Hi,
to achieve a move to Figma for our design system, we need more techniques to build our existing web components… please 😉!
- Independent borders (border-left, border-right…)
- Border-radius styles
- Position absolute (for placements of closing-X etc.)
- z-index (you have a layer hierarchy, but in autolayout, sometimes elements need to break that)
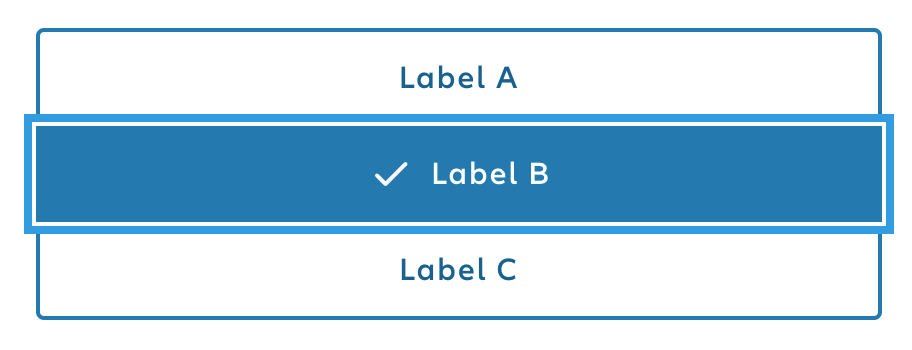
To give you an example from our code library:

This is not (!) achievable in Figma if you use autolayout… (I am aware of the 0-px hack, the inner-shadow-hack and some other quirks… but they do not work all the time/in combination). Do you have any other ideas how to achieve that? If not, it would be great to put in on your roadmap! Thank you.