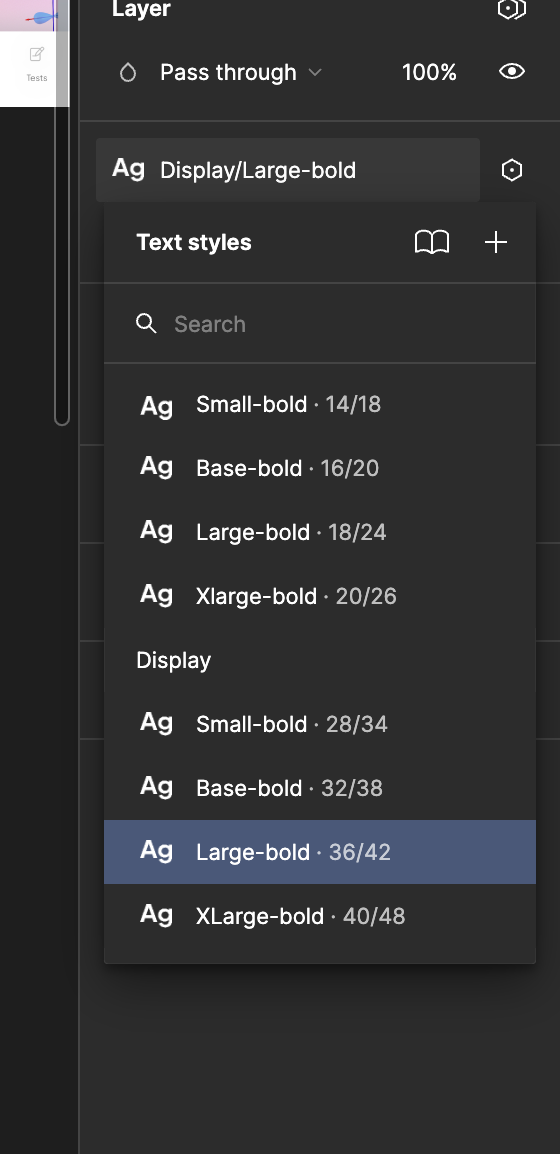
I created variables in the system so that we can easily switch the typography mode of a frame from mobile to desktop. And I connected these variables to the text styles.
The frame typography does change when switching to desktop. However, on side panel, the mobile size is still displayed instead of desktop size even after switching to desktop mode, and this is very confusing for the team.
Please provide a solution for the same.