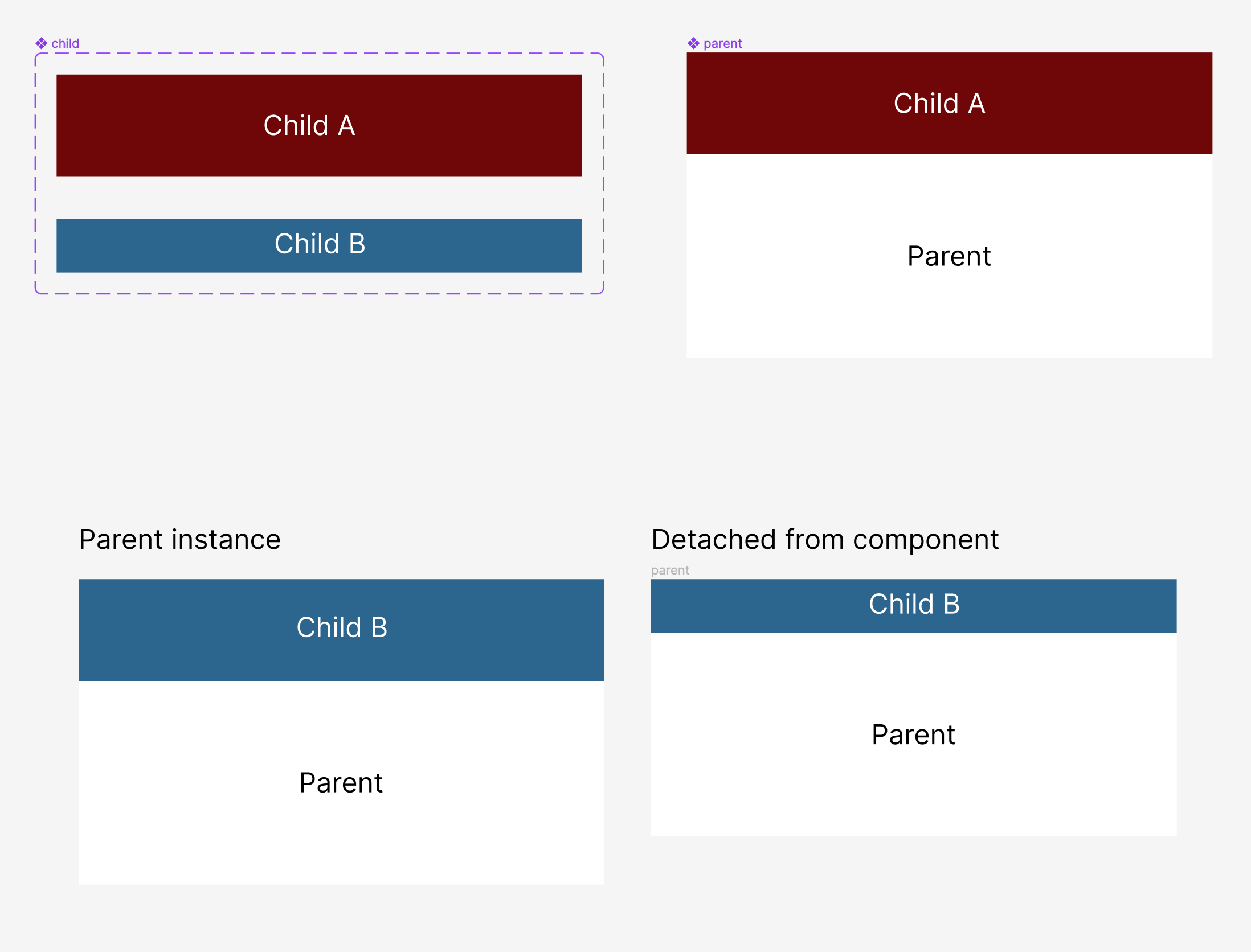
I’ve seen lots of complaints about child components persisting their original sizing during instance swaps with the parent. I have the opposite problem: I want a child component to keep its size when I swap it in. For some reason I can’t figure out why “Child B” in this case adopts the size of “Child A” when I swap them in a Parent instance – if I detach the Parent instance from the Parent component and swap the Children they adopt their original size.
Question
Maintaining child component dimensions with instance swap
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.