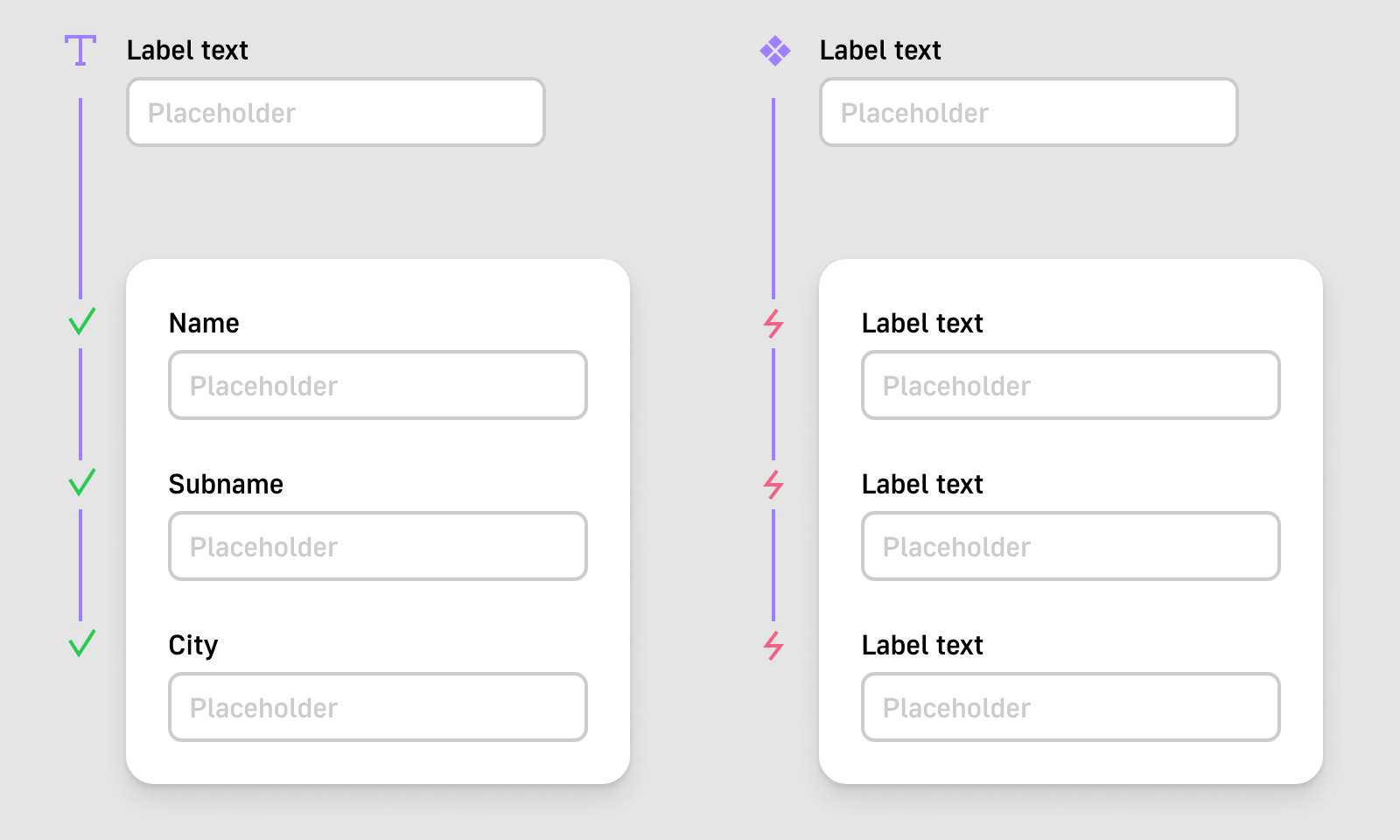
In my project, there is a component that includes an input field and a label (as a text field). The component is used many times for templates and label text is changed.
Now I need to put the label in the component. But this will reset the label text in all consumer files after updating the component from the library. Is there a way to avoid this?