Feels little strange that it’s possible to over-ride pretty much everything else in instances but not Auto layout direction. Allowing this would make auto layout even more flexible.
As an example:
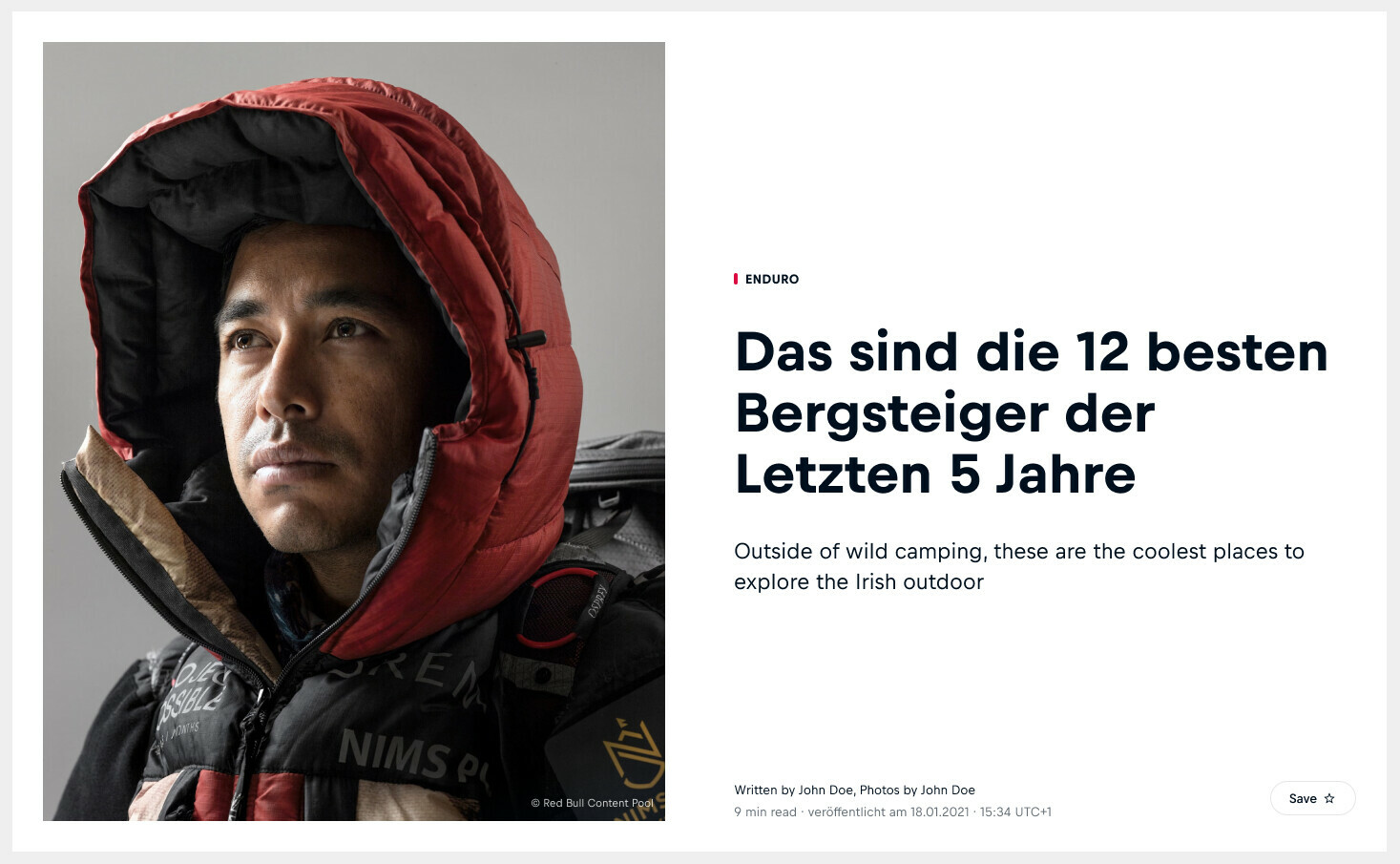
Using the same component for different layouts, see the layout versions below, where it would be interesting to use the same “title” component for the text and only flip the auto layout direction in the instance to have the “enduro” tag on top of the content instead of to the side of it.
This might not be the only solution so I’d be curious to know if there are other good ways to achieve different layouts with one component without having different variants.
How are you managing different layouts like this?