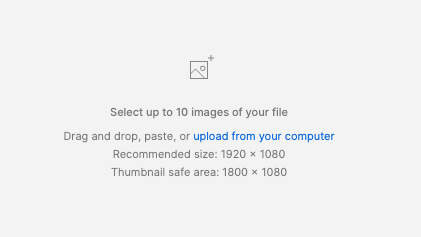
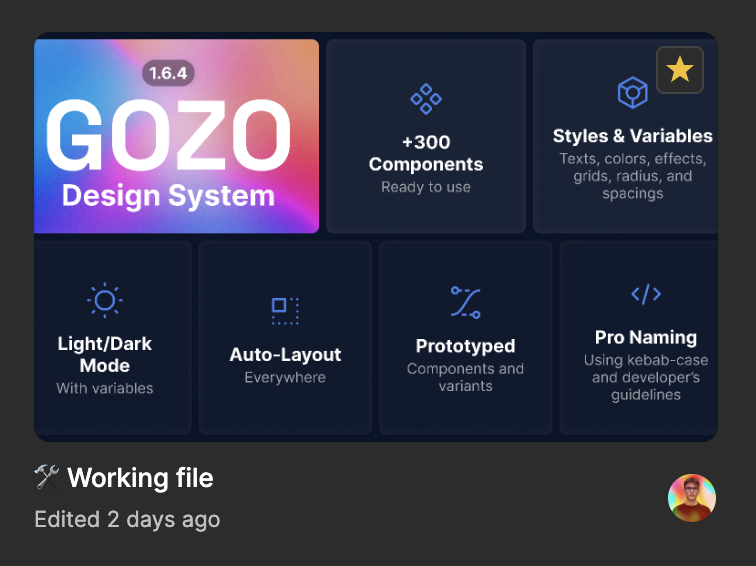
Previously it was set to be 1920x960, and now is supposedly 1920x1080. This wouldn’t be a problem if the remaining width of the cover was ignored in the actual thumbnail in the file explorer just as before, but now all my covers have black bars up and down. Why this sudden change?
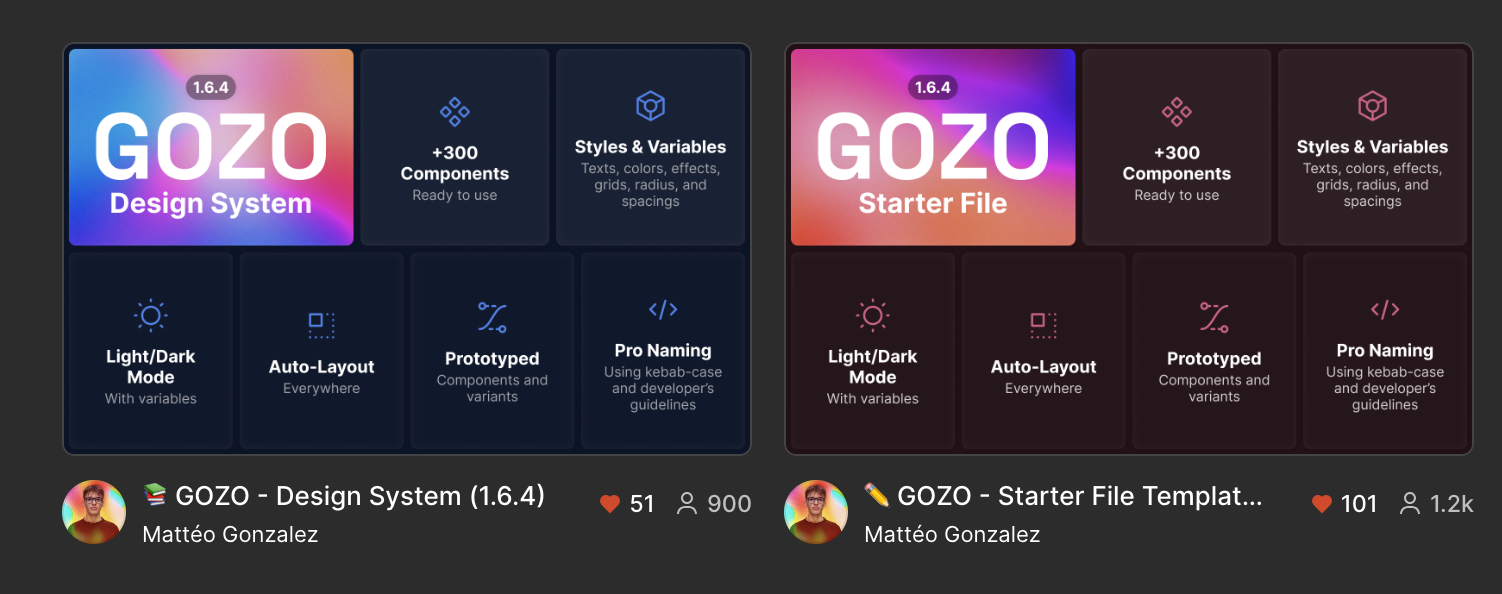
The files in the community still have the previous behavior where the search results showed a thumbnail a little bit thinner than the actual cover size when you open the file.