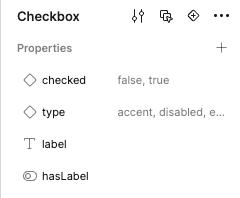
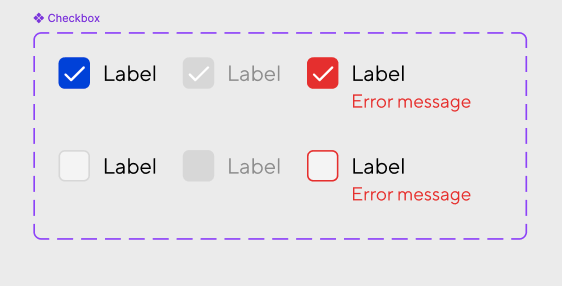
I have created a checkbox component like this:

As you can see I have used “label” property to input text to be shown as a label and it’s default value is “Label”:

When I use an instance of this component to do show/hide or enable/disable functionality using variables, the first time I click on the checkbox everything is fine…
-
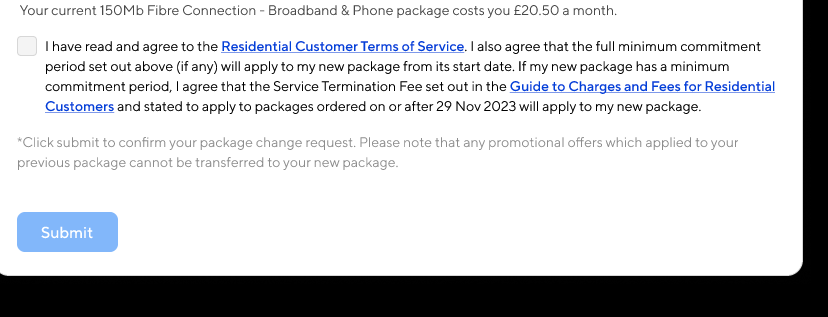
Initial screen
-
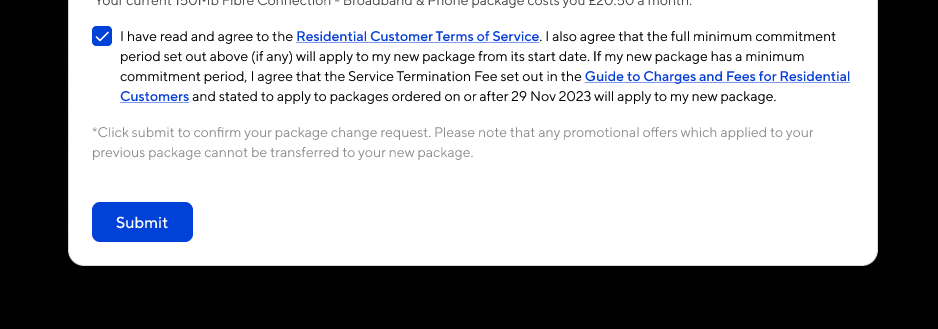
First click screen
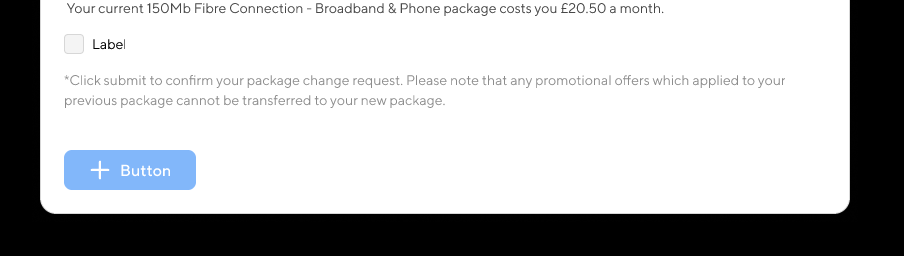
However, once I do this again, the checkbox label resets to it’s default value “Label”. Also note that the button loses its label and gets the icon.
- Second click screen
Can someone explain why this is happening? Thanks a lot!