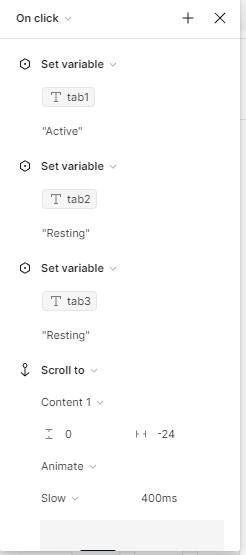
I’ve been pulling my hair out trying to find a way to leverage the new “advanced prototyping” features with Variables to see if I can get around not making an entire component set for a Tab bar control. 😓 For example, here’s a screenshot of something similar from the Advanced Prototyping Playground file:

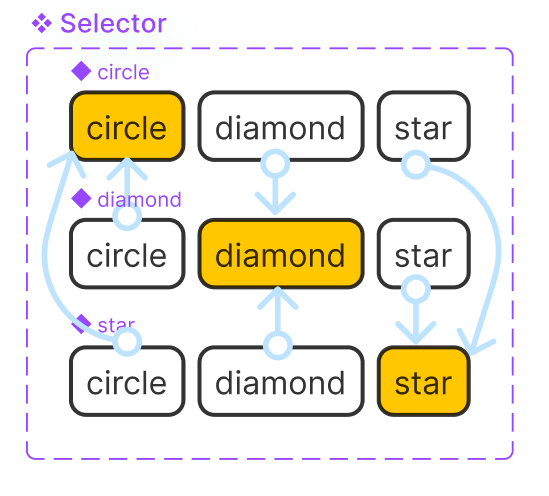
Here you can see that every variant needs to be connected to another group, so you don’t end up with multiple active variants in a group.
I’ve not seen any examples or have found a way where we can avoid having to make a group (row in this case) for every active variant. The main issue is if you don’t do this (above), you end up with multiple “active” objects (Tabs in my case) anytime you click an inactive one. So in the first row above, you’d click diamond and both circle + diamond would be active.
I’d love it if there were a way to tell it that "I’ve clicked away from the active variant, so make it inactive now, so that you don’t need to make 3 sets of groups where a single tab is active (like the screenshot).
If anyone has any knowledge of how, I’d love to see/learn more. If this isn’t possible, take this as a formal request/feedback to Figma. Thanks folks! 🫶