Hi all,
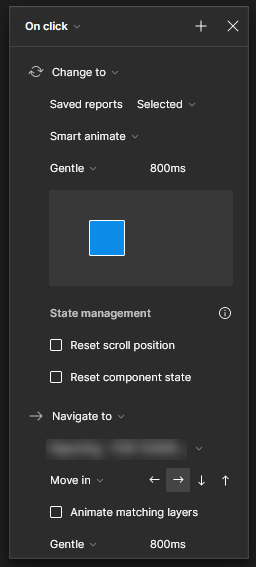
I’m trying to have a multi-action within my prototype where once someone selects an option within my dropdown, (setup as “saved reports=Expanded” - and is the 2nd of 3 variants) two things happen:
- Change to (From “Saved reports=Expanded” → “Saved reports=Selected”)
- Navigate to (“example-frame-1”)
The first action works as expected, but when it comes to the navigating to the new frame, Figma just doesn’t do it. The option to select “Navigate to” is there so I’m assuming this is either a bug, or I need to select something that I’m not seeing. (see attached screenshot of Interactions)
Can someone please help?
Thanks,
Mike