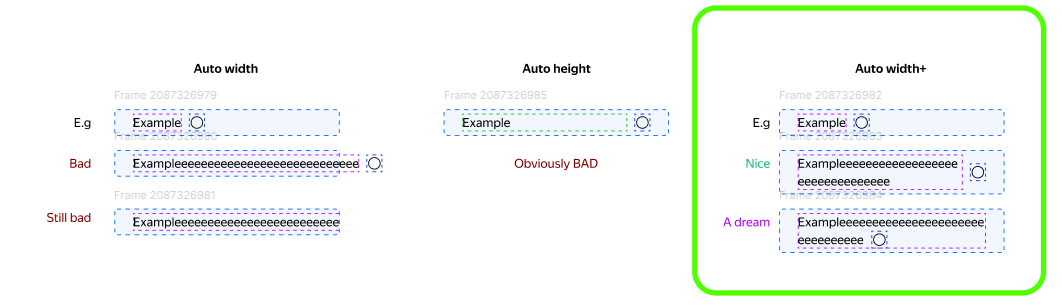
Limiting the size of text with Auto Width property when it reaches the container boundary.
At first glance the answer is the “Auto Height” property, which limits the text when it reaches the container boundary, e.g. autolayout, when the field is stretched to its full width with the Fill width property.
But! Let’s say we are talking about text with an icon. I want the icon to come right after the text, and this is only possible with the Auto Height field. But then the size of my text field becomes unlimited, and the content can either go outside the container or be clipped by the Clip content property. Both options are clumsy and undesirable.
It would seem that the Max width property could solve this problem, but it stops working properly for our task if our component is resizable.
I’ve shown it clearly on the pic.
Guys, any ideas how to solve this now? Or without a new property (e.g. max width = parent width) it’s unsolvable?