Hey Figma & friends! 👋
I need your help because I’ve run out of ideas when building Button components.
For a project I have to figure out how to effectively integrate nested icon components with different sizes.
I already built quite complex Button variants containing options for type (primary, secondary, …), color, size (large, medium, small), icon (left, none, right) and state (normal, hover, active, disabled etc.). But I could not solve different icon sizes properly.
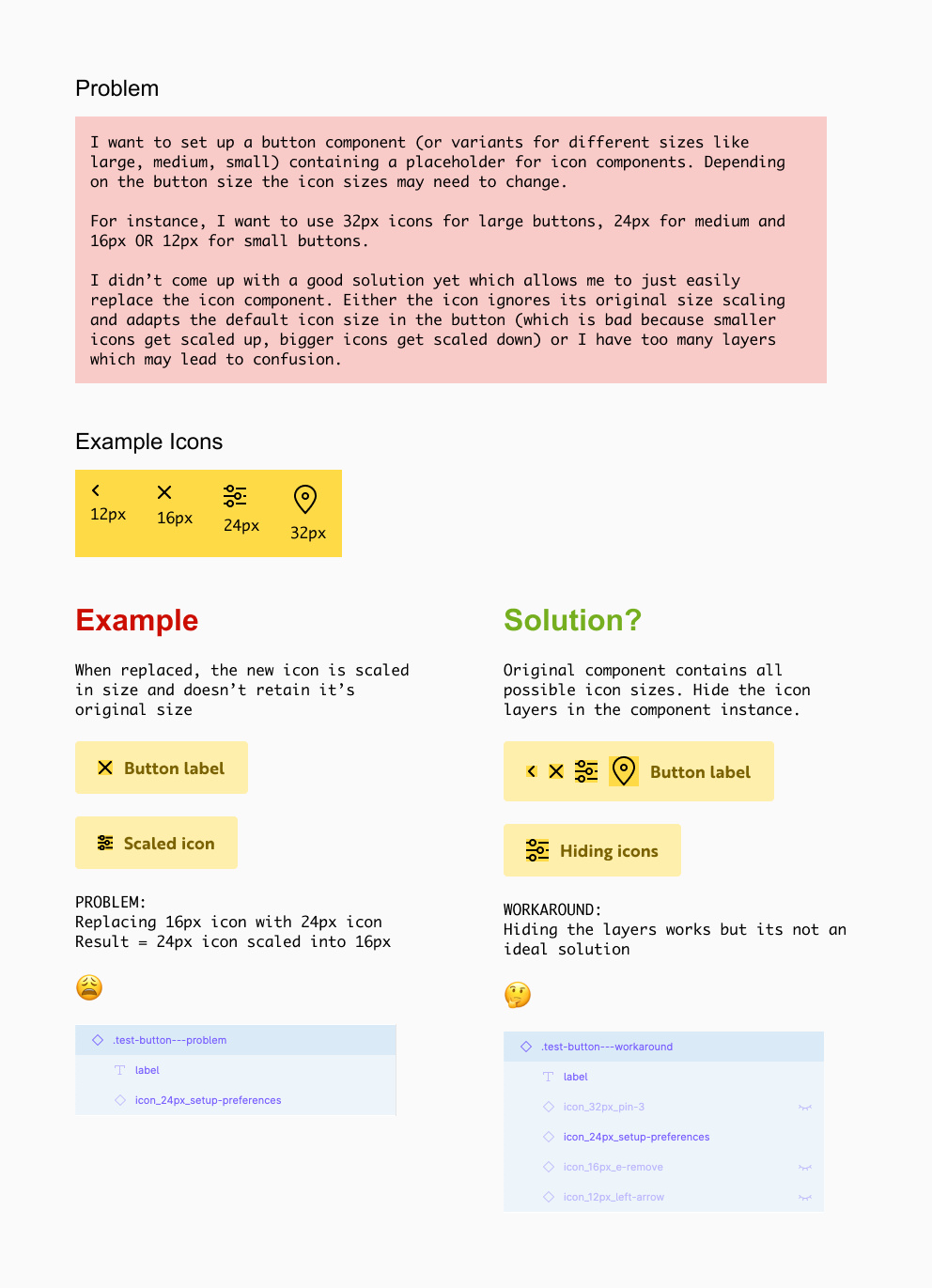
See this screenshot for more explanation:
Looking forward to any new ideas!
Cheers ☺️