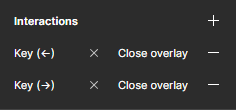
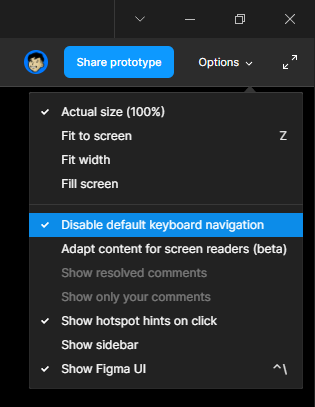
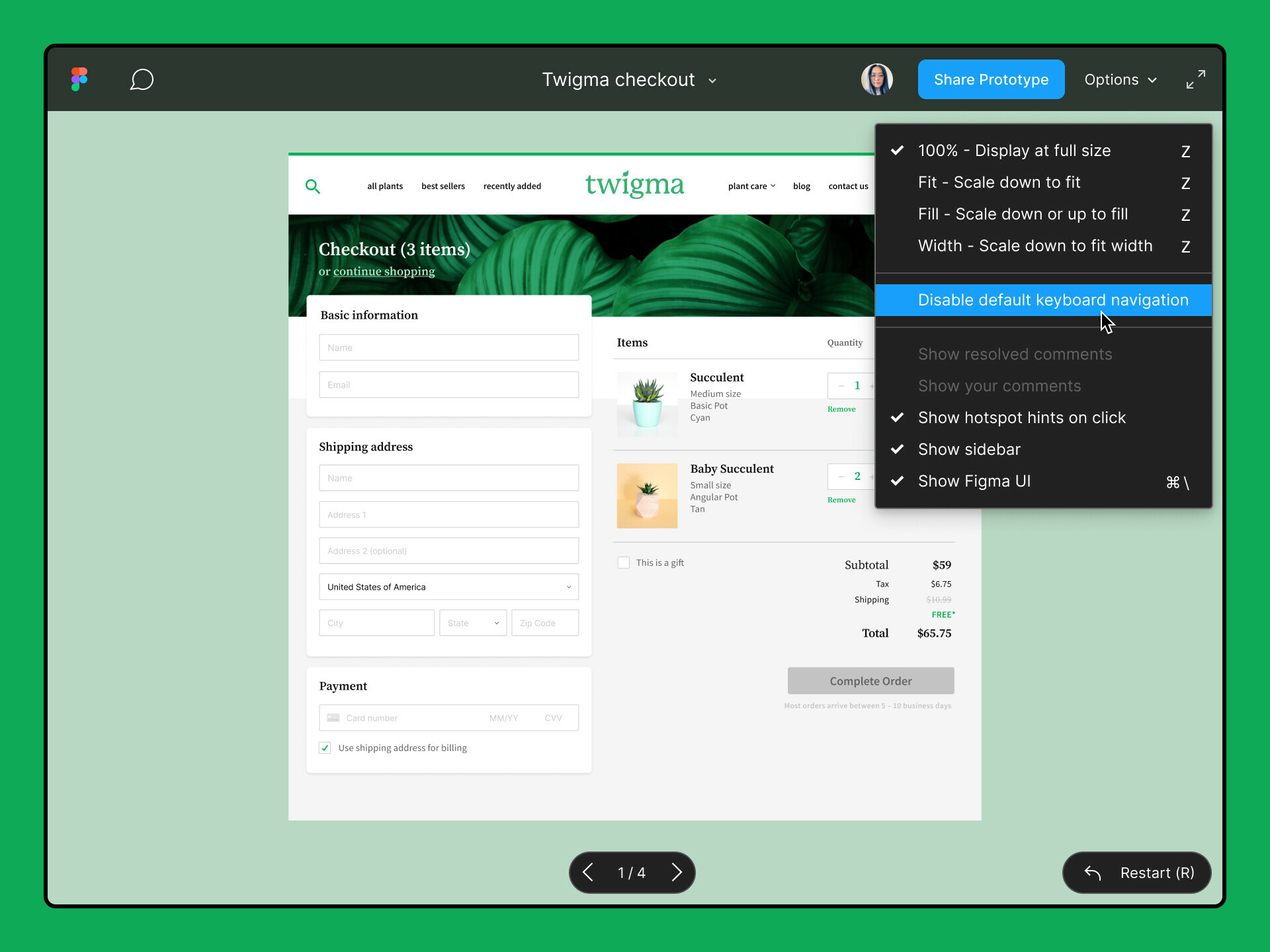
When using a Figma prototype, there should be a way to disable the ability to navigate through screens via left & right keyboard buttons. Some research participants are inadvertently skipping through the prototype this way, rather than clicking hotspots.
Is anyone using a plugin or workaround to help solve this?