I have interactive buttons with hover and mouseDown states. In the prototype when I hover it messes with the layout features on the component.
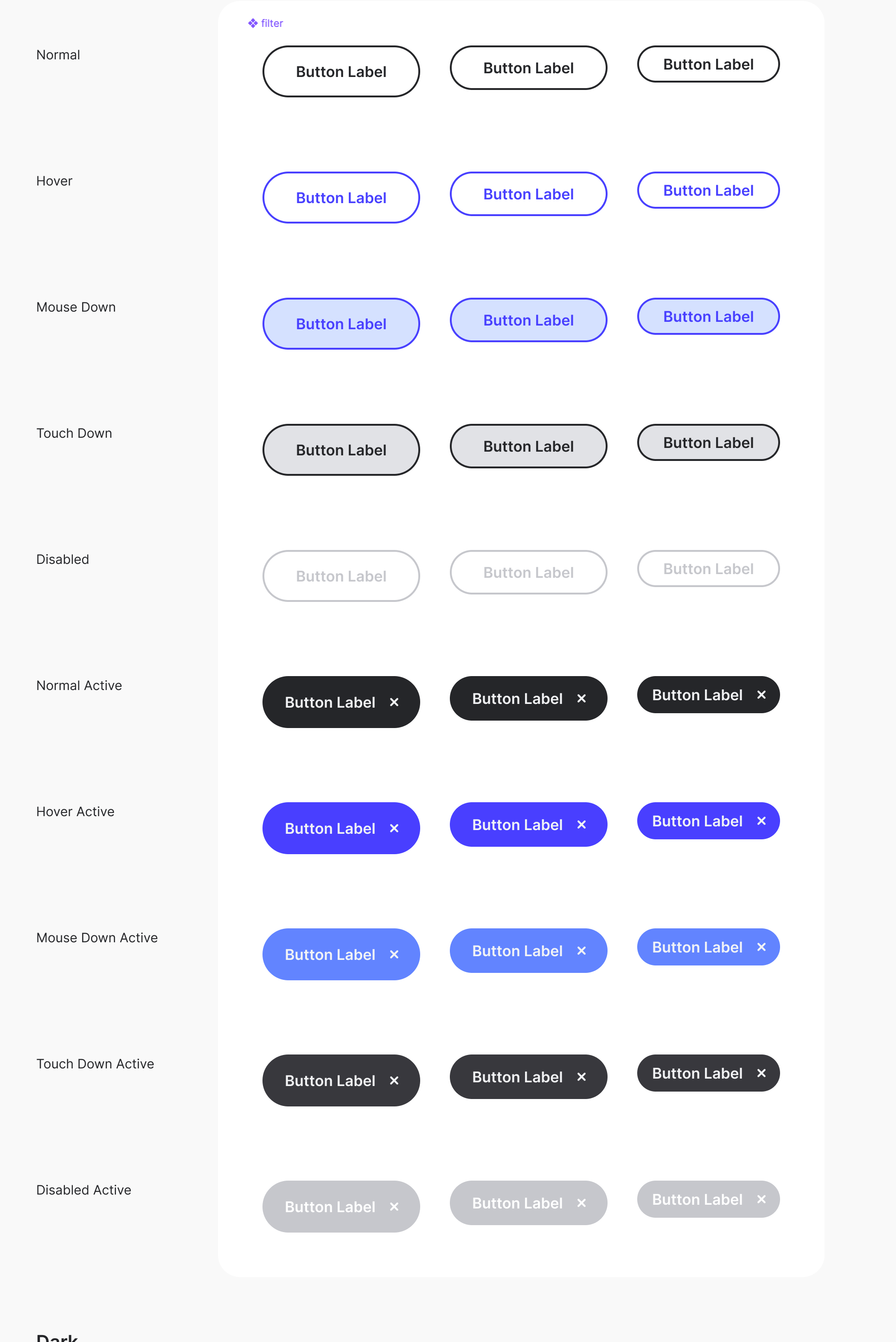
In the recording the large, default, and small buttons have a minimum fixed width set to them, but when hovering it changes the layout. Also, when hovering the filter buttons the icon disappears and the non-selected state should have an outline around the button. See below image for actual component states.
This same issue occurs with other components like drop down menus that have a fixed width associated to them.