Hello,
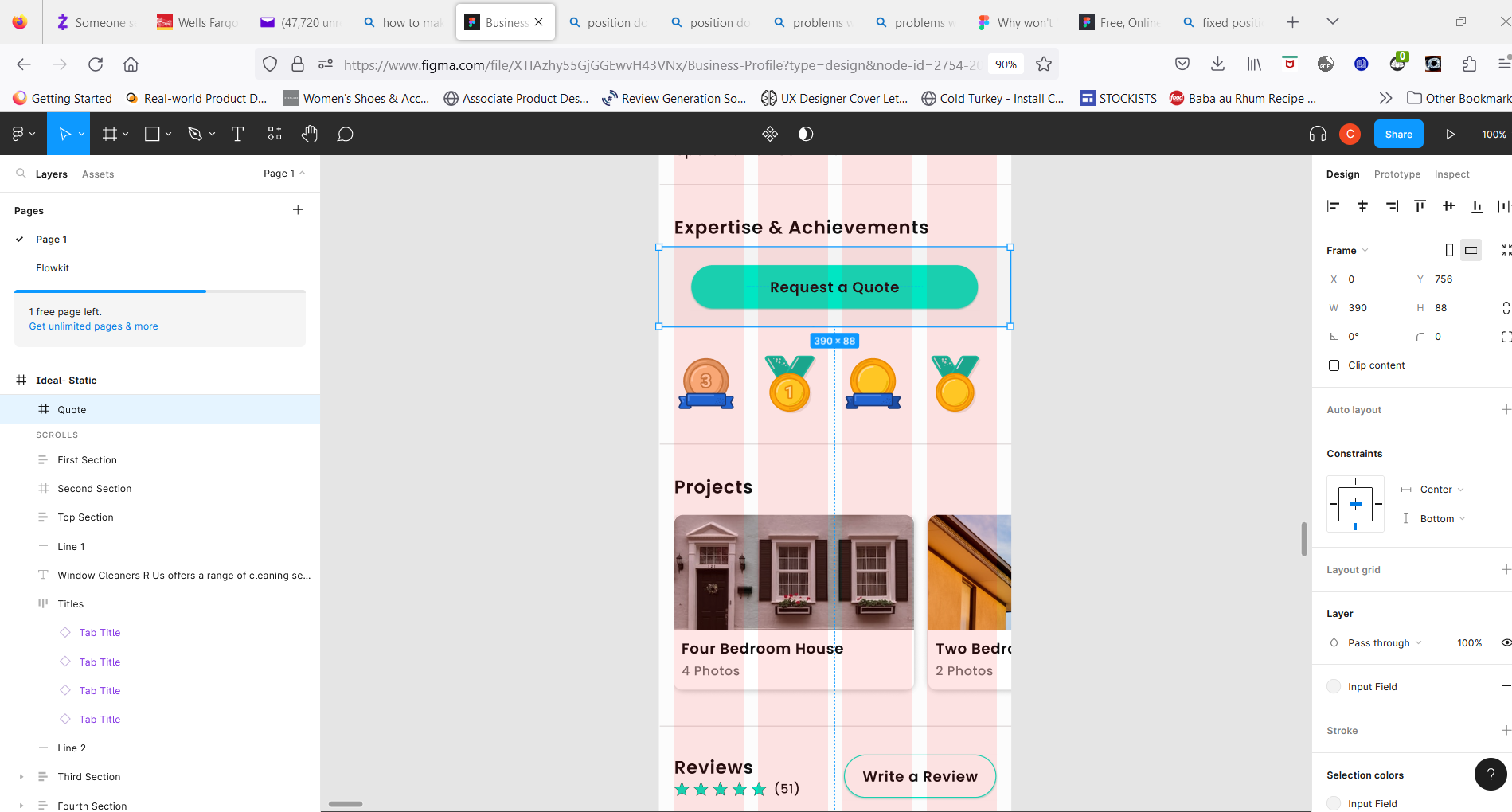
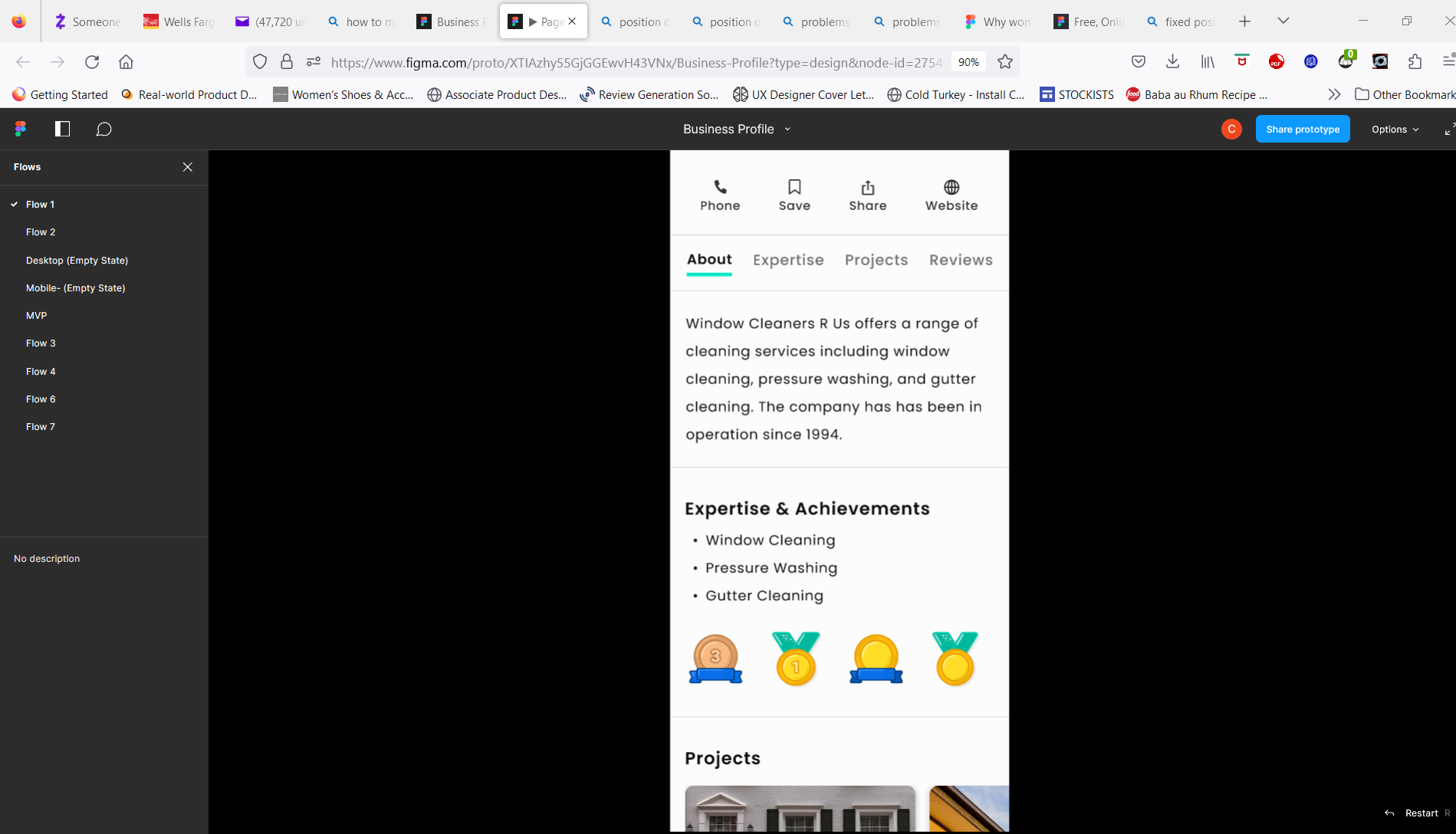
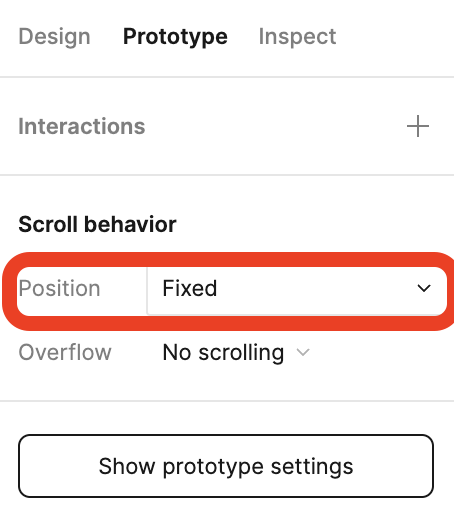
I want the ‘Request for Quote’ button and its background to fix position when scrolling. I manage to get it “fixed” in the prototype tab, but it then this button doesn’t appear in prototype mode. Please see pictures.
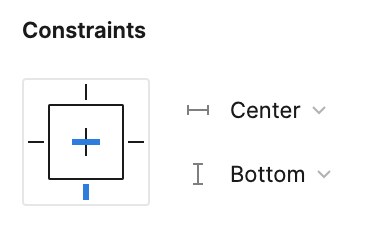
I’m not sure if I’ve set up constraints properly or not. It’s a long screen, so I don’t want it right at the bottom of the screen, I want it stuck at the Y 756 axis point. Not sure if its an auto layout issue either since I thought absolute position could override any issues with auto layout and fixed-position elements when scrolling.
Thanks.