Hi,
I’m having some trouble with Figma since the update.
For example I have a header. It has a main navigation menu and above the navigation menu it has a mini menu with some items.
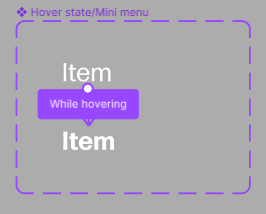
The four items in the mini menu have a hover effect.
I made this by making an instance in the correct font, and then a second variant with the same font but bold.
I then used prototype to ‘while hovering change to variant 2’.
I added four instances in auto layout, and changed the text so the 4 items have the correct names.
When I play one of the pages with the header in prototypes everything works fine.
But now, which is my problem, when I ask one of my colleagues (developers or managers) to play the prototype the hover effect does not work. The text becomes bigger but not bold. They mainly use the web app but I tested some stuff with one of our devs in the app and the web app which both did not work for him.
So long story short:
The prototype works fine when i play it, but when anyone else plays the prototype it does not work.
How can we fix this?