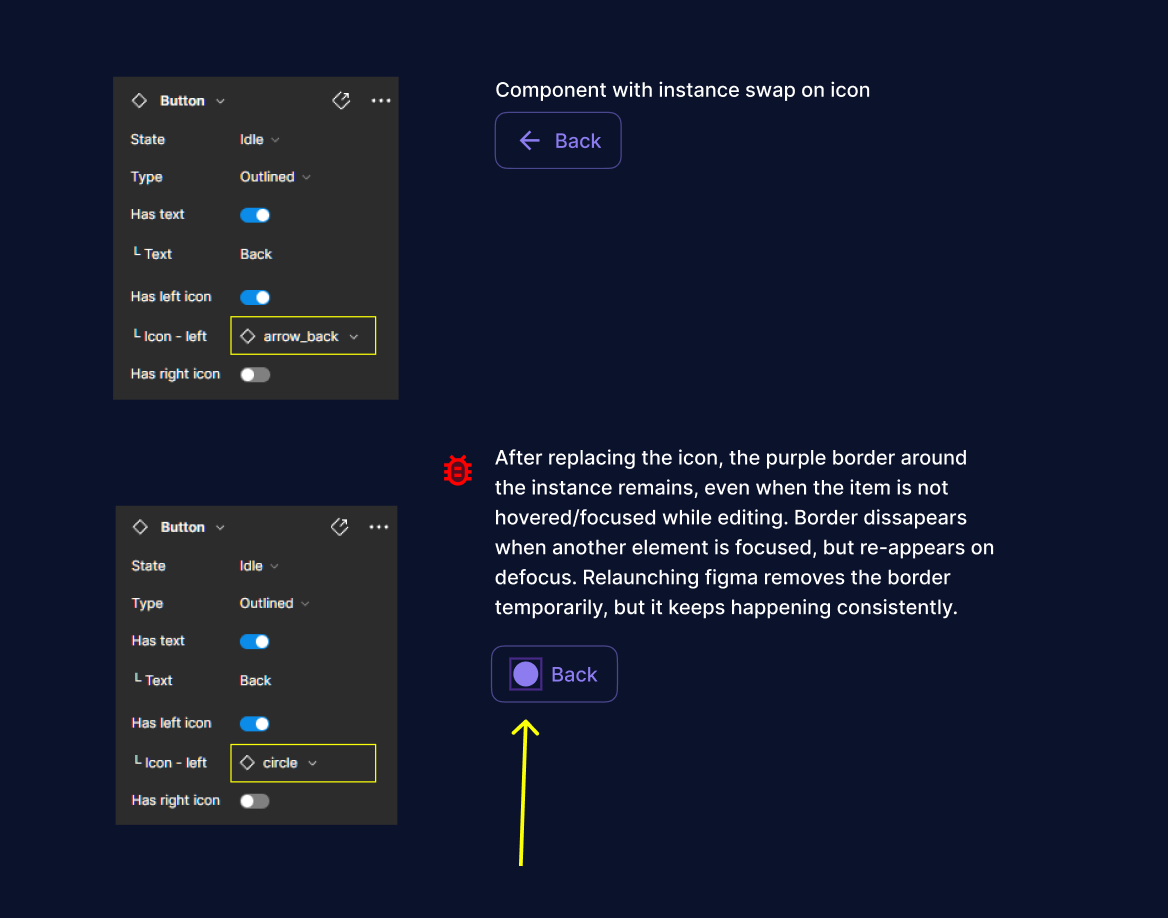
After replacing the icon, the purple border around the instance remains, even when the item is not hovered/focused while editing. Border dissapears when another element is focused, but re-appears on defocus. Relaunching figma removes the border temporarily, but it keeps happening consistently.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.