We do have multiple on-drag interactions triggers for for something like an infinite image carousel. When dragging to the right or left the carousel would animate respectively. However, to do that, the interaction must be on a full page with a “navigate to” action. How can we replicate the same thing on a component within a page using the “change to” action?
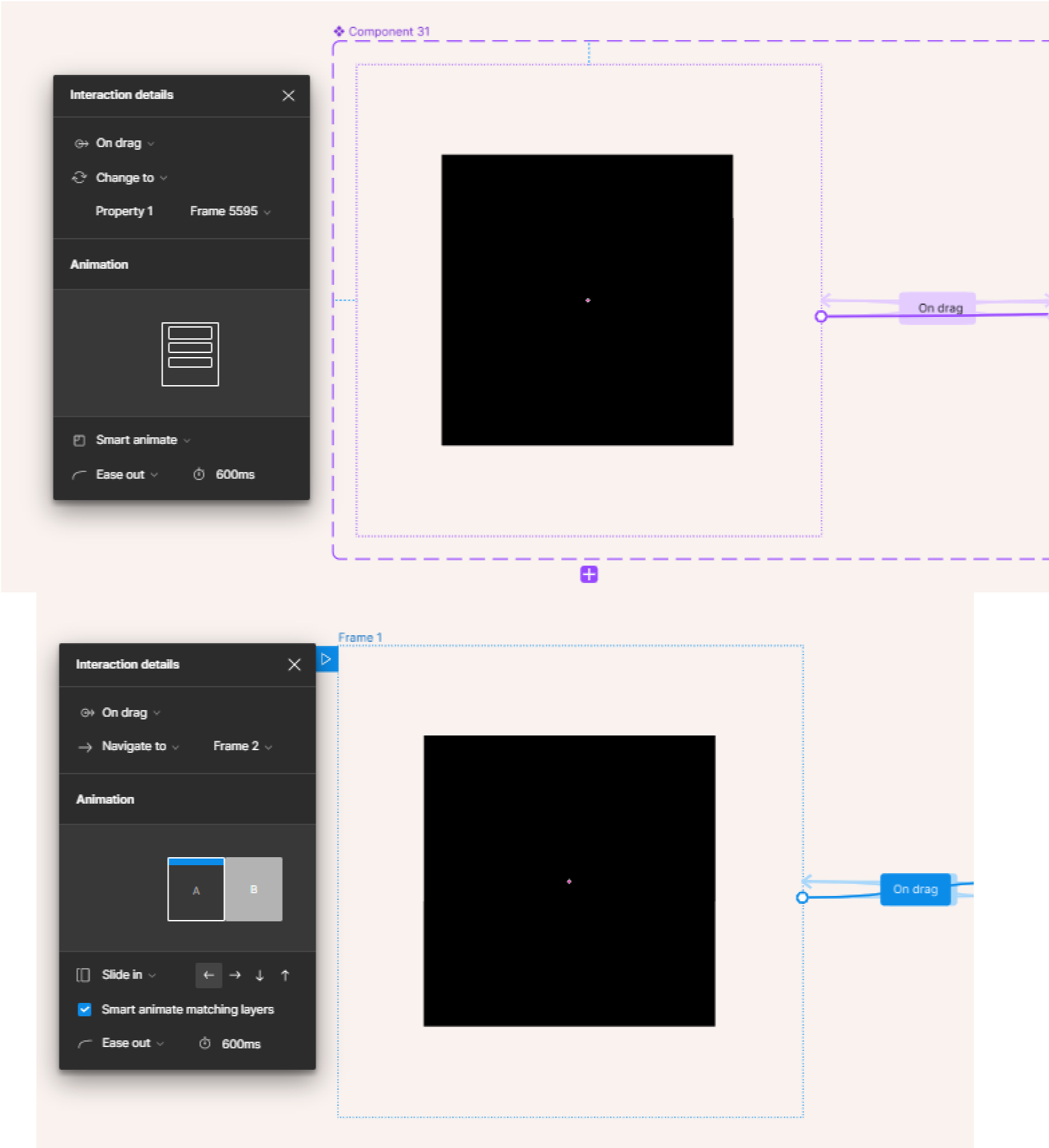
The screenshots show the two different states…
- On a frame we have the direction control for “navigate to”
- On a component we don’t have the same control…
Details:
I have a long webpage with multiple interactive subsections as frames and components. I use the components to make the subsections animate. Now I want to make one subsection change on drag in both directions without navigating out of the page.