Hi people, I want to learn how can I do when create a variant appear in the correct alignment.
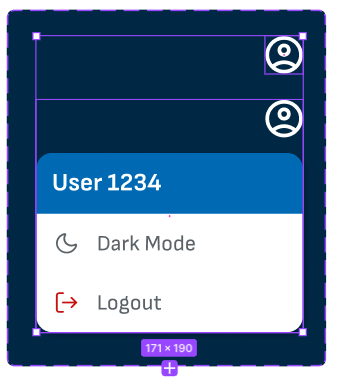
I have created 2 variants:

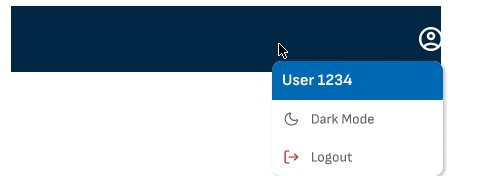
The second have autolayout, alignment right. If you see the image, all is perfect. But my result is:

I tried 10 times, creating again and again but I don’t know how can I know where can I check the position where my variant appear. Sometimes I have other “jumpings” for some pixels and I don’t know how can I solved because in my variants is in the correct position.
Hope someone can help me! Thanks!! 🙂
