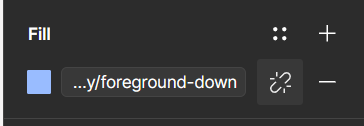
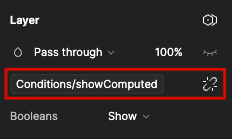
How exactly do you detach a variable from a layer without deleting it from your local variables list? Right now you have to make the entire thing from scratch or am I missing something?
Solved
How to detach a variable on layer level without deleting it from the local variables list?
Best answer by David_Herreman
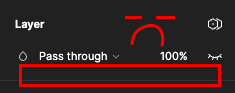
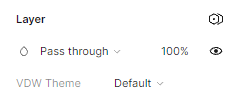
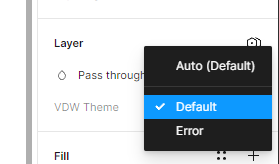
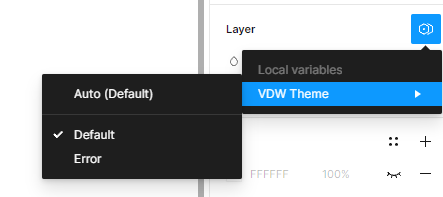
I’m talking about a variable applied on layer level. As you can see no way of detaching:



This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.