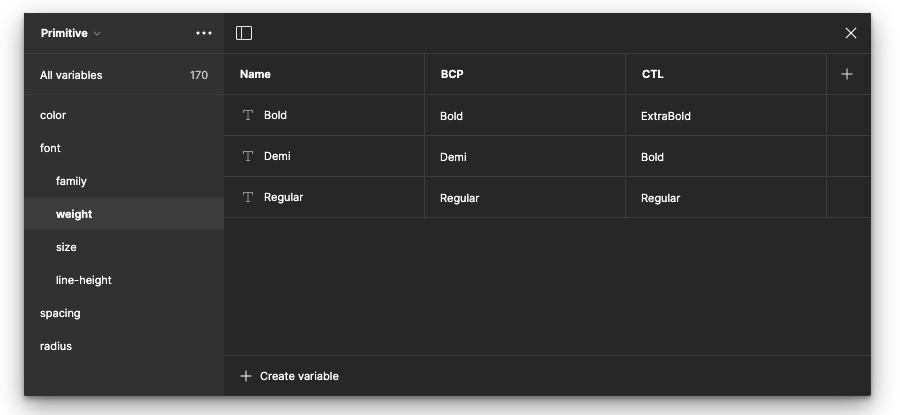
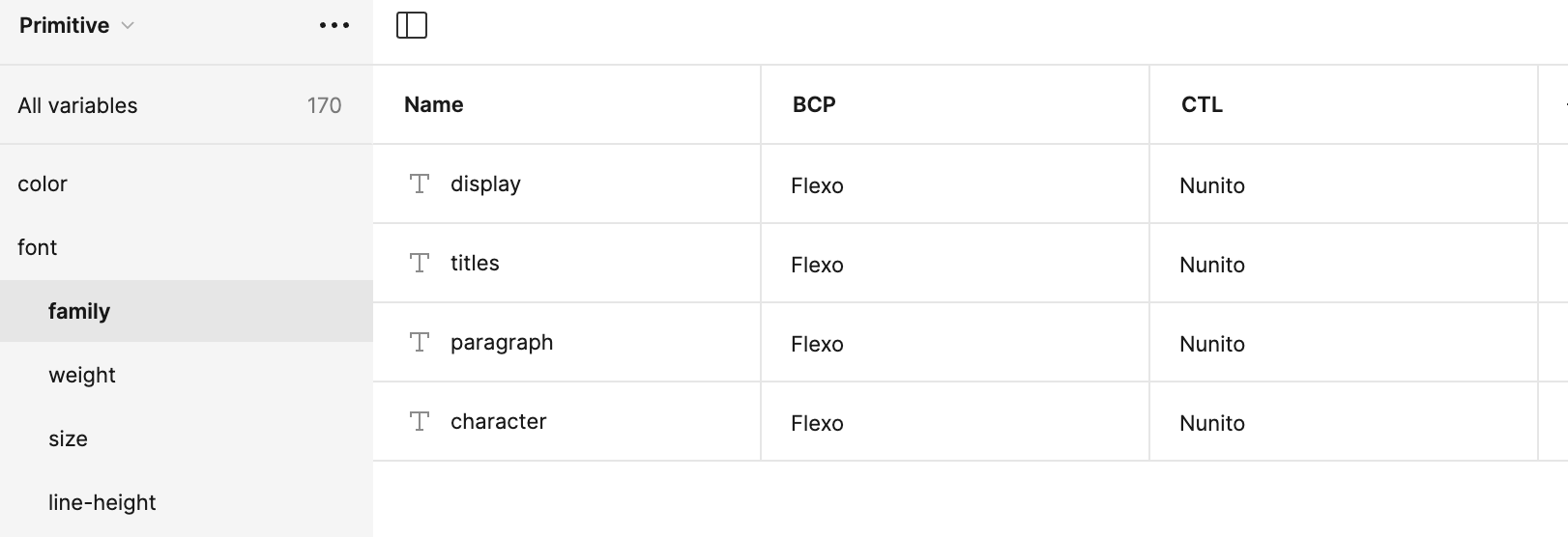
Hello Figma, I’ve encountered an issue when using typographic variables. I’ve configured all the fonts according to the parameters allowed by the program, but when applying them and switching to prototype mode, it doesn’t respect the settings established as variables.
