This is pretty basic, however, I am not able to find solution, maybe you guys can help.
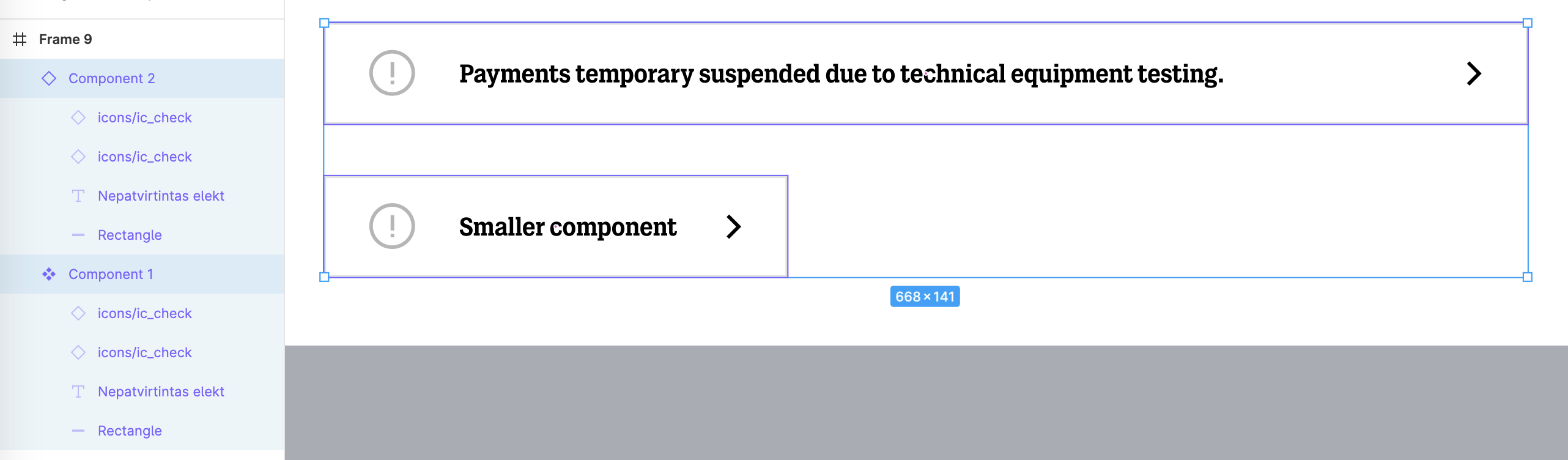
I am trying to create a component with rectangle, text and two icons. This element will be reused in different screen sizes so it’s width should be easily resized by keeping icons exactly the same distances from edges.
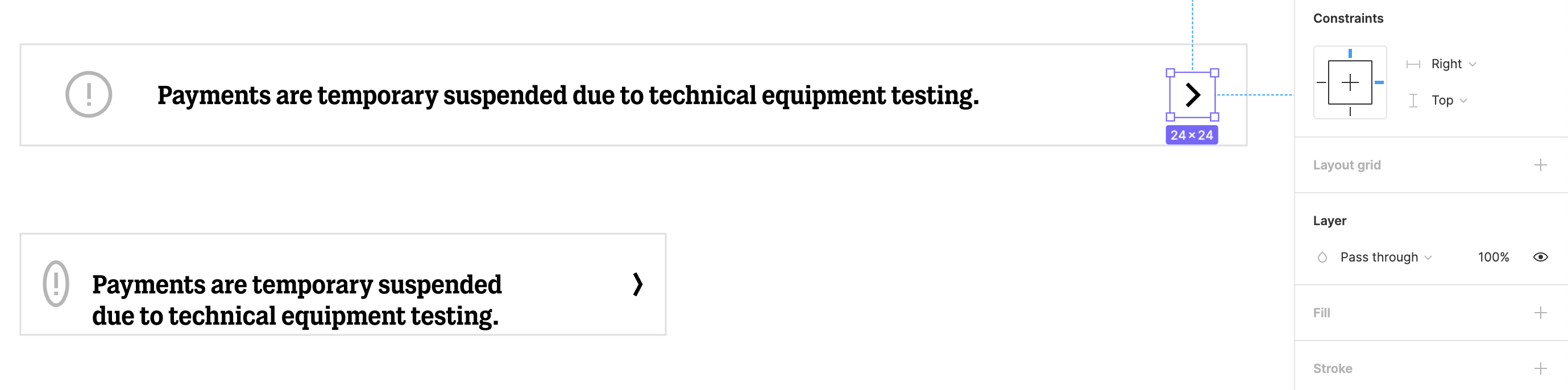
The icons stretch when I am just using constraints:
Is there any other way to create such kind of component?