Hello everybody,
I have a little knowing about Figma API, so I use ChatGPT to create some code for creating a style guide.
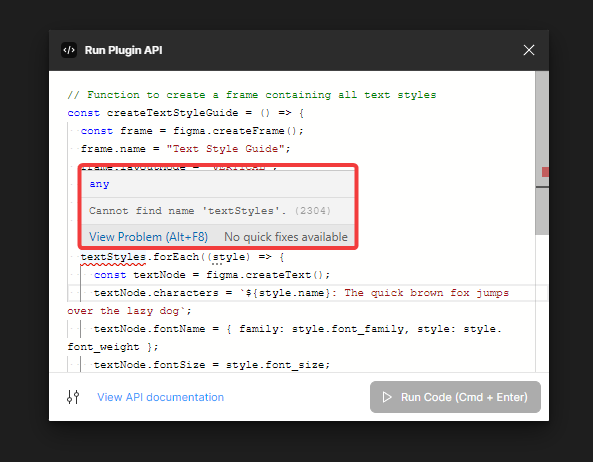
And I get an error.
I know I have to loop through all text styles but don’t know what to loop.
Hope somebody can help me this issue. Thank you.
// Function to create a frame containing all text styles
const createTextStyleGuide = () => {
const frame = figma.createFrame();
frame.name = "Text Style Guide";
frame.layoutMode = "VERTICAL";
frame.counterAxisSizingMode = "AUTO";
frame.primaryAxisSizingMode = "AUTO";
frame.itemSpacing = 16;
textStyles.forEach((style) => {
const textNode = figma.createText();
textNode.characters = `${style.name}: The quick brown fox jumps over the lazy dog`;
textNode.fontName = { family: style.font_family, style: style.font_weight };
textNode.fontSize = style.font_size;
textNode.lineHeight = { value: style.line_height_px, unit: 'PIXELS' };
textNode.fills = [{ type: 'SOLID', color: style.color }];
frame.appendChild(textNode);
});
figma.currentPage.appendChild(frame);
figma.viewport.scrollAndZoomIntoView([frame]);
};
// Run the function to create the text style guide frame
createTextStyleGuide();