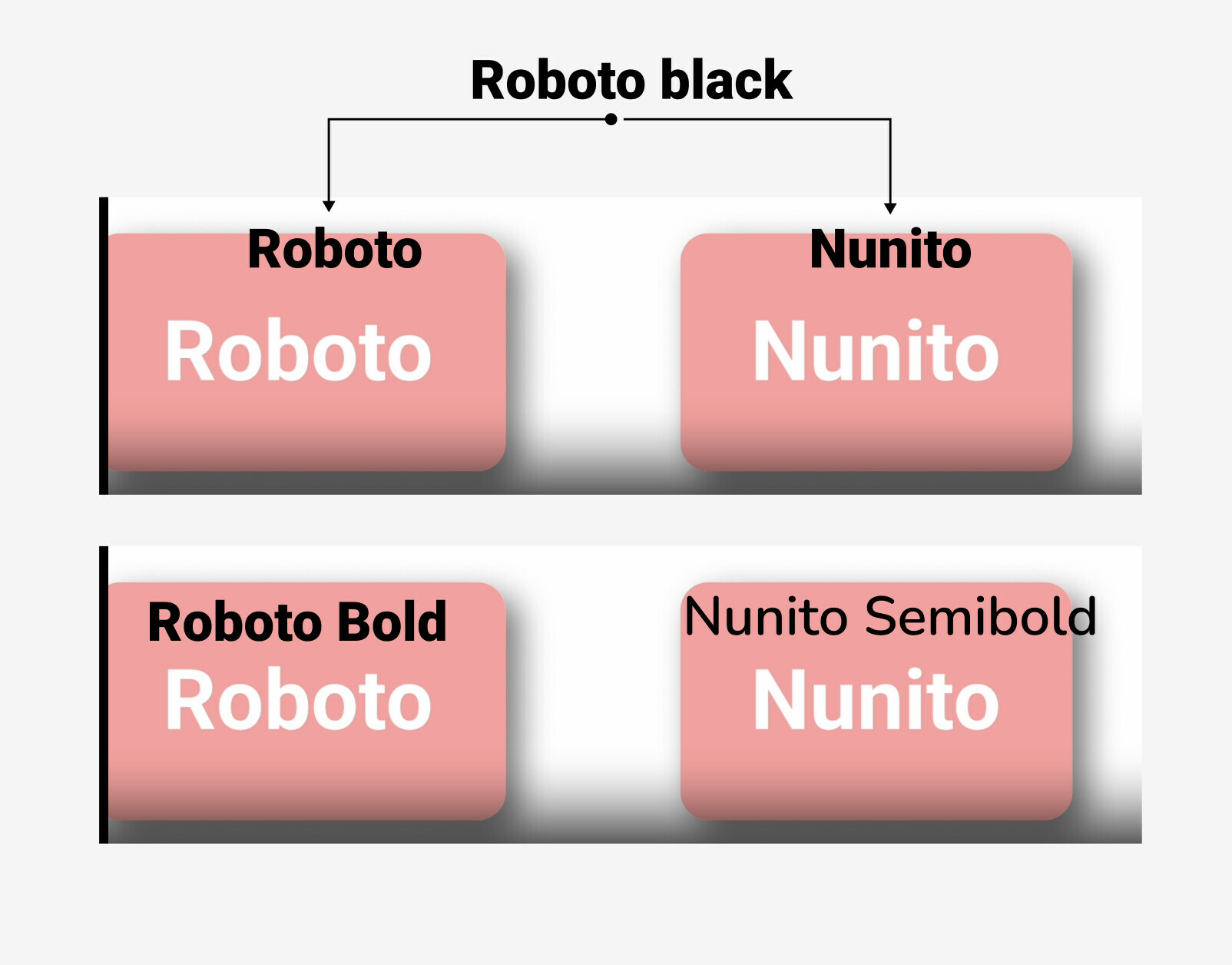
In my case, I’ve used two different types of typography, “Flexo” and “Nunito,” but both font families have different names for their weights. My question is, does this affect the variables?
I’m attaching a video of the issue I’m facing, and I hope to find a possible solution to this problem.