I’ve spend considerable time searching for a solution and I keep coming up short. I’m building a responsive prototype in Figma and plan on using the Breakpoints plugin. I can’t seem to get the typical 12 column grid where the content sits on the left with a sidebar area to work.
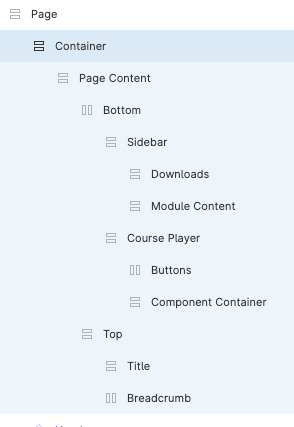
I’d like the main content to be 9 columns wide and the sidebar to be 3 columns wide. Each area would respond accordingly reflowing the text, etc. It seems Figma’s auto layout works great for when you have areas of equal column width next to each other. Three areas at 4 columns each works great, but when the blocks are different, like the 9 and 3 combo, not so much.
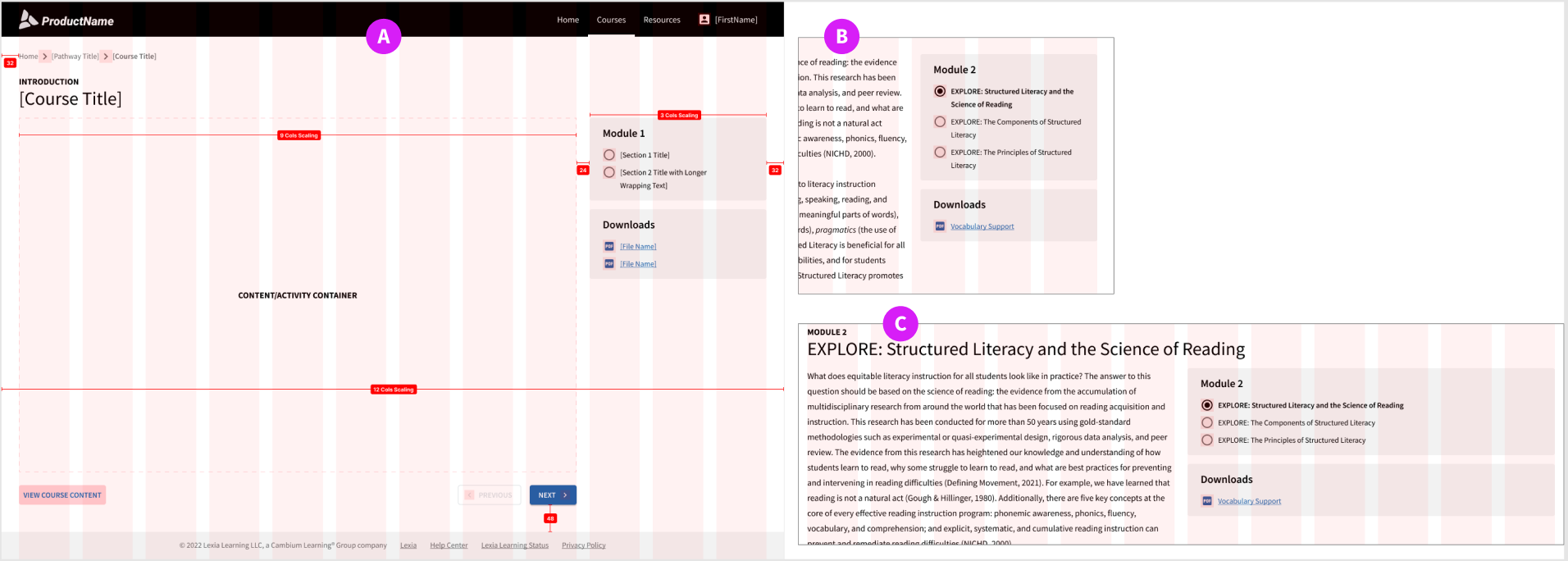
Item A in the pic is the layout I’m trying to achieve:
Item B you can see when I resize the page, the sidebar no longer aligns to the 3 columns because the sidebar is fixed width.
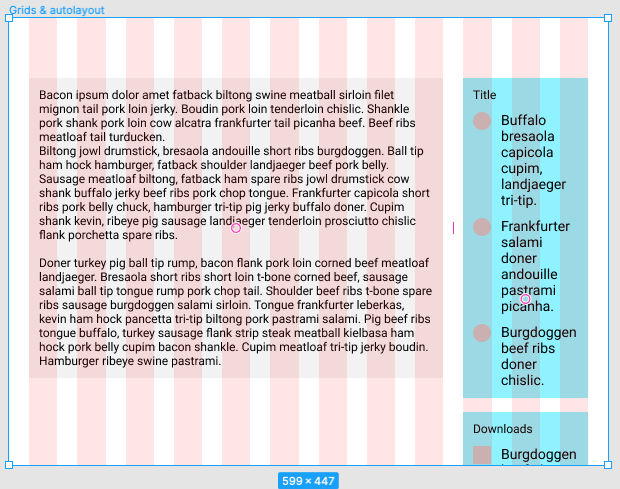
But, if I make them both fill container, I end up with Item C.
Surely, there’s something I’m just missing here. Any ideas?