Hey everybody! Hope you all are doing ok.
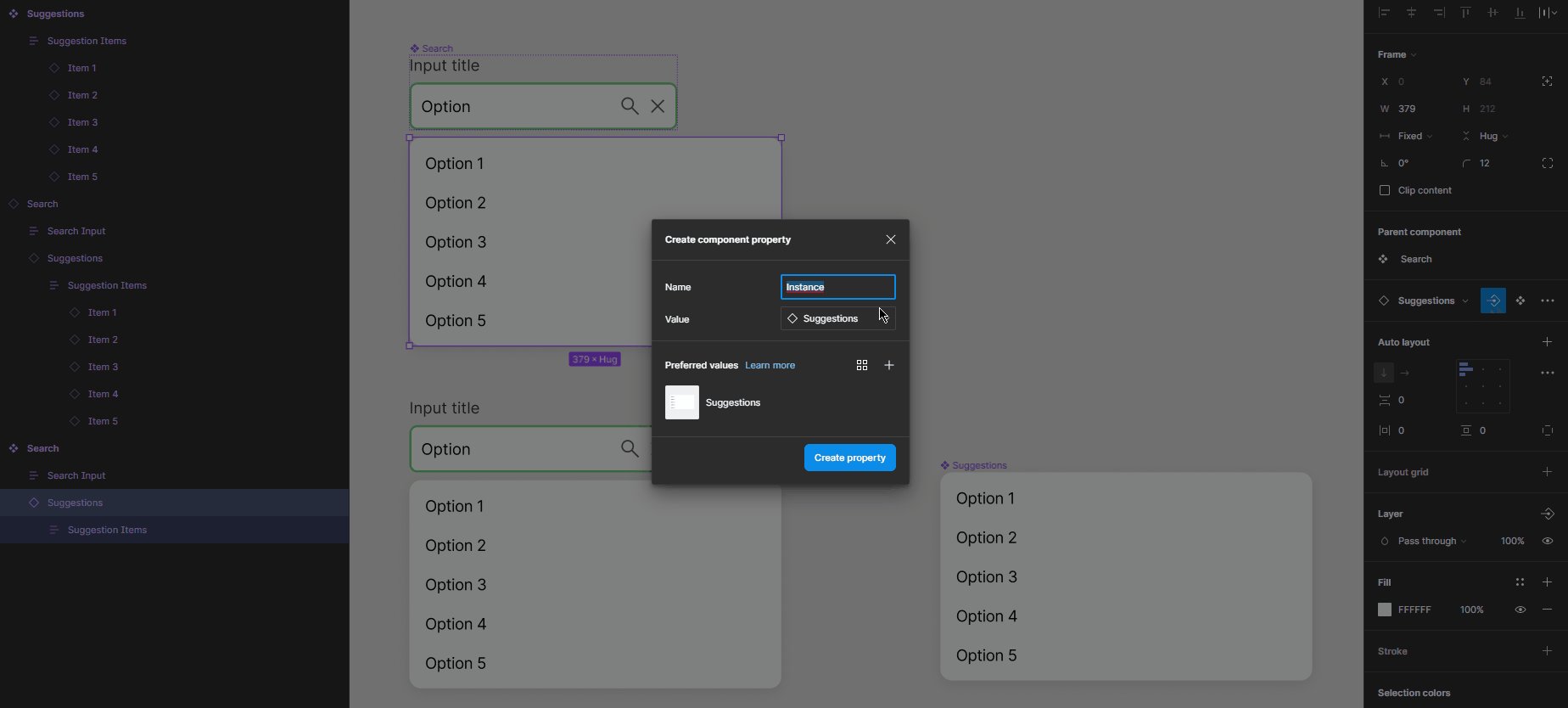
I am not sure if this is possible, but, is there anyway to make two different elements from a component instance be editable?
Context: I have a search component and I would like to make both search input and the suggested results under it editable.
