Hello,
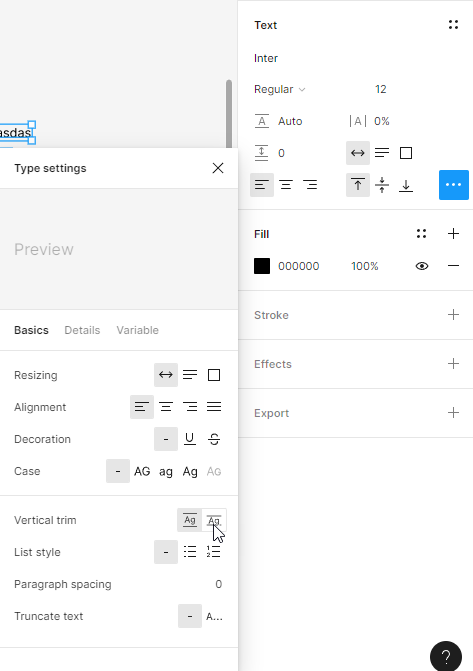
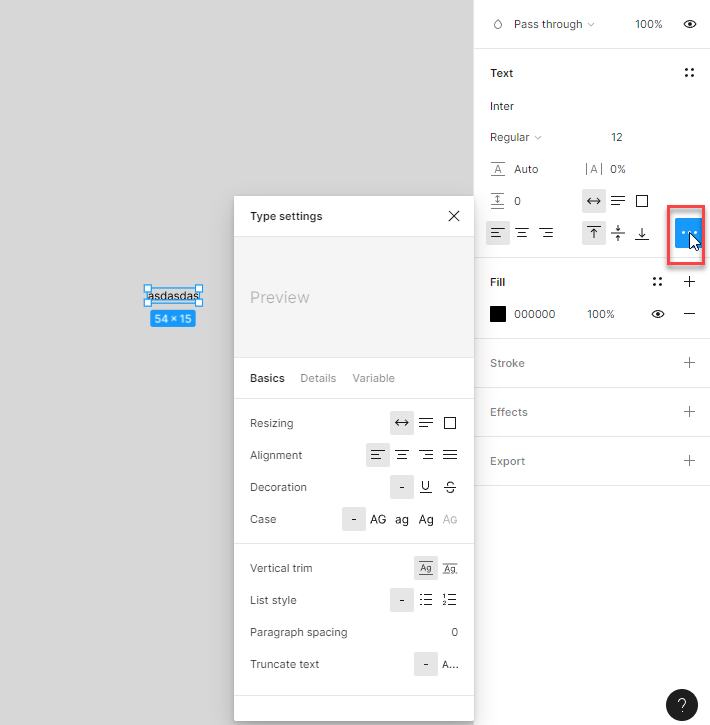
I have a paragraph that i need to place into an auto layout, alongside other objects such as buttons or input fields etc - rectangles, essentially. the problem is that i need to have the same spacing between all of these objects, paragraph included. As long as they are all inside the same auto layout, its obvious that there will be a single value shown in the space between box in the figma UI, but visually, around the paragraph, there will be more space than between other elements, because of the text bounding box, which extends beyond the point where the letters start or end. Furthermore, i cant mess with the line height of the text, because i want to keep the space between rows of text as it is.
So, is there any way i can ensure to have the same spacing between the paragraph and other elements as between any other two elements, that have a fixed and “clear” height?
I really hope someone has a solution, thanx.