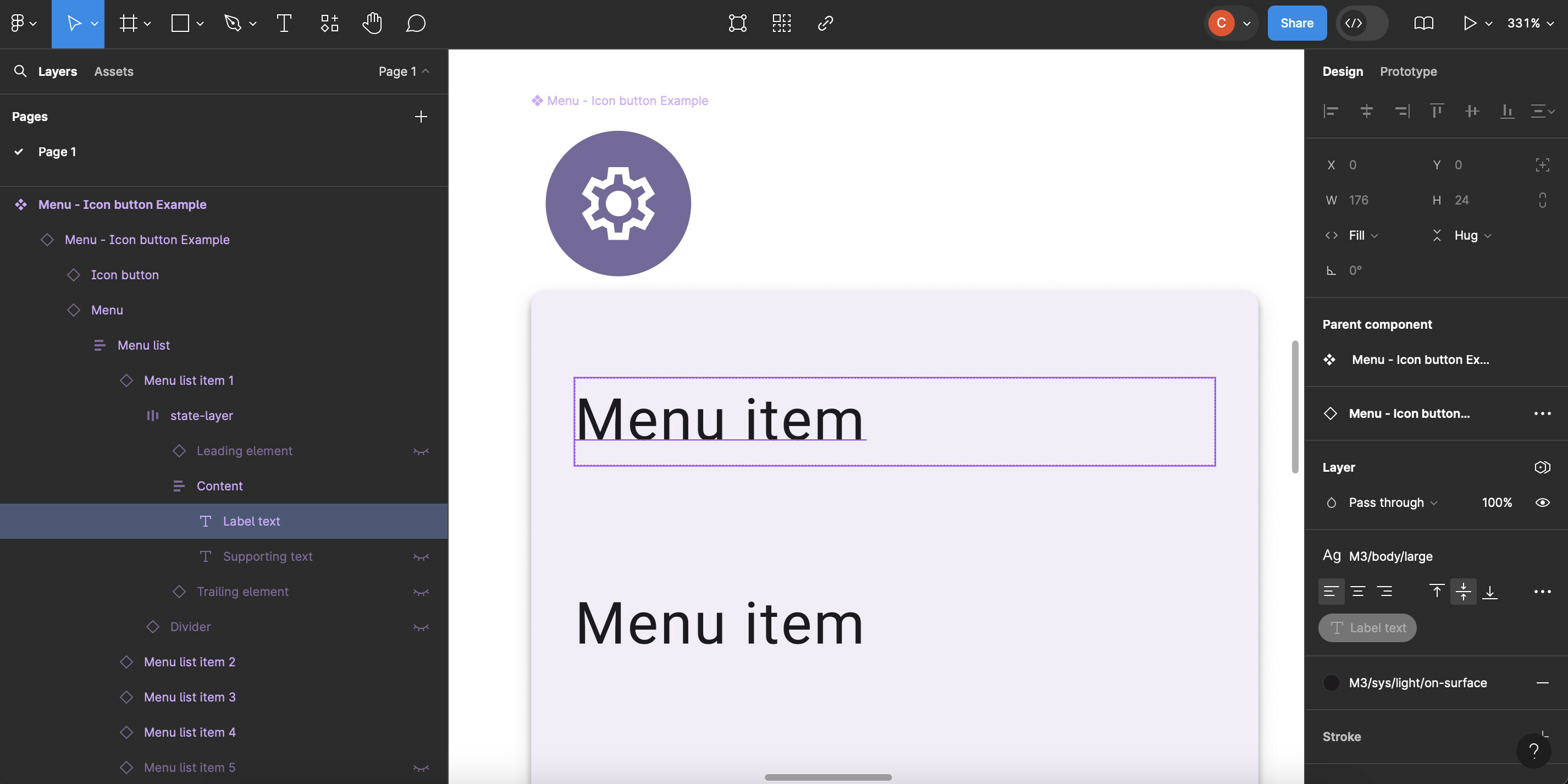
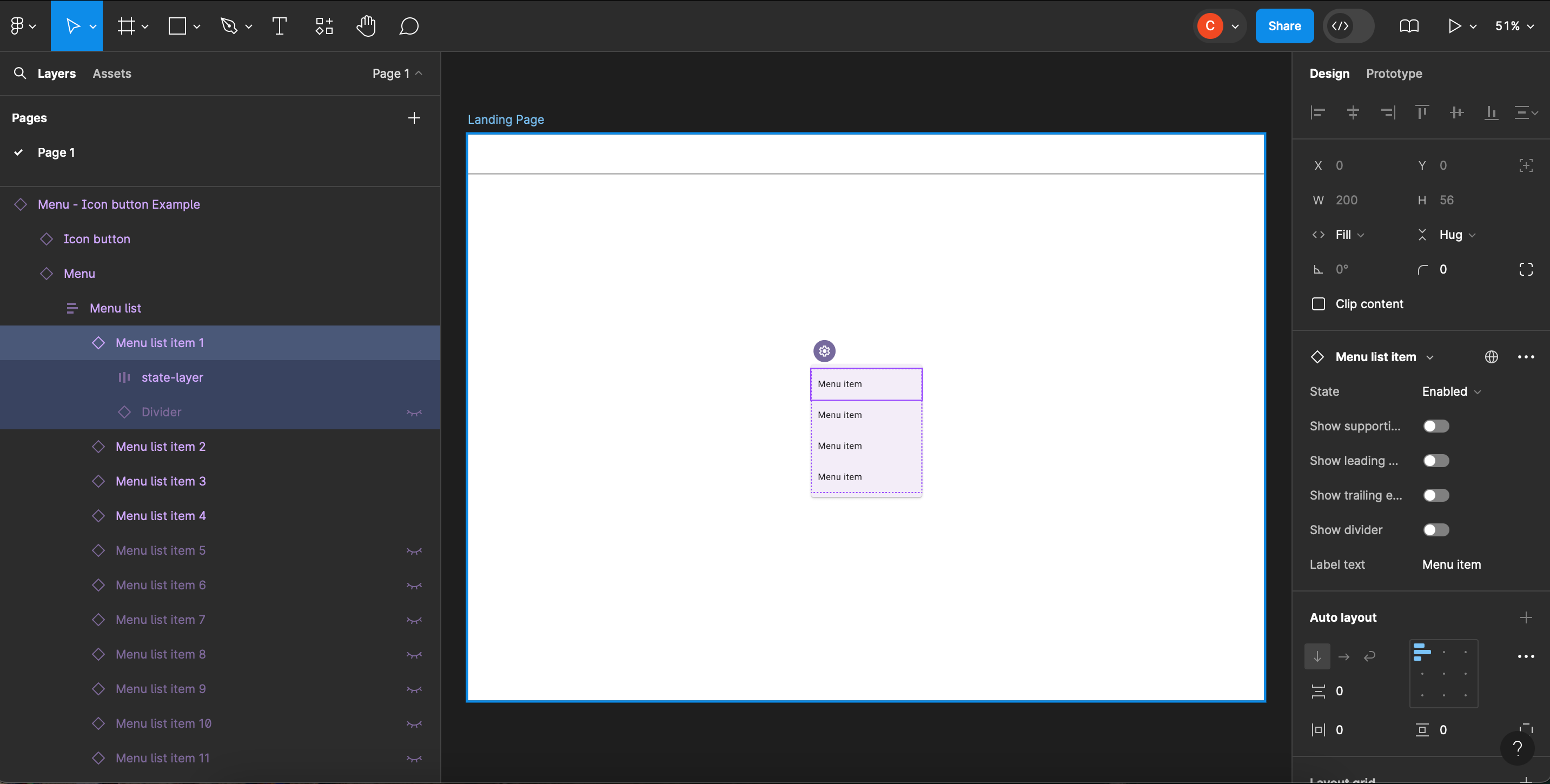
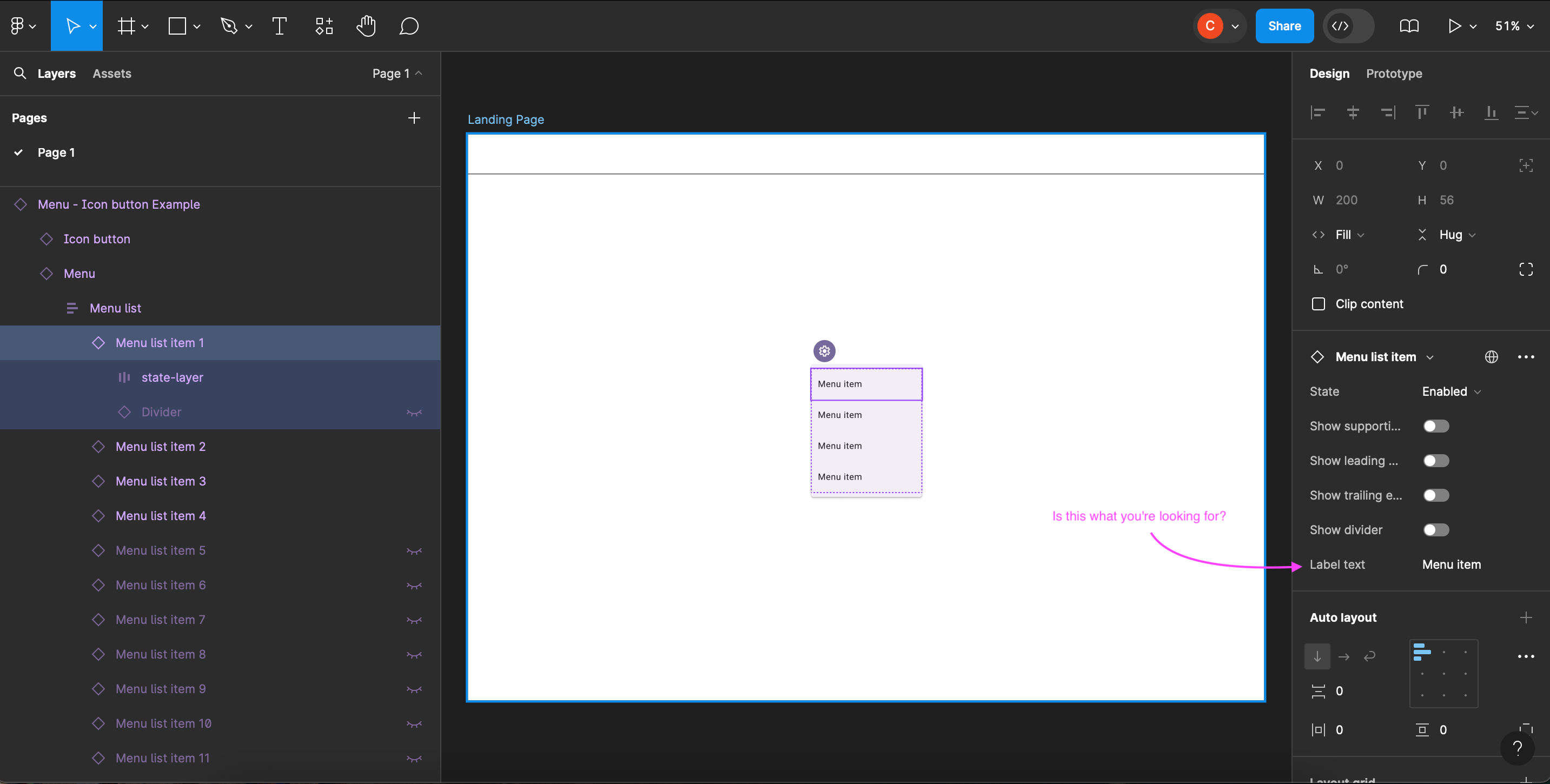
Hello, I’m new to Figma in terms of creating designs and for the life of me I cannot find out how to edit a text label in a component I am using from Material Design 3 assets. See below screenshot. How do you customise text? I’m sure it’s something easy once I know how or I don’t have permission. Apologies if this covered else where. Google and searching didn’t return a simple answer. Thanks.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.