Hi,
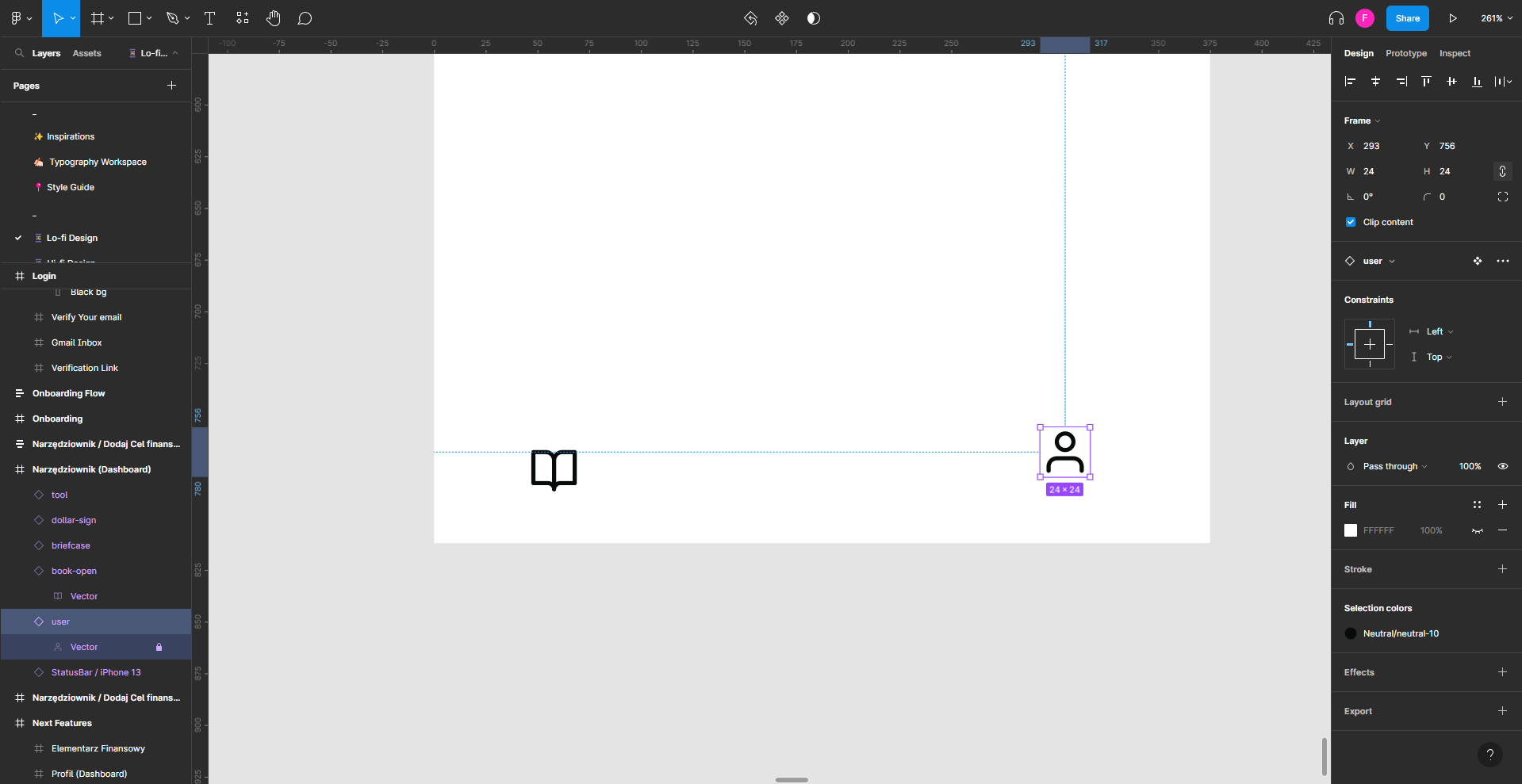
excuse me if i’m asking to simple question but I can’t get through. My icon size (more precisely: whole component) is 24x24 px. I’ve found informations on material.io that it is propper size for mobile icon, but the touch target field should be 48x48 px. My question is: how I can change component field without streaching and scaling vector icon inside? Please help becouse I’m stuck…