Hi everyone, hope you’re having a great day.
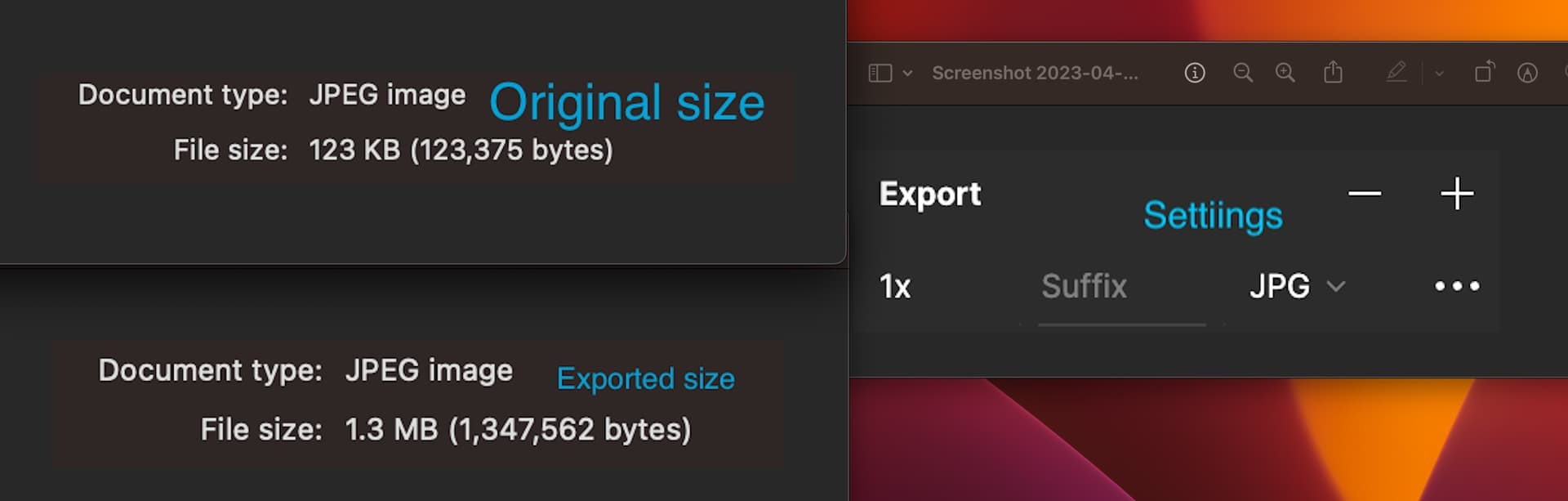
I’m trying to consolidate down-sized images (>200kb) into a Figma file. But when I export these images with normal x1 JPG setting, the exported image size becomes much larger (>500kb) than it should be.
Anyone encounter this problem too? How can we fix this?