I appear to have found multiple bugs with Variables and interactive (unless I’ve somehow got the logic for this wrong?)
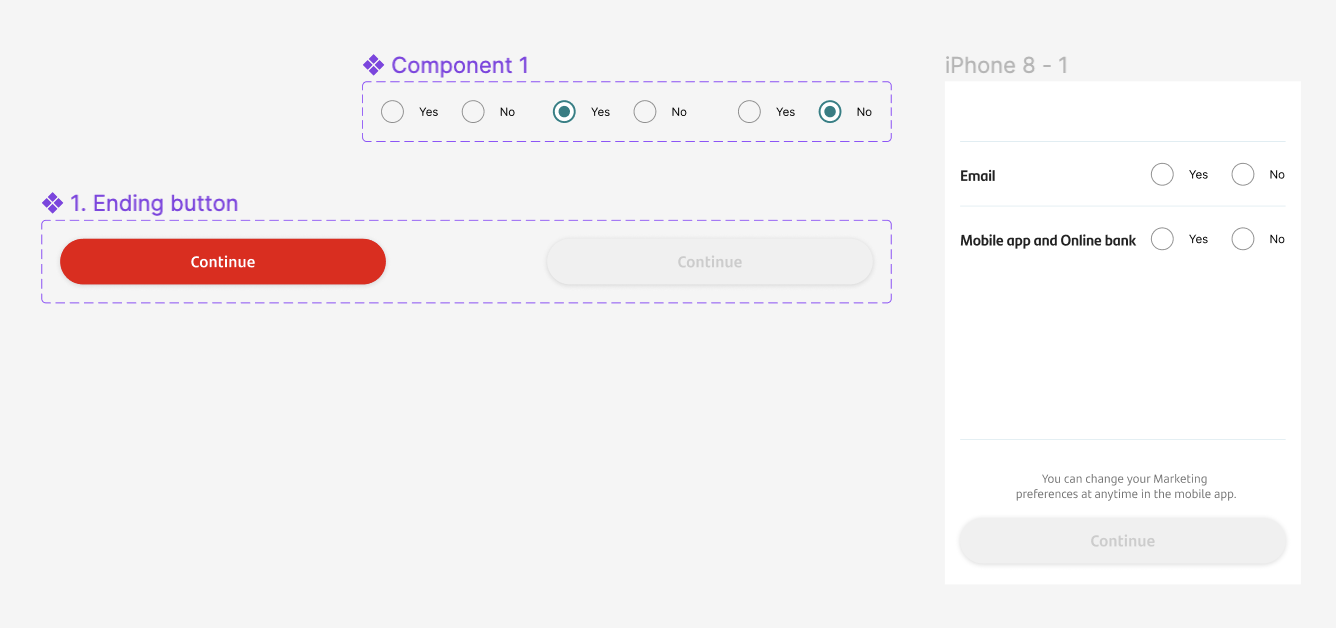
I am attempting to create a yes/no radio button using variables. For each radio button I’m creating the following variables:
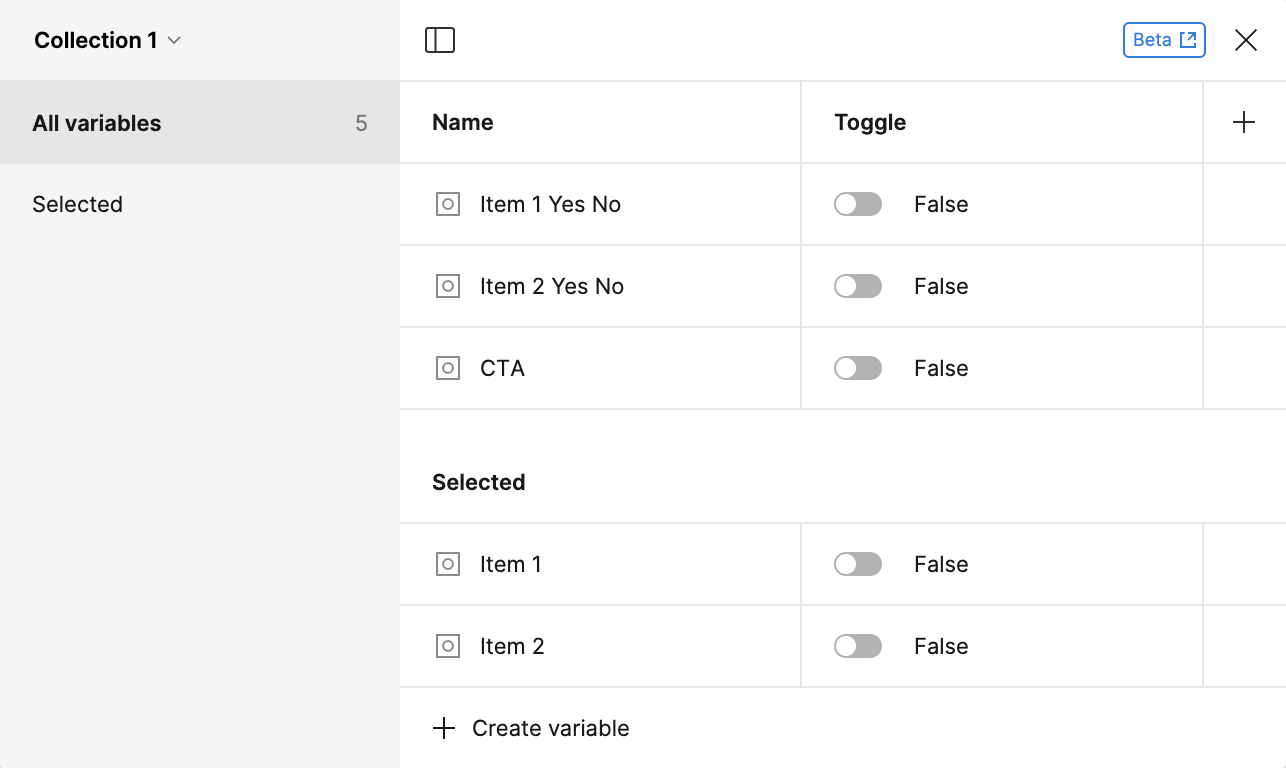
Item{x} - Boolean value, Tracks if yes or no has been selected on that radio button
Selected/Item{x} - Boolean value, checks if the radio button has been clicked at least once
I also have a CTA variable (Boolean value) which enables or disables the main CTA button.
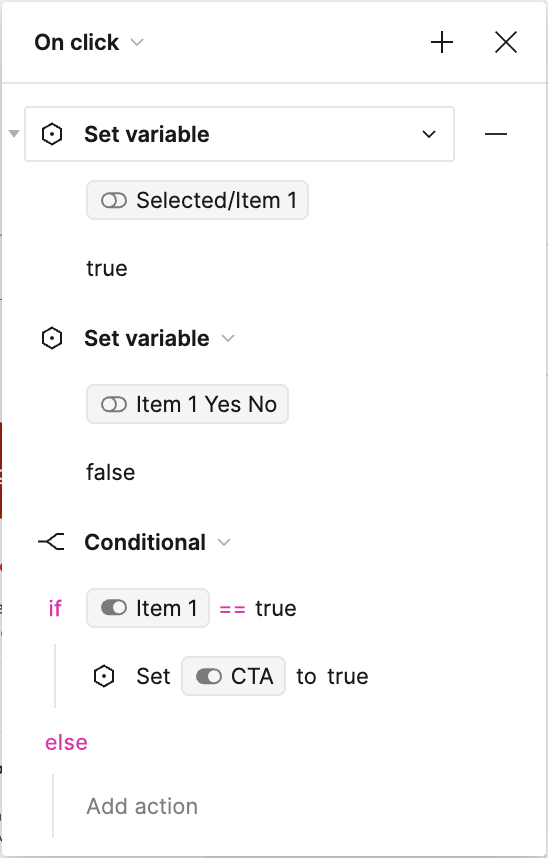
The logic I have implemented should be doing the following when any radio button is pressed.
- Mark the item as being clicked at least once (Selected/Item{x} == true)
- Change the component to the correct variant by changing the Item{x} variable (False == “Yes”, True == “No”)
- If all items have been clicked at least once (Selected/Item{x} == true), then enable CTA (CTA==True)
The bug here is, despite the logic for this one being correct as far as I can see, the final conditional does not seem to be making any changes to the CTA.
Another bug that appears is, when viewing the prototype, some of the radio buttons disappear for some reason. They reappear after something has been clicked.
Thirdly, the variables are being set on a component, with these changed on instances of that component to match the right list item (Item1, item 2 etc). For some reason, these overrides are not always applying. I’m running into an issue for example where the radio button on item 2 in the list is changing the state of the radio buttons in item 1 despite being overridden correctly in the instance.
I’ve included a link below to the prototype to demonstrate these issues:
Figma prototype link: https://www.figma.com/proto/fSUqO3w9GCe8cq73JGLCyl/Untitled-(Copy)?type=design&node-id=1-1577&t=OGWu3PaF4OBpFFmJ-1&scaling=min-zoom&page-id=1%3A1559&starting-point-node-id=1%3A1577&mode=design
Figma Board link: https://www.figma.com/file/fSUqO3w9GCe8cq73JGLCyl/Figma-Variables-issue?type=design&node-id=1%3A1559&mode=design&t=wfOEj5ylM8nvRRA4-1