For the past few weeks my team and I have been noticing this issue where we apply auto layout to a set of items and one of the items will randomly take absolute position property by default. Then you have to go digging around in your layer panel to find which item took the absolute position and turn it off in order for the auto layout to order things as expected (the way it was working previously). Anyone else experiencing this or know how to fix it?
Random frames defaulting to Absolute Position when applying Auto-Layout
Best answer by y_toku
Hi there,
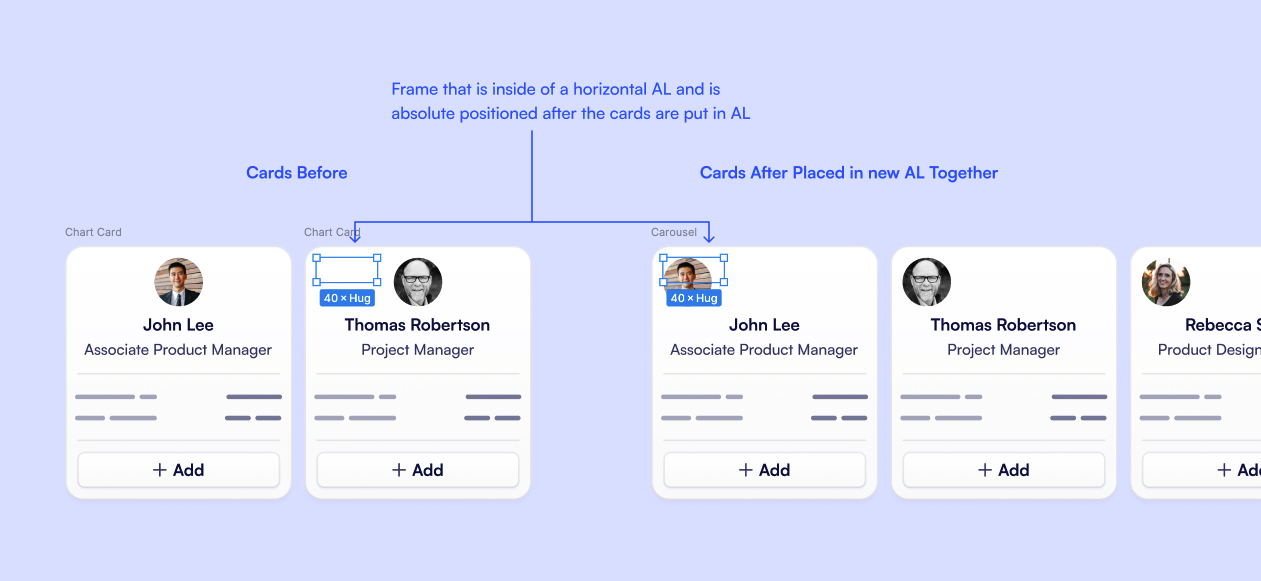
Thank you for your post! When you apply Auto Layout to a frame that already contains elements, we might need to use absolute positioning to maintain your original layout. This approach was introduced last year. There is another thread here: https://forum.figma.com/t/auto-layout-makes-contents-absolutely-positioned/52495/6.
If it’s causing them problems we suggest adding auto layout to a frame first, before adding any elements. However, if you are encountering anything unexpected behaviors, please feel free to reach out to our support team: https://help.figma.com/hc/en-us/requests/new. They will be able to examine your file directly and provide specific assistance.
I hope it helps.
Thanks,
Toku
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.