Hello,
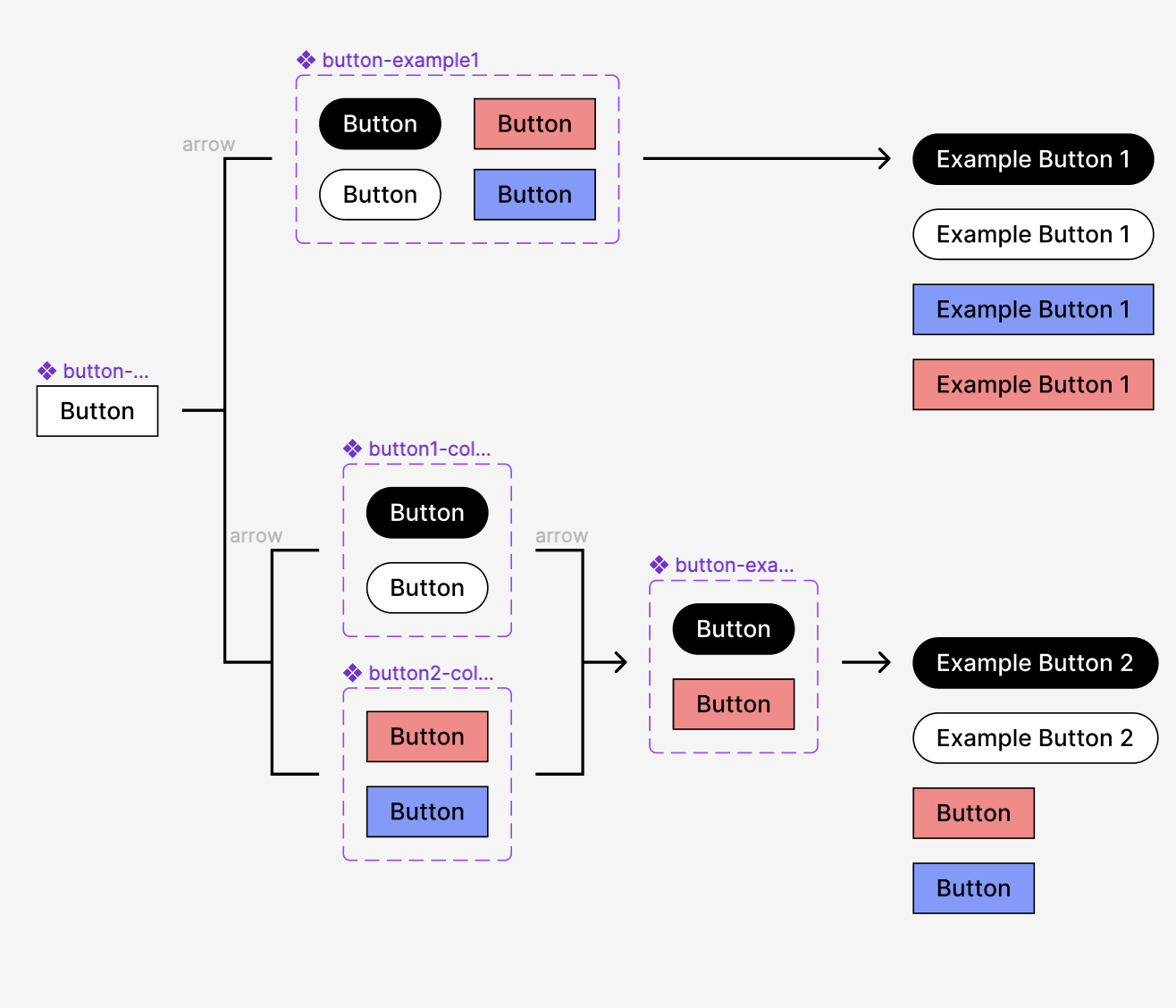
Let’s say I have a button component with two variants, each variant has the properties: “Type” and “Color”.
Can i make it so that, when instancing the component, if i choose Type 1, the values for Color are “Red” and “Blue”, while if i choose Type 2, the values for Color are “Black” and “White”? As apposed to having Red, Blue, Black and White for both Type 1 and Type 2.