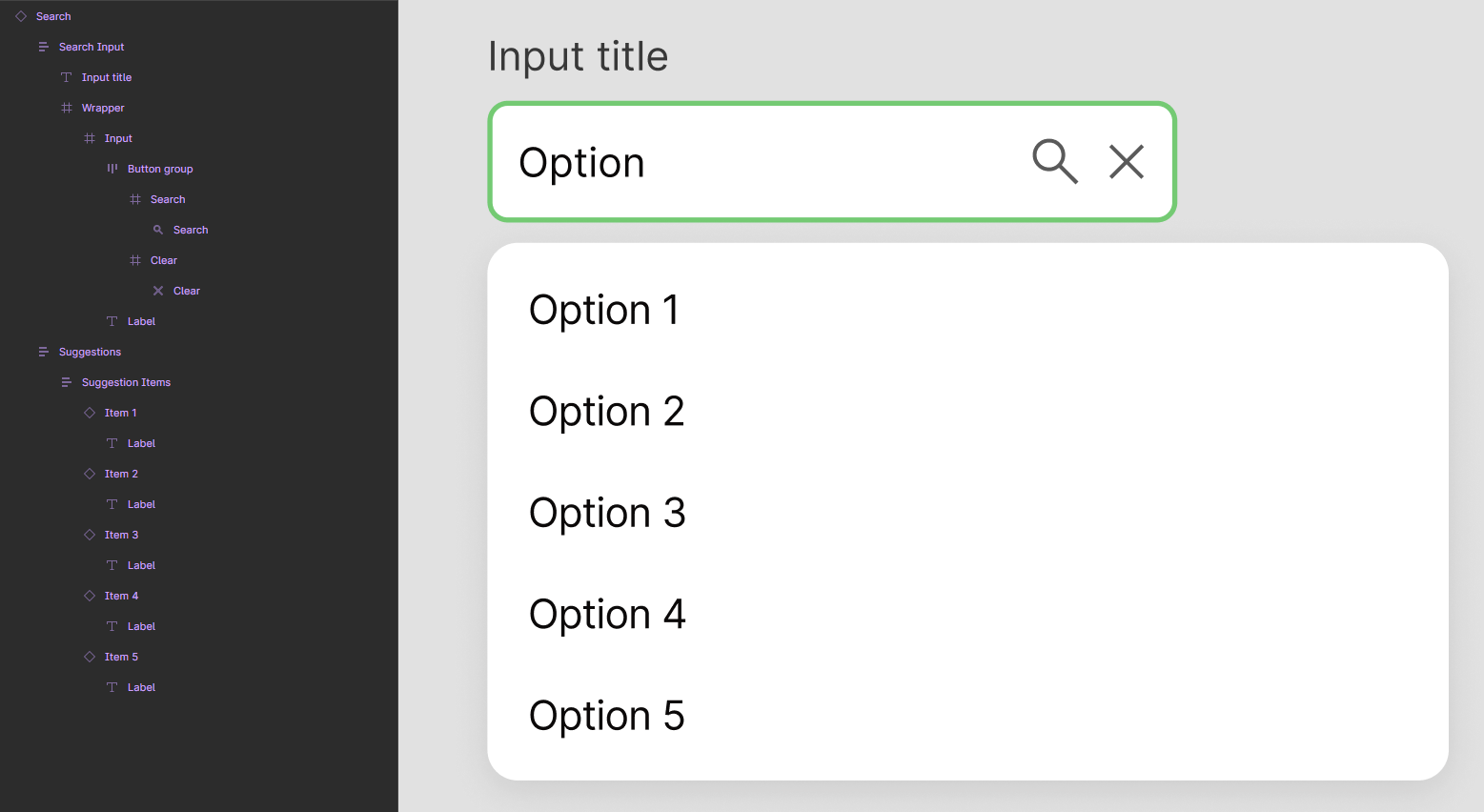
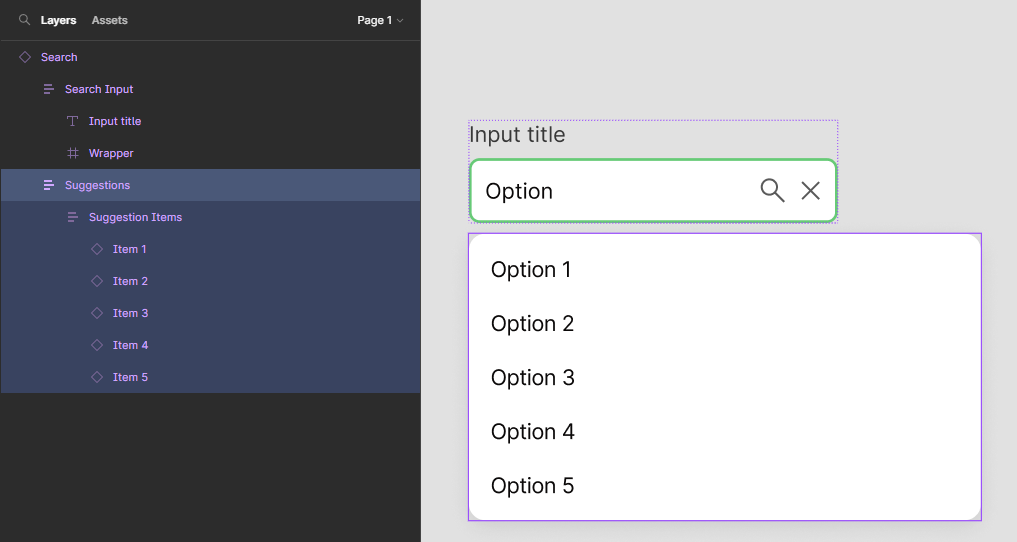
