When I publish a file as a library in Figma, it seems the naming conventions are being completely ignored when digging into the assets panel to grab components. it keeps the Page as a folder, but then ignores everything else and just displays the components at the deepest level.
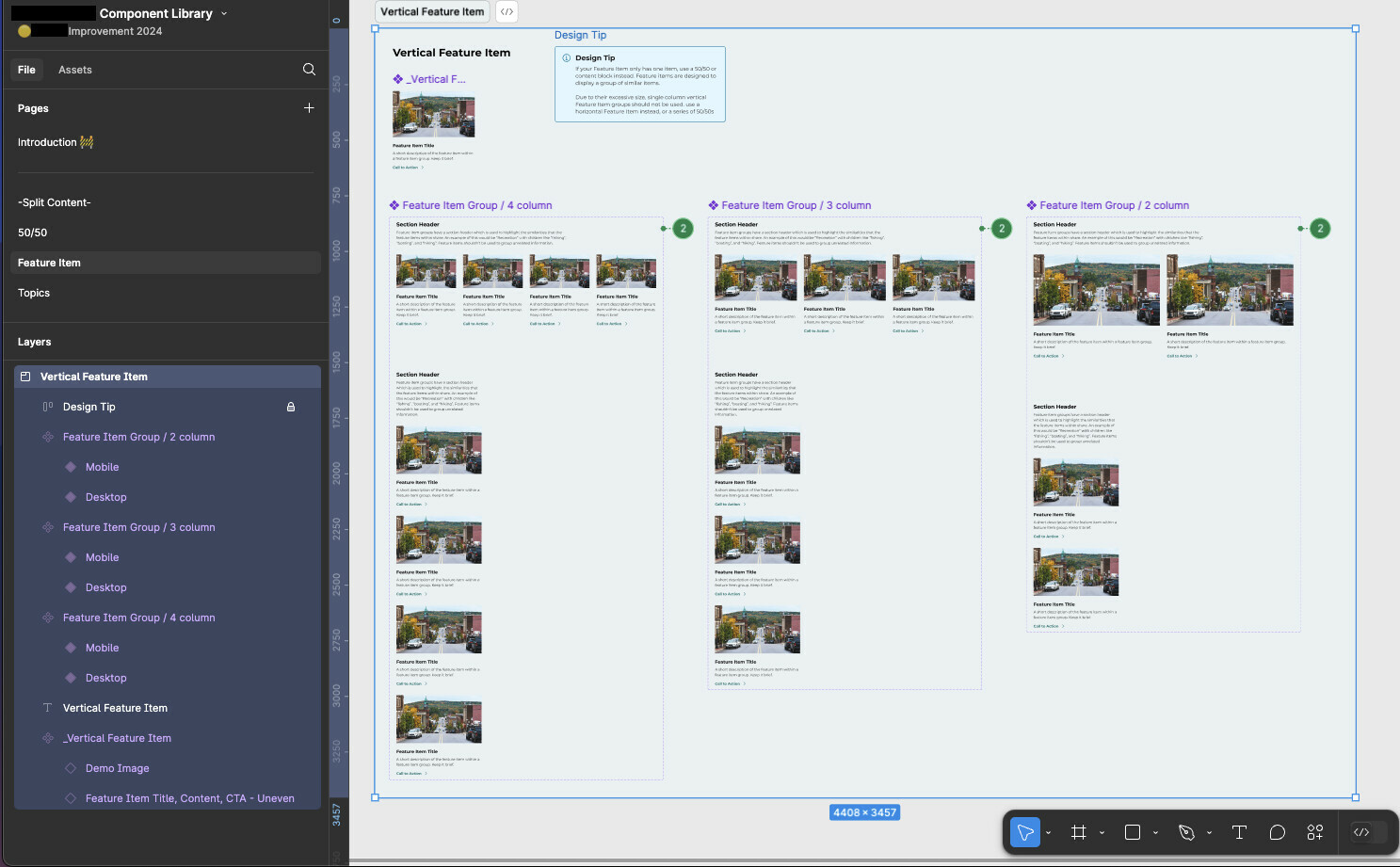
- in this case, i have a page called “Feature Item.”
