Hello, I am UI Designer Gøril from Oslo, Norway! 👋
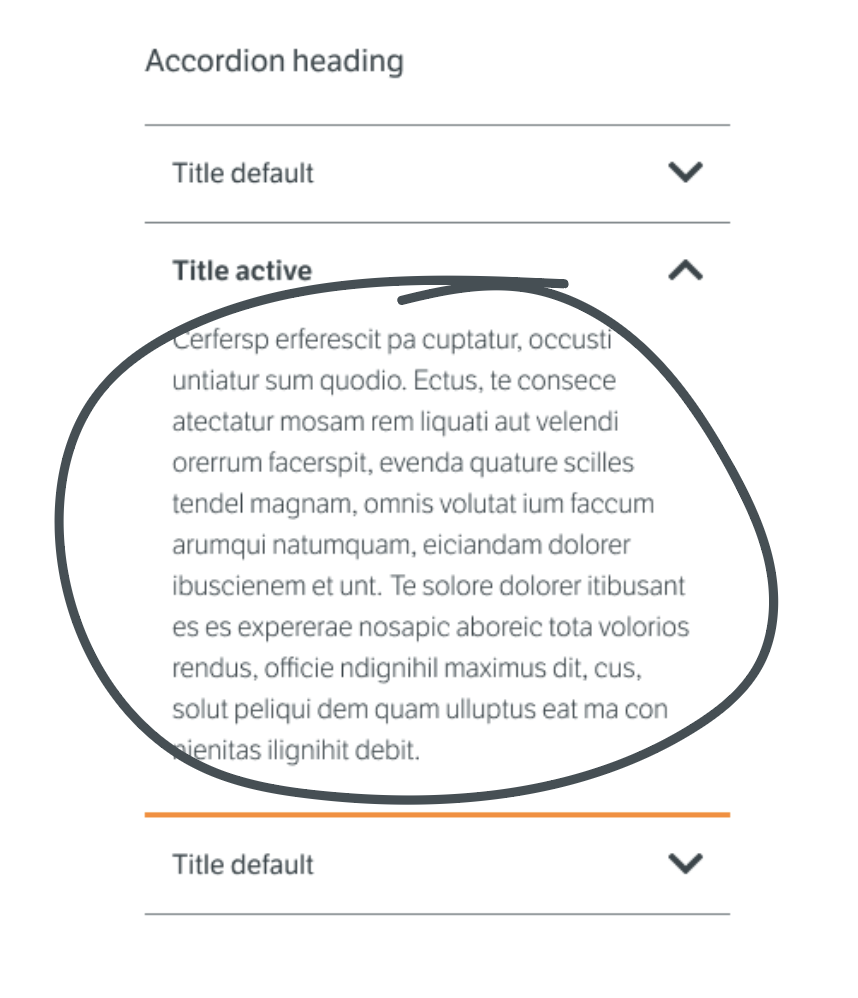
I‘ve got another question for you! 🤓 In our Design System, we’ve got accordions which in an active state have different kinds of content, including text.
Designers using the accordion components, naturally have non-identical content depending on the project they’re working on.
The question is: I have just modified our accordion components, but when the designers update to the latest version, the content they have individually placed there disappears. What can we do to avoid this?