Hello,
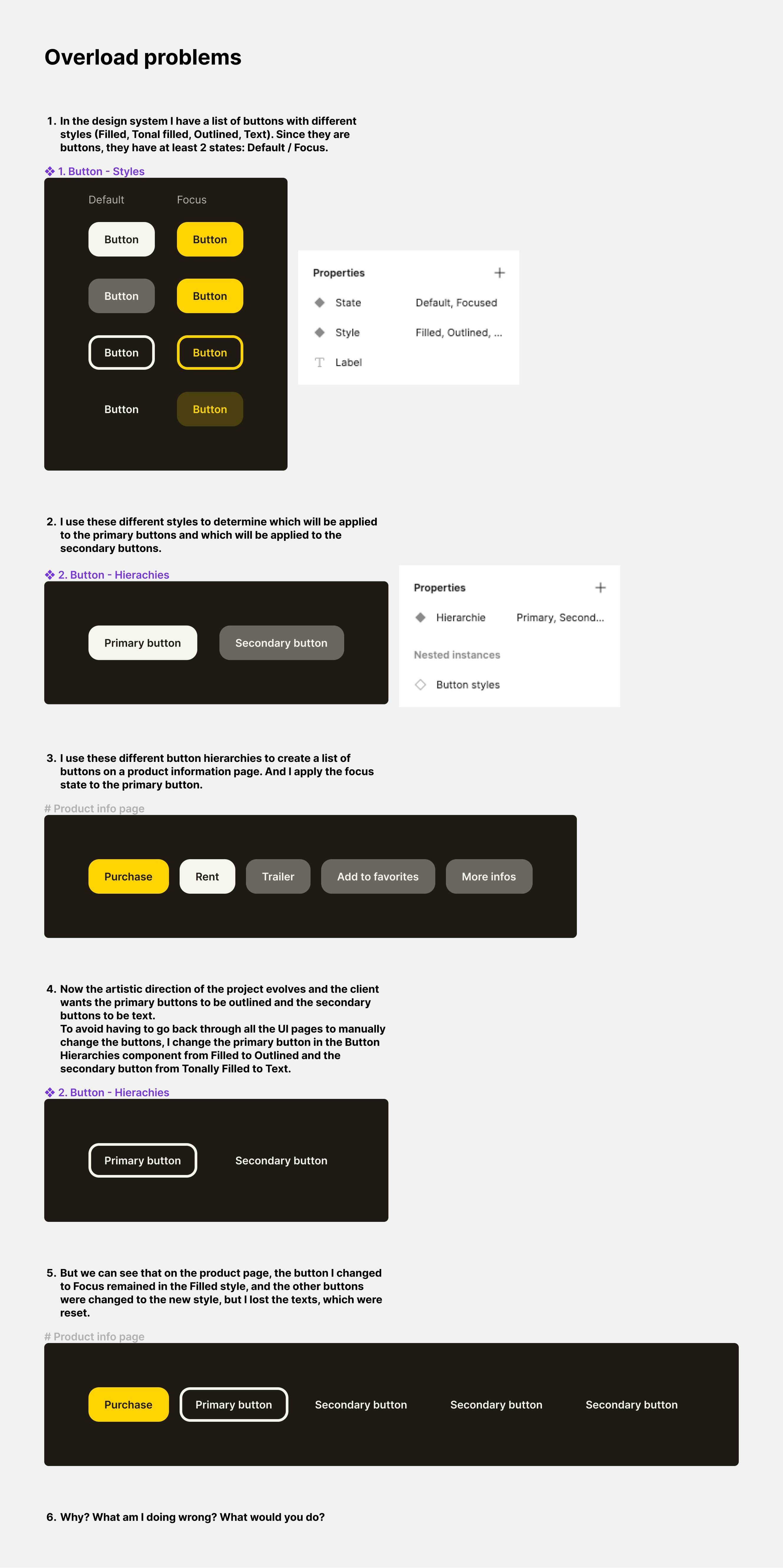
In the design system I have a list of buttons with different styles (Filled, Tonal filled, Outlined, Text). Since they are buttons, they have at least 2 states: Default / Focus.
I use these different styles to determine which will be applied to the primary buttons and which will be applied to the secondary buttons.
I use these different button hierarchies to create a list of buttons on a product information page. And I apply the focus state to the primary button.
Now the artistic direction of the project evolves and the client wants the primary buttons to be outlined and the secondary buttons to be text. To avoid having to go back through all the UI pages to manually change the buttons, I change the primary button in the Button Hierarchies component from Filled to Outlined and the secondary button from Tonally Filled to Text.
But we can see that on the product page, the button I changed to Focus remained in the Filled style, and the other buttons were changed to the new style, but I lost the texts, which were reset.
Why? What am I doing wrong? What would you do?