I’m unclear on how I’m supposed to properly utilize multiple booleans combined with modes to manage visibility states for multiple component instances.
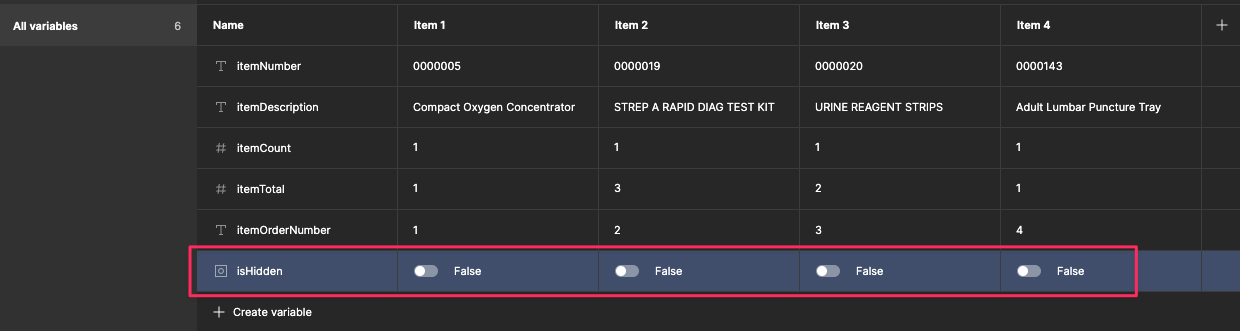
I have a list of 4 rows (which are mapped to 4 modes). These rows exist on a shopping cart summary page and are hidden by default. As I press buttons in another part of the app, I want to add them to the shopping cart page and toggle their visibility.
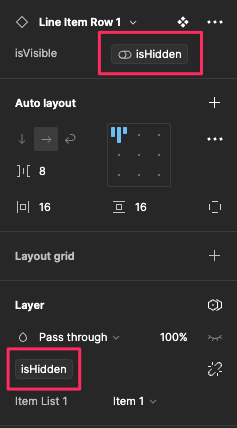
I can get this to work by making a separate collection called “List Row Visibility” using one mode with 4 unique boolean variable names, but I feel like this is messy and I would rather have all my row visibility variable definitions tied to the list row collection and its 4 modes that I already set up.
Inside conditional statements, Figma does offer a way to target specific variable modes when setting variable values, but it doesn’t seem to work the way I think it should. At least not for booleans anyway…
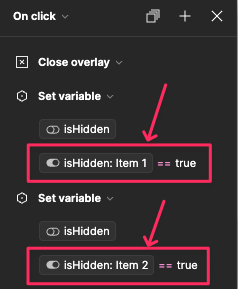
Click on any variable name that you’ve used in the interaction.
From the Modes dropdown menu, select a specific mode of that variable.
Once you’ve selected a mode, the variable is represented with both the variable name and mode name:
variableName:modeName
Select mode definitions in prototype actions
However, when I try to set the boolean of a particular mode from false to true, it only works for the first mode and none of the subsequent modes that follow. (modes 2-4)
What am I missing? Am I using this feature wrong?