I looked for answers to my question, I found a lot of questions but I didn’t find any answers.
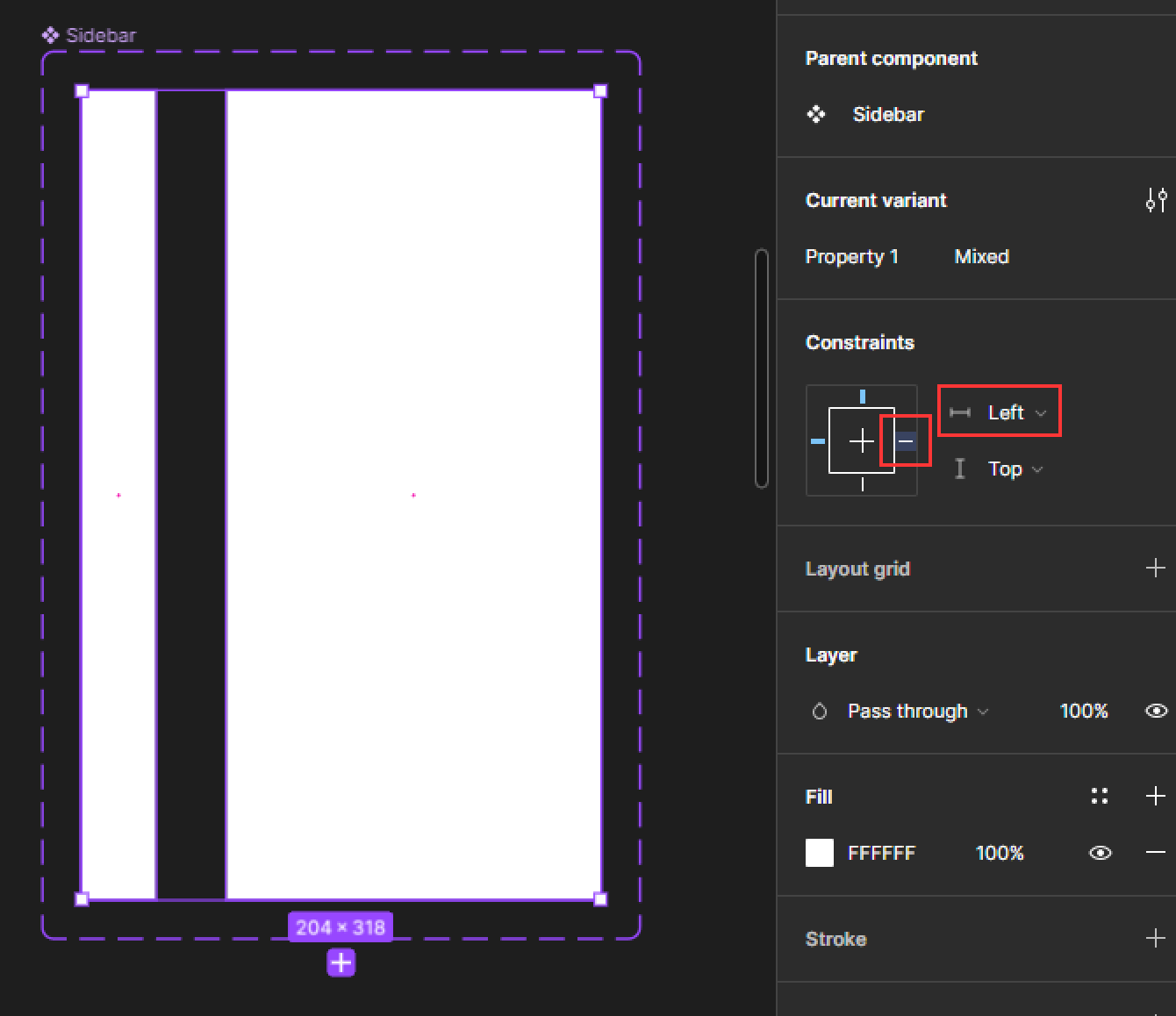
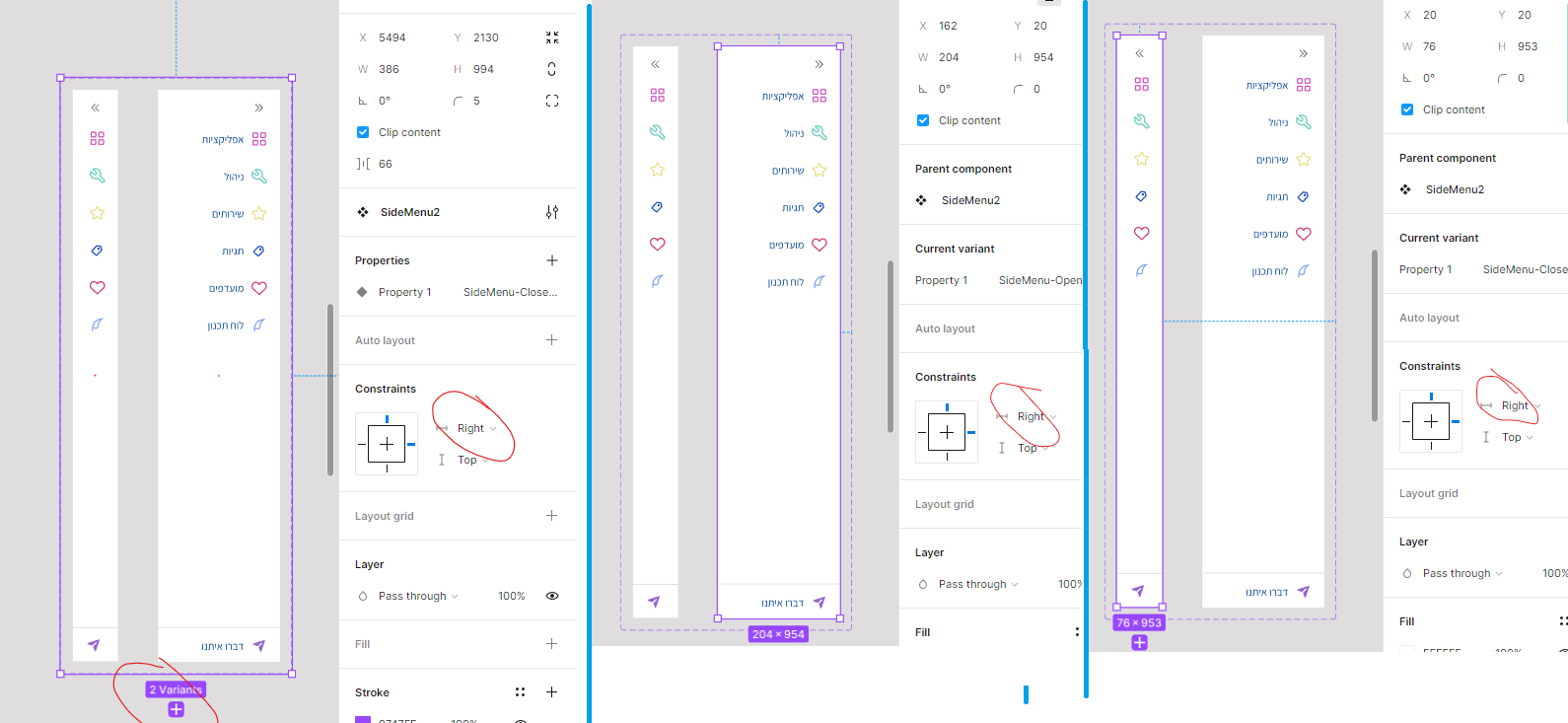
I want the menu bar open to left side-
