Hello,
I have a problem that I didn’t have before…
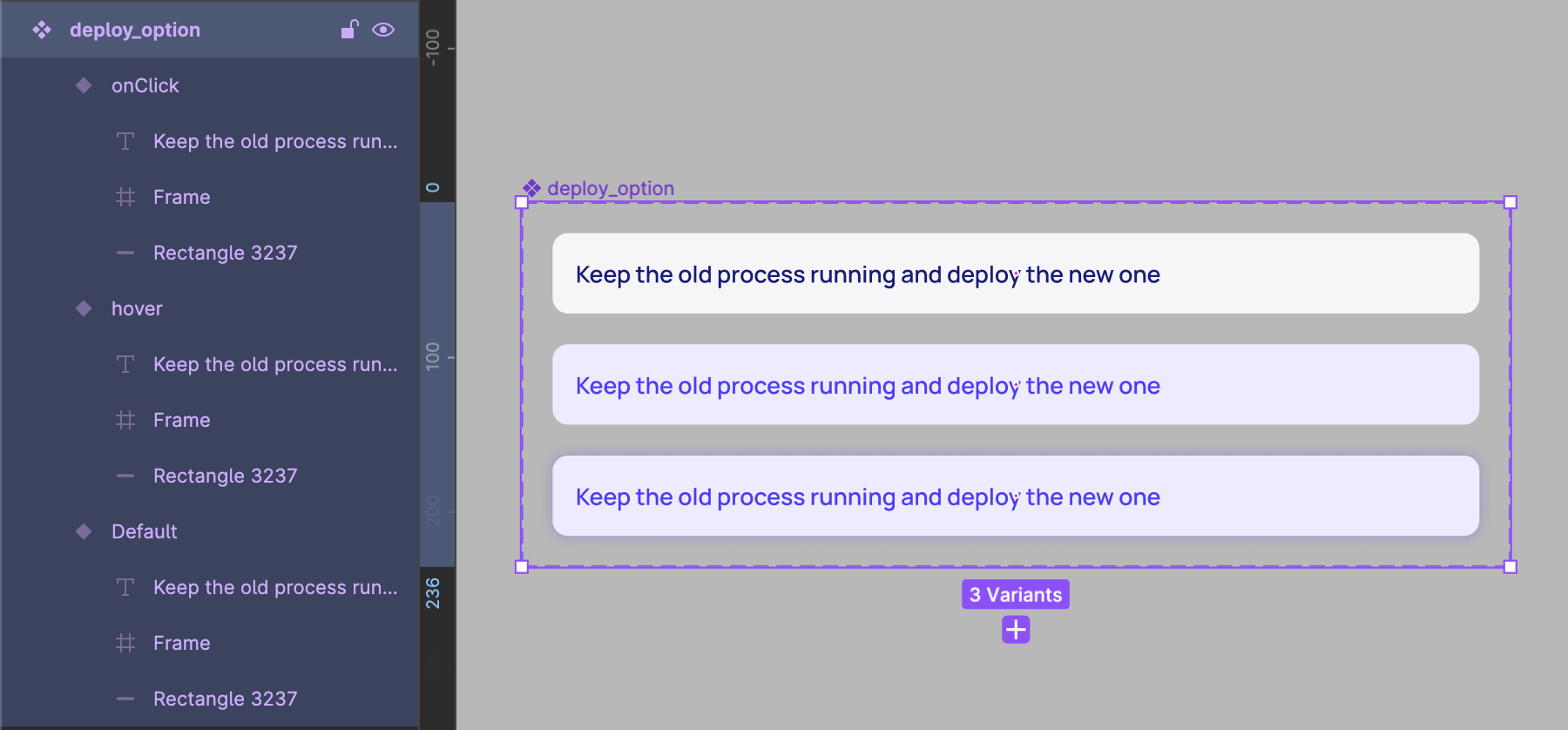
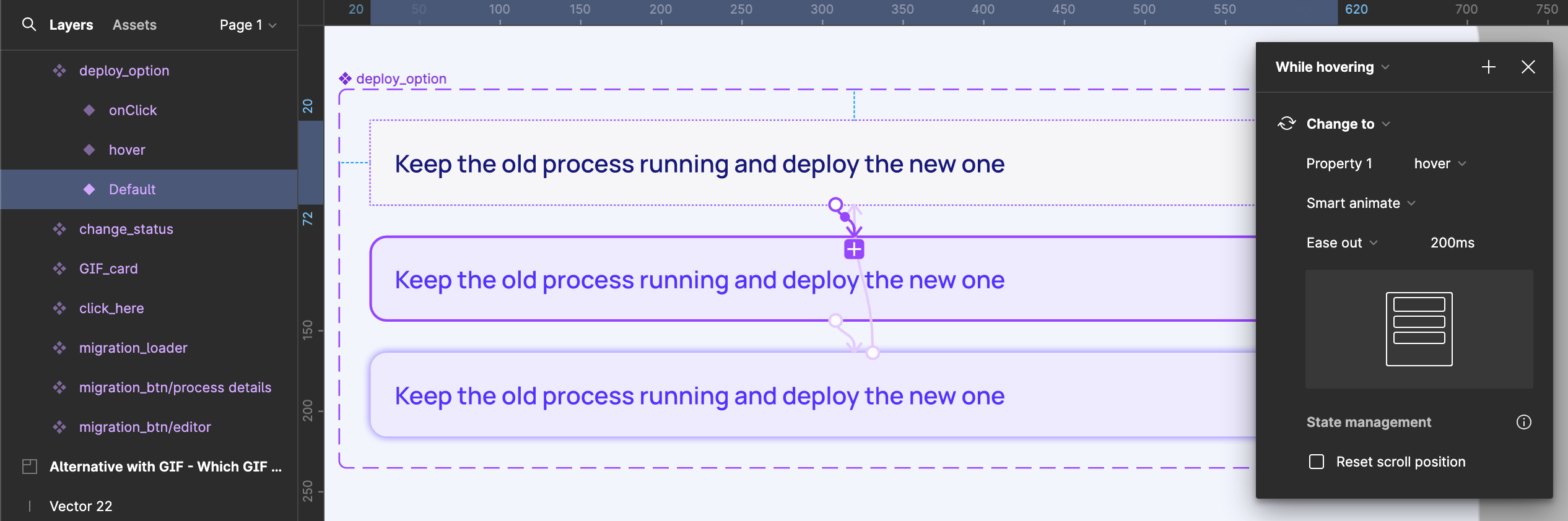
I’ve created a simple rectangle component with text inside.
I’ve created 2 instances, and I’ve modified the text of one of the two instances.
The problem is that in preview mode, the hover of this instance keeps the text of the main component! I didn’t have this problem before.
Can someone please explain what’s changed and what the solution is?
Thanks in advance