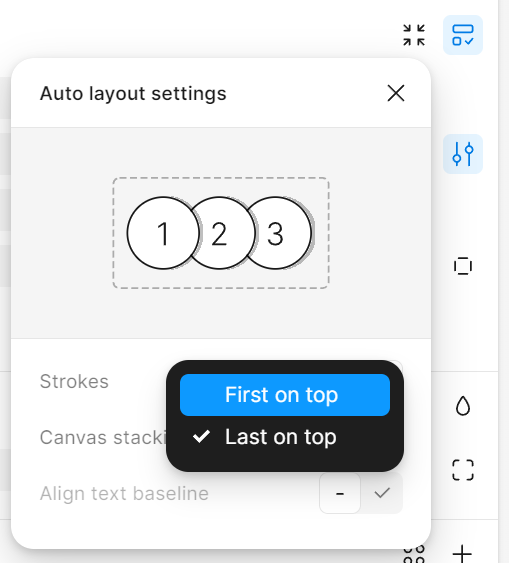
It’s maddening that Auto-Layout and sticky headers are at odds with each other. Auto-Layout puts the layer that visually appears at the top of a frame behind the others in the layering order, such that setting that object to be sticky makes it get covered by the other layers as they scroll past it. Forcing you to create an entirely separate design with auto-layout disabled and the layer ordering completely inverted. This seems like a massive error.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.