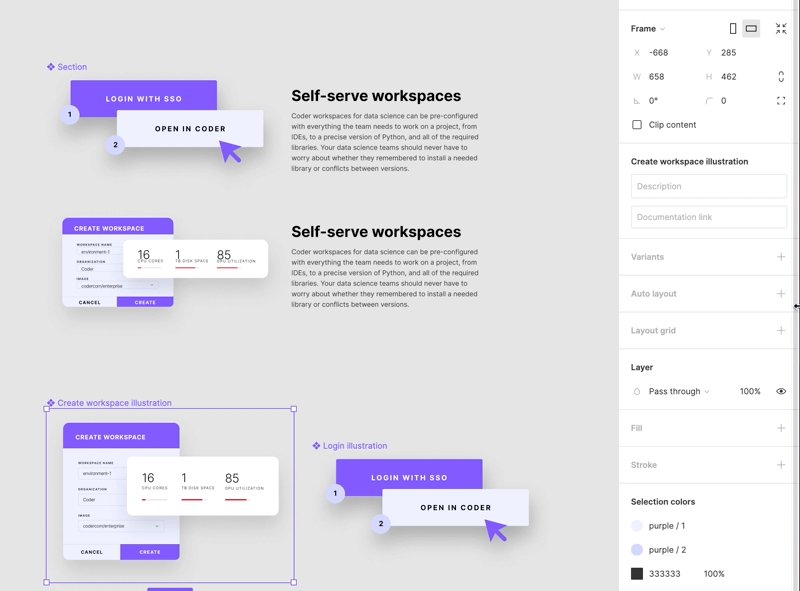
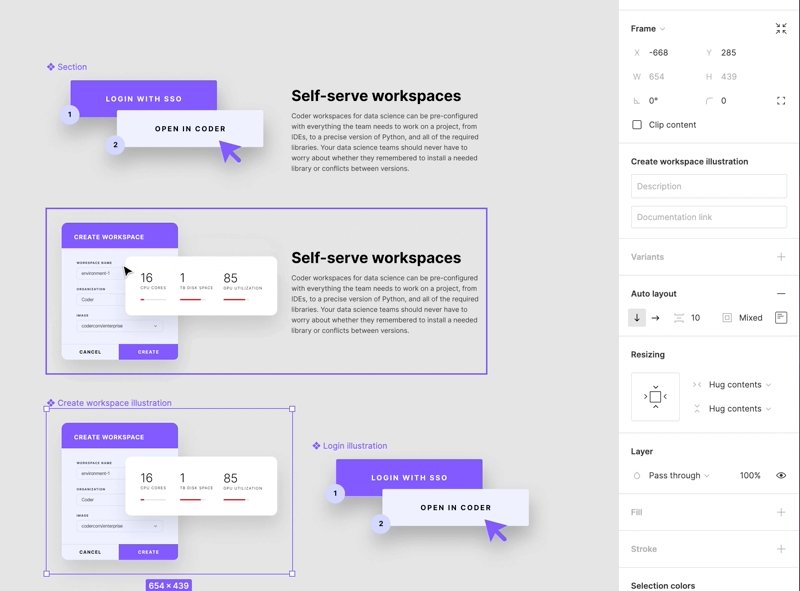
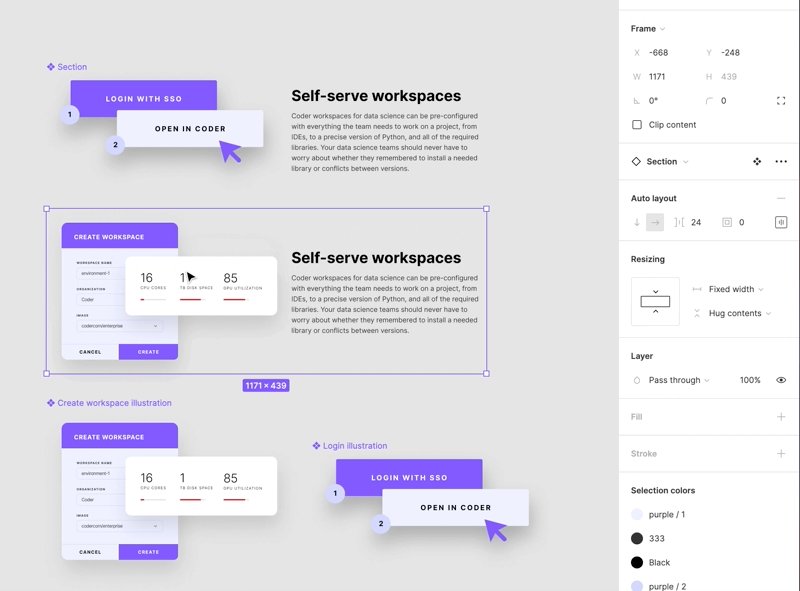
I’m having the same issue https://www.figma.com/file/a1BQbulSnwJekRVTwGbPg7/Untitled?node-id=0%3A1
@Bruno_Quaresma you have to add Auto Layout to the Create workspace illustration component, it should then fix the issue

Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.