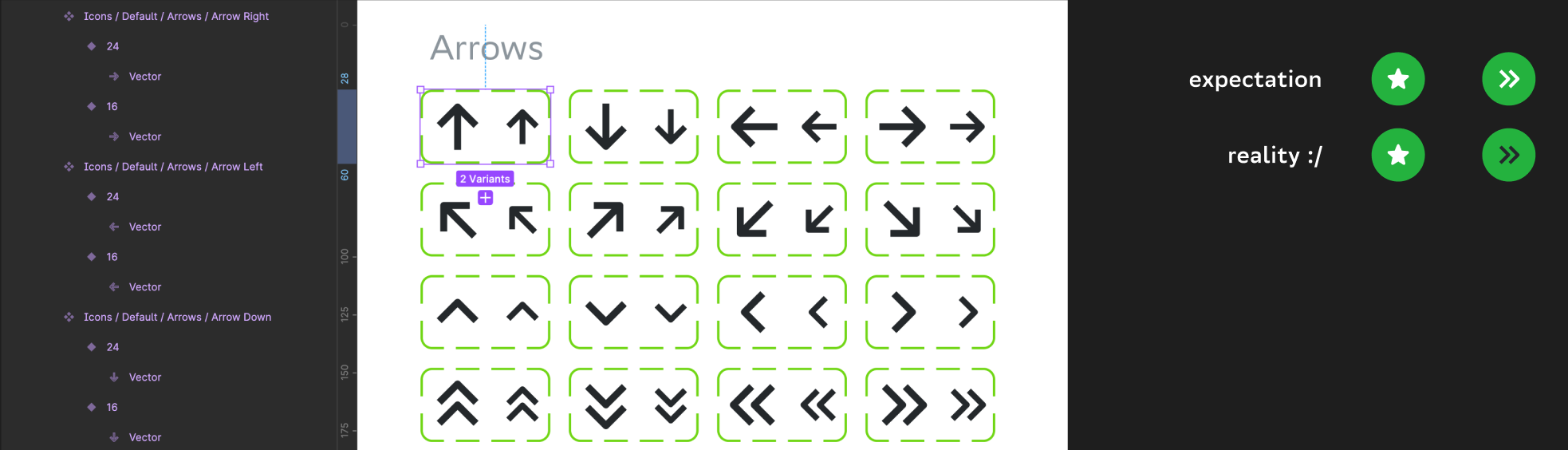
I have an icon pack in which every icon has a variant with 24 and 16px sizes. When I use these icons in button components (with variants too) – they don’t change color according to the button variant style.
I know I have to color override my icons – they all have the same naming and structure. But it looks like Figma doesn’t recognize the same naming because of variants in the icon. Is there any chance to use variants in the icon and have the correct color change at the same time?
Question
Icon with size variants doesn't change color in variants of component
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.