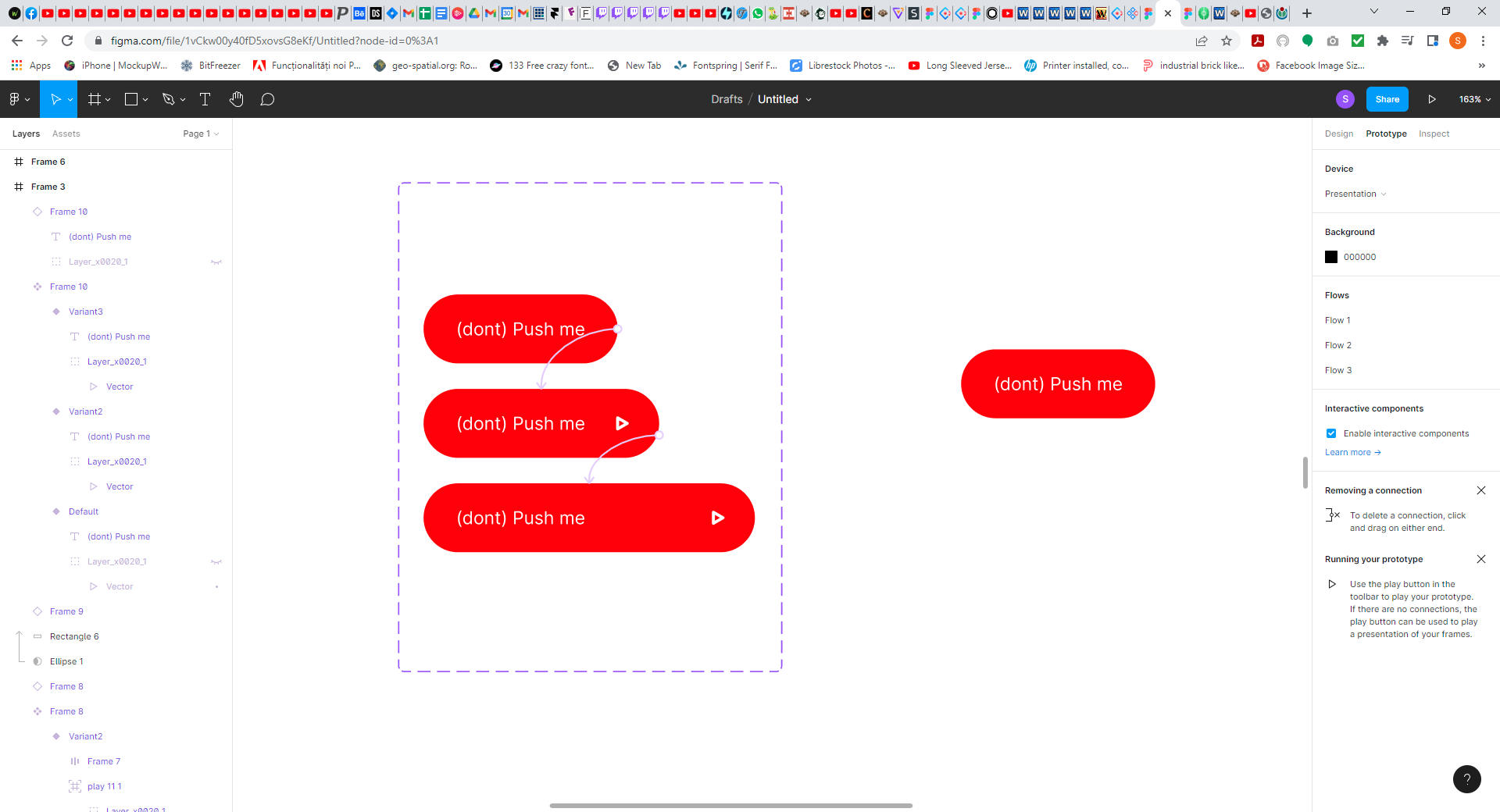
Im trying to make this 3 step animation, for which i created 3 variants of the same button. the first step, between variant default (topmost) and variant 2 (middle) is set to While hovering, then the step from variant 2 to variant 3 is set to After delay, to let the first animation play out. the problem is that i cant get the button to revert to the Default state on Mouse leave, it just freezes at the end of the second step. I have all this within a component with the 3 states and im testing the animation on an instance of the component (in the Default state).
thanks in advance.