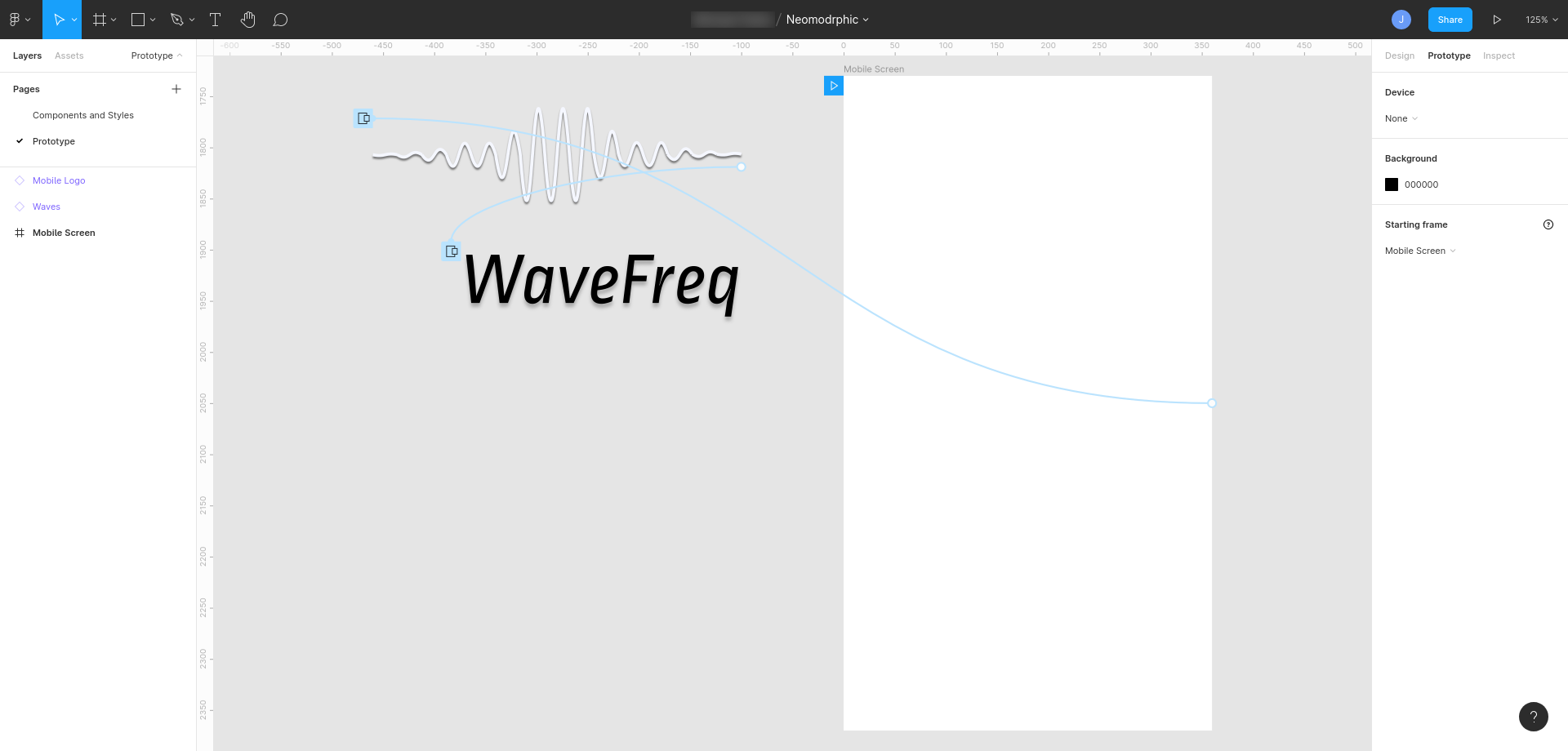
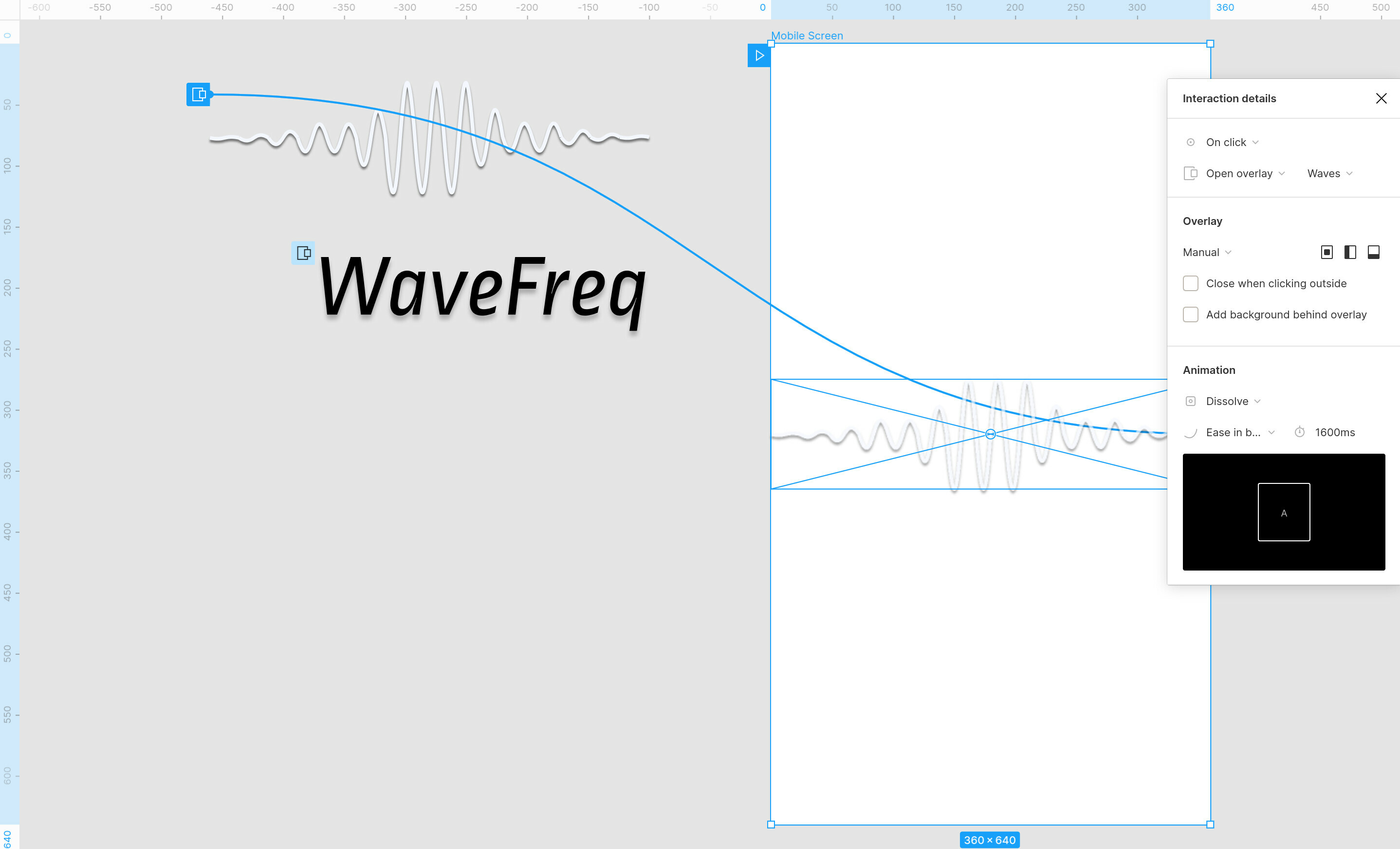
