Problem:
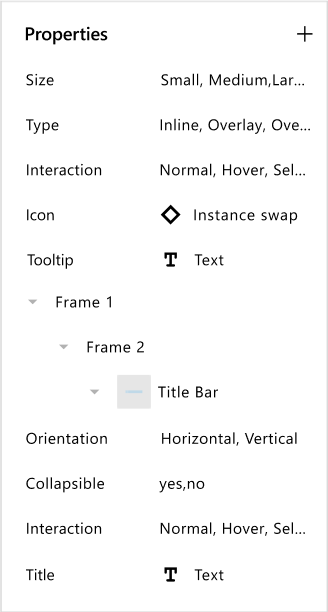
I have a input component with changeable text, this is nested in a component that has it’s own labels around it. When switching between variants of this top-level component, the label text is transferred but the nested inputs’ text is reset.
Solution:
Being able to pass through the input components text property to the parent component would fix this and make it easier to edit the component. Any properties could do this, surfacing instance selection, visibility - I dont think it should be automatic though, there may be options irrelevant to the component it’s being used in.