- Inside are two sections: “Vertical” and Horizontal."
- inside Vertical is “Feature Item Group / 4 column”, “Feature Item Group / 3 column” and “Feature Item Group / 2 column”
- inside Horizontal is “Feature Item Group / 2 column”, “Feature Item Group / 1 column”.
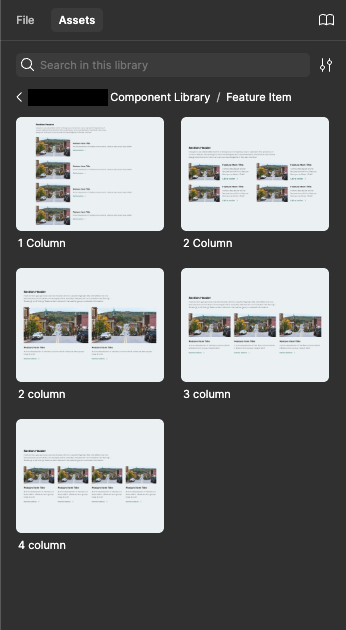
when I publish this as a library and go to the assets panel in a file to grab components, the only folder that exists is the page “Feature Item”, and components are listed only as “1 Column”, “2 Column” “2 Column” “3 Column” and 4 Column which completely ignores the entire naming structure established and removing all context from the components.
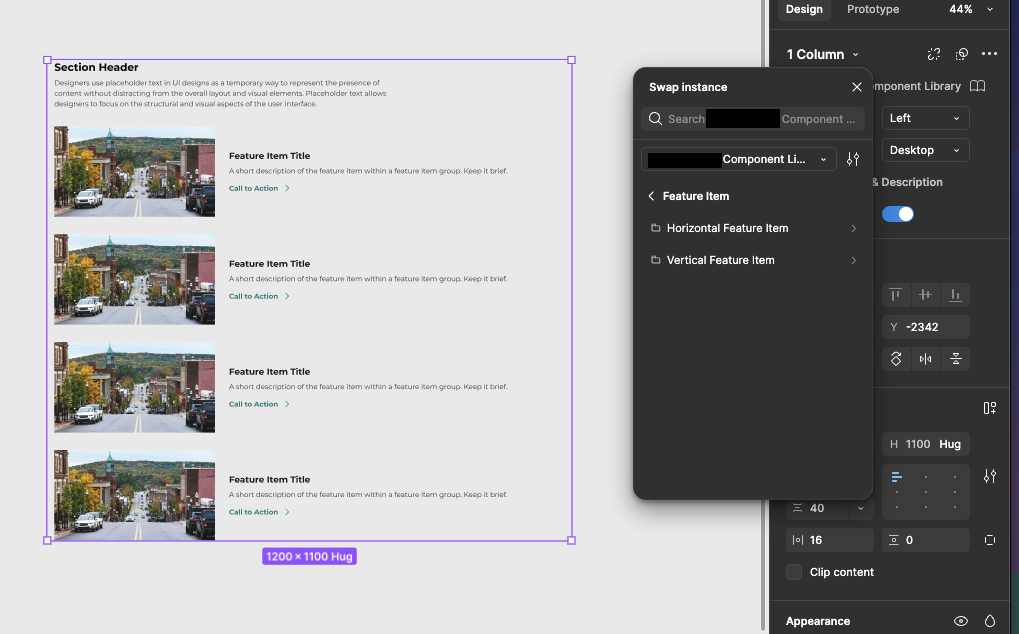
The instance swap menu respects the folder structure and the naming convention, but grabbing the component to begin with is impossible without a bunch of error because the folders are gone.
Is this a bug on my end? Can this be fixed? Is this by design? if it’s intentional it’s terrible. it means i have to be redundant in component names because organizing components is impossible. I am also relatively certain this has not always been the case, but i may be mistaken.