Find the required PageNode using figma.root, find the desired ComponentSetNode using, for example, findAllWithCriteria, get the id of one of the children and create an instance (figma.getNodeById(id).createInstance()) or get the defaultVariant and create an instance.
Is there any way on finding required PageNode by its name and not id?
Yes, of course, just add a condition.
For example:
let page = figma.root.findChild(node => node.name === 'Your page name');
Thanks, that is exactly what I need, but how can work with that variable?
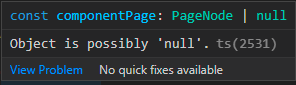
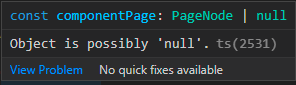
For example finding ComponentSetNode by name outputs me error, that says “Object is possibly null” and won’t let me compile.

I managed to locate ComponentSet on desired Page, but not sure how to work with that variable now and create instance:
const componentPage = figma.root.findChild(PageNode => PageNode.name === 'UI Kit')
const buttonsComponent = componentPage?.findChild(ComponentSetNode => ComponentSetNode.name === 'Buttons')
buttonsComponent.createInstance()
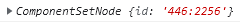
When I log output of buttonsComponent into console, I get:

You just need to specify which variant you want to create an instance for. For example: buttonsComponent.defaultVariant.createInstance();
I described the logic here:
And I would write this code like this:
let page = figma.root.findChild(node => node.name === 'UI Kit'),
allComponentSets = page.findAllWithCriteria({types: ['COMPONENT_SET']}),
componentSet = allComponentSets.find(node => node.name === 'Buttons');
componentSet.defaultVariant.createInstance();
Thank you very much 🙂 When I try to use your code it won’t let me compile it, until I add question mark behind every variable, because I am getting this error: Object is possibly ‘undefined’.
Is there any other way around it, than this?
let page = figma.root.findChild(node => node.name === 'UI Kit'),
allComponentSets = page?.findAllWithCriteria({types: y'COMPONENT_SET']}),
componentSet = allComponentSets?.find(node => node.name === 'Buttons')
componentSet?.defaultVariant.createInstance()
@tank666 one more question:
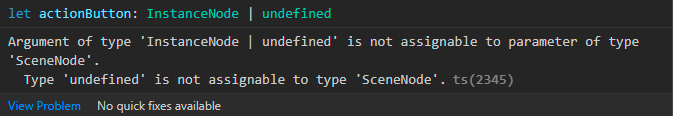
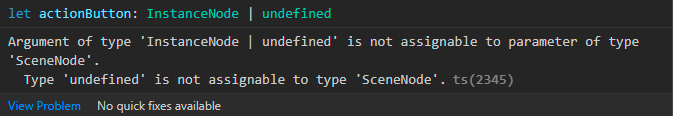
When I successfully create instance and would like to move it under parent frame like this mainFrame.appendChild(actionButton) I get error:

I can’t find anything in documentation about “undefined” InstanceNode.
This is the declaration of actionButton:
let actionButton = locateComponent("Buttons")?.defaultVariant.createInstance()
I don’t use Typescript in my work, but you can try this:
let actionButton = (locateComponent("Buttons") as ComponentSetNode).defaultVariant.createInstance()
Or:
mainFrame.appendChild(actionButton as InstanceNode)
Both solutions work like a charm, thank you.