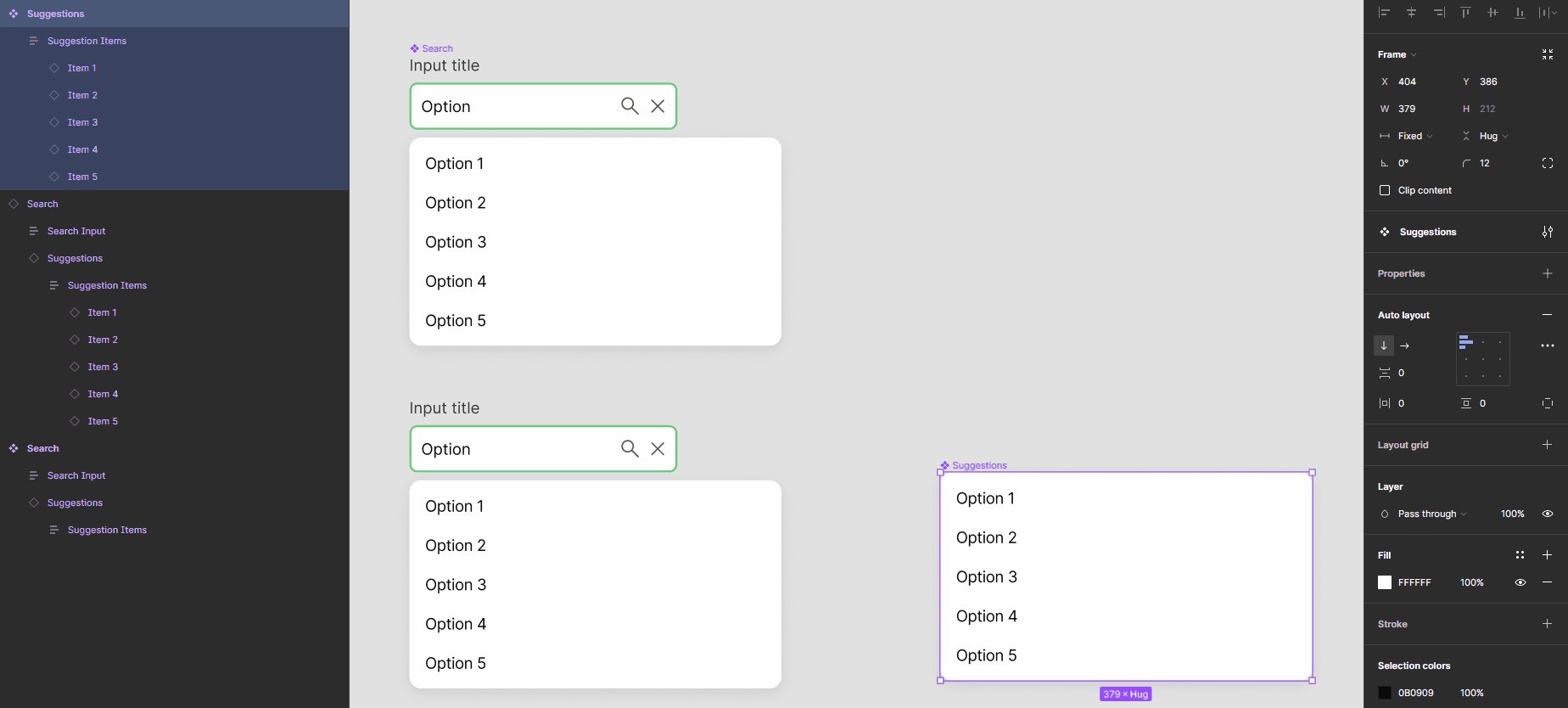
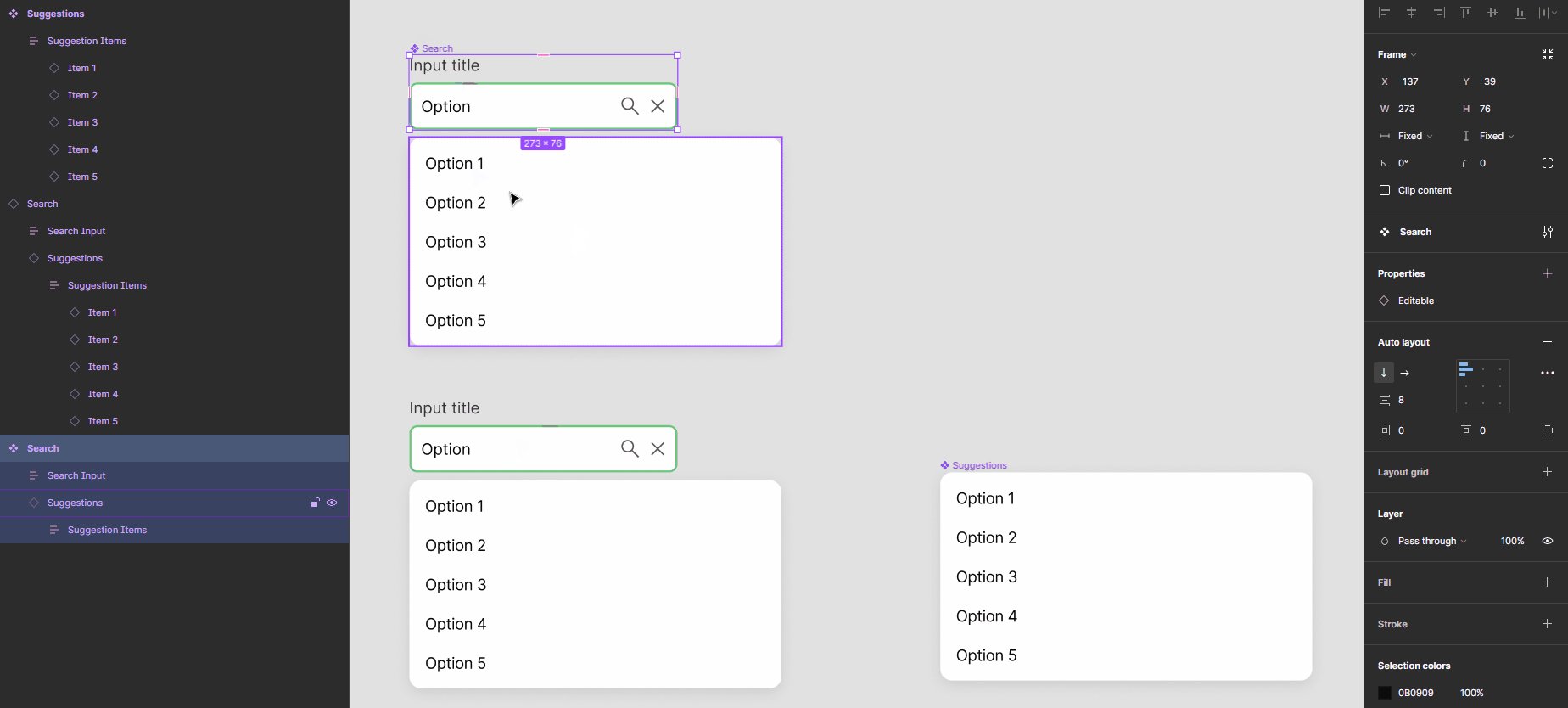