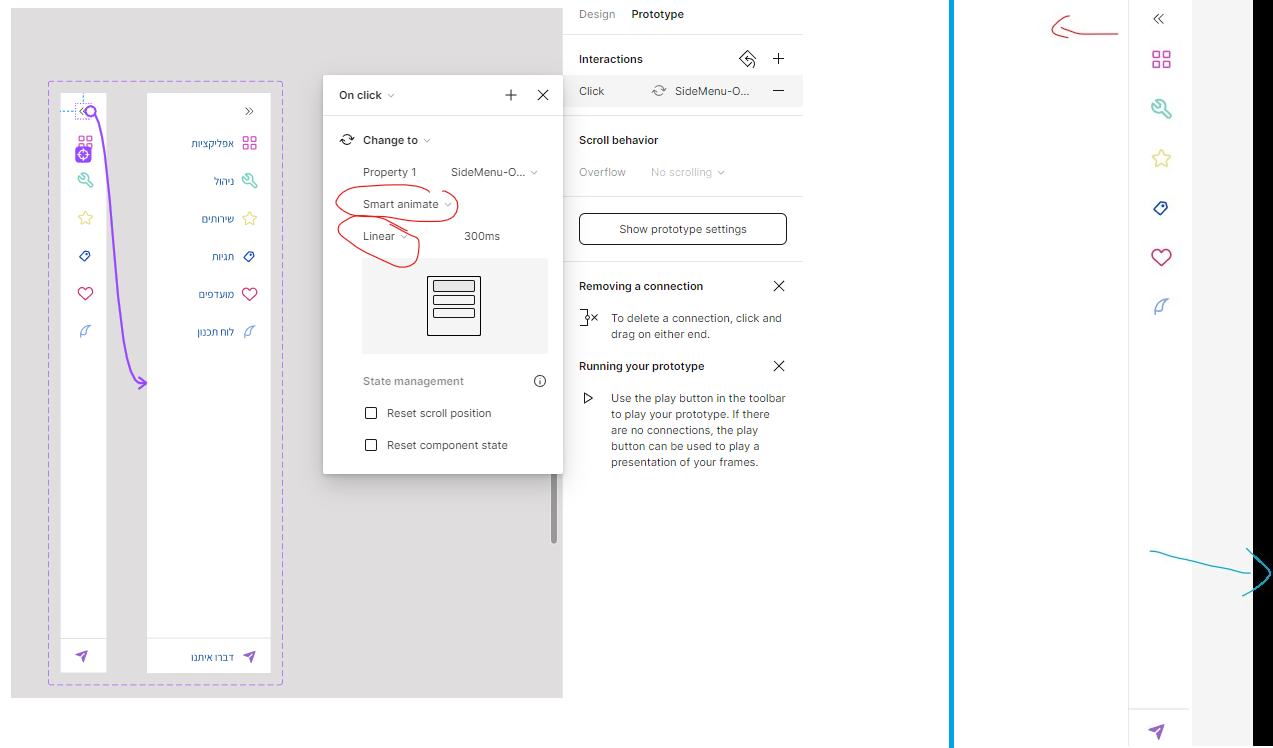
I want it to open in the direction of the red arrow, but it opens in the direction of the blue arrow and goes out of frame.
I used smart animation-> linear
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.