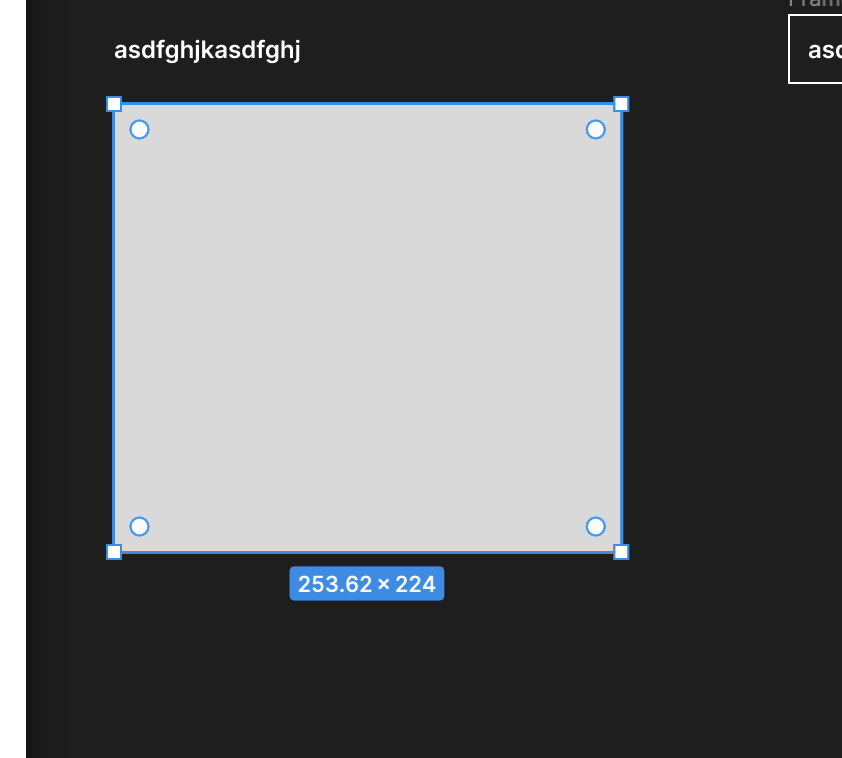
I want to perform some operations on a layer in a Figma file when the user releases the cursor after stretching it.
Should I be listening for a drop event in figma.on? I’ve seen a forum post about drag and dropping here but it seems to pertain only to dropping from files outside of Figma ie dragging from the plugin iframe