There is a thing currently in the system that make prototyping with component useless.
(quite fun considering last version was to make that better)
Here is how to create the issue:
First, create a button component with a hover effect with variant component property :
Then create an array of button (like a menu) and make that a component.
Finally, develop your many components to also have variants like collapsed and expanded options for certain items.
if you try you will already see that if you made the mistake to only Hide the items in the expanded mode, figma it just will not work, you have to delete the item, you want to hide from thh variants.
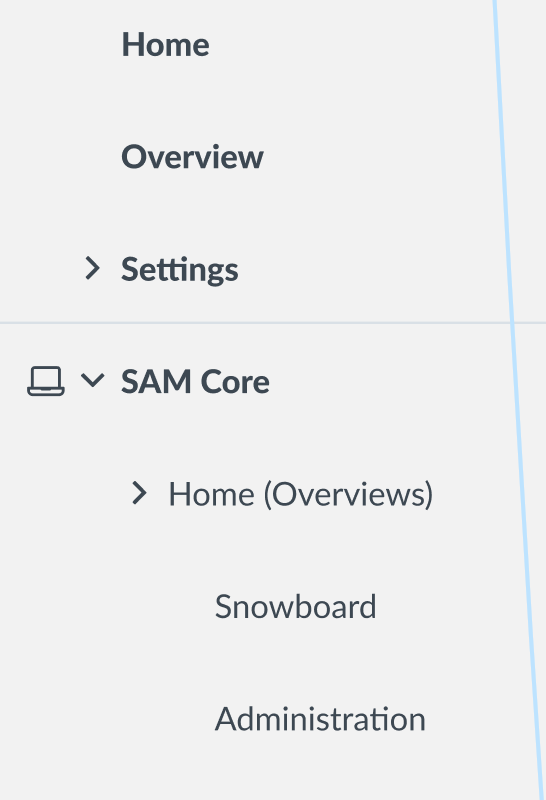
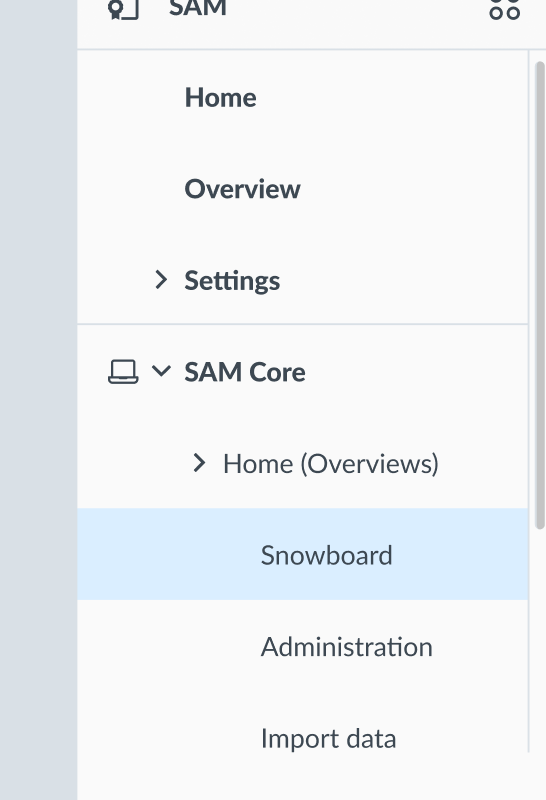
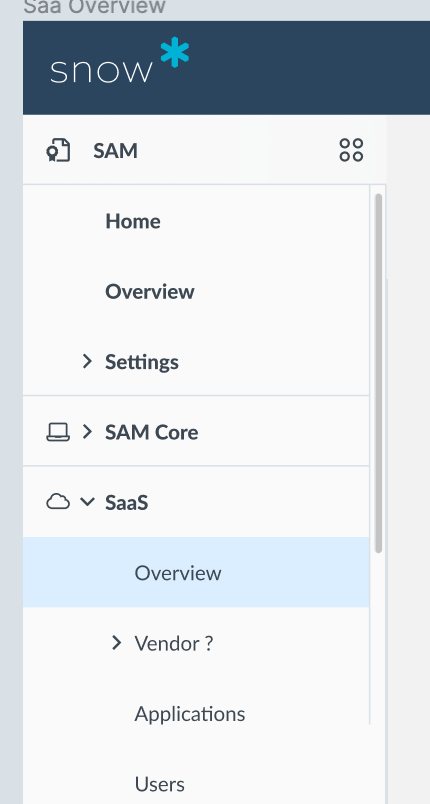
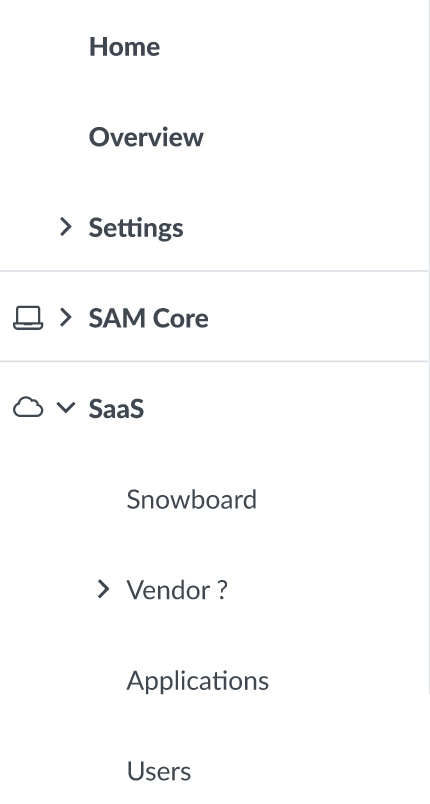
Once done, here is what you will get :
_“While hovering” option typically does not work for those Figma do not seem able to detect when the mouse has left. so item gets into hover and stay like this. which overwrite other property for the prototype like if you could click on the item before.
__“mouse enter” “mouse leave” option will work but will also create a thing where for some reason it stop understanding the items in the array are not the same, so I got icons flying over from one button to another on the list as Figma try to populate property for when I expand the menu