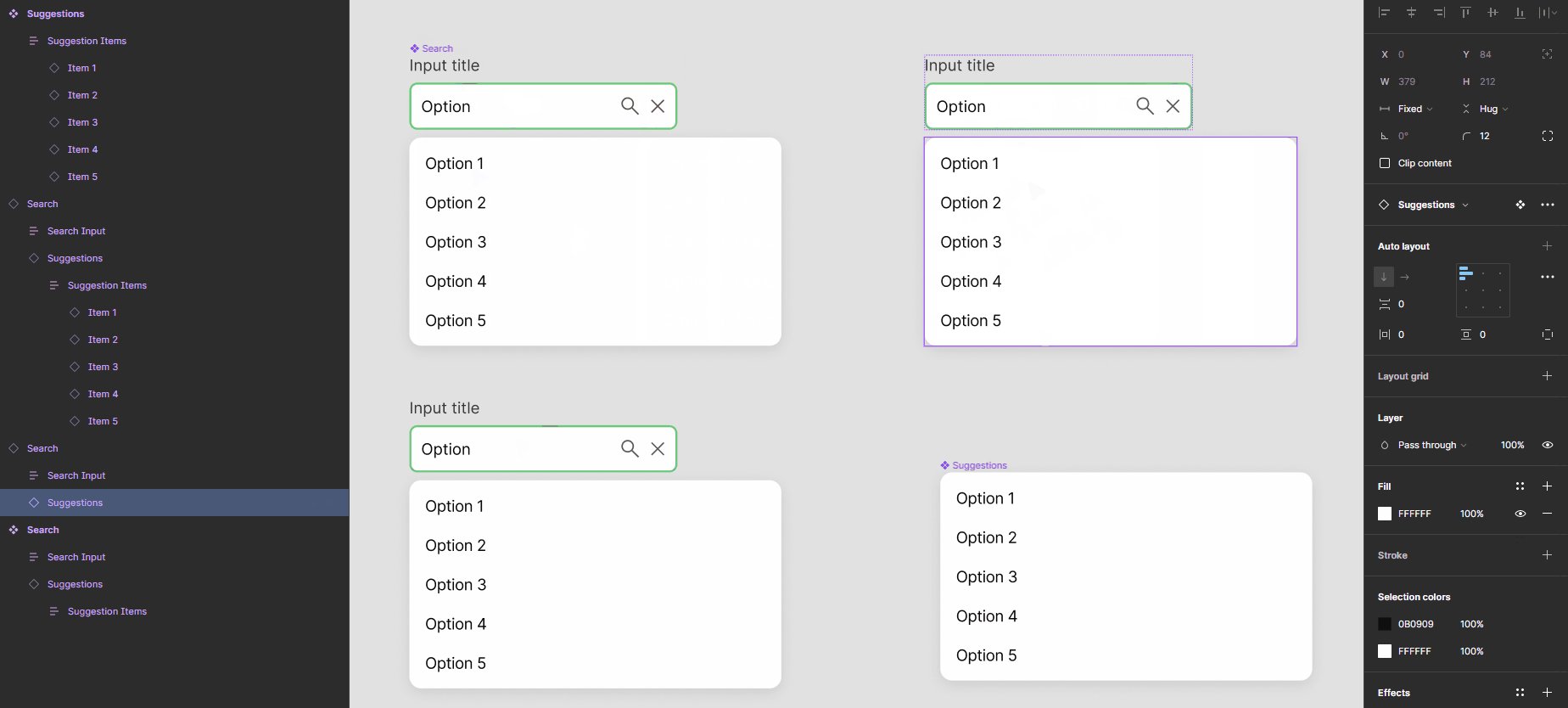
Currently, the component structure looks like this:
Hope someone can help me with this 🙂
Thank you!