Hi!
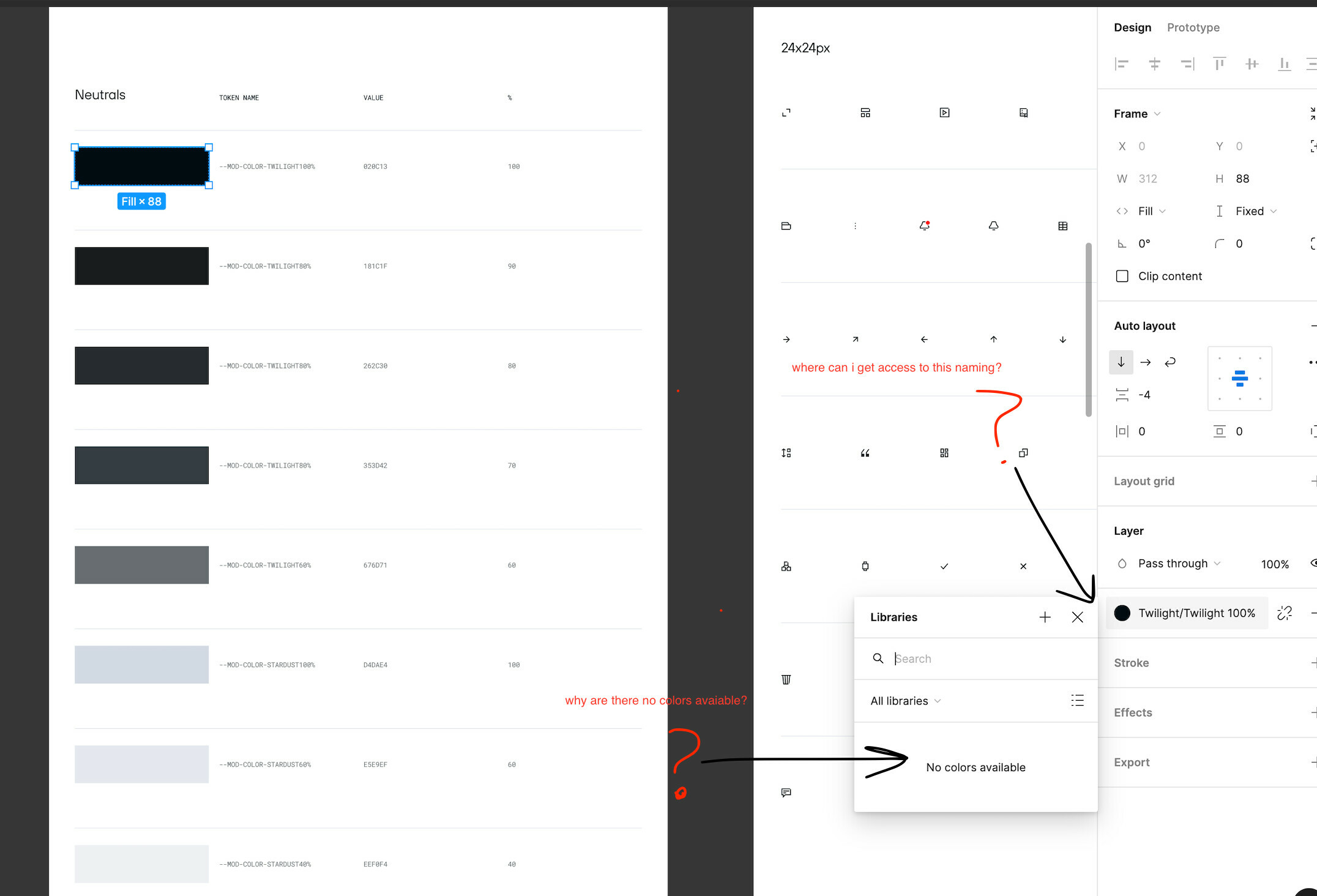
I was given this great design system file from a freelance agency, but I can’t use it. The colors and tokens all seem to be coming from a source i don’t have access to. is that possible? It’s like 20 files and 19 of them are linked to components in this one ‘UI kit’ file but when i go to the UI kit file, it doesn’t appear to be a publishable DLS
How do I take this great work and publish it for myself?
Ideal state is that all of the color token, font tokens, buttons etc come through as a publishable library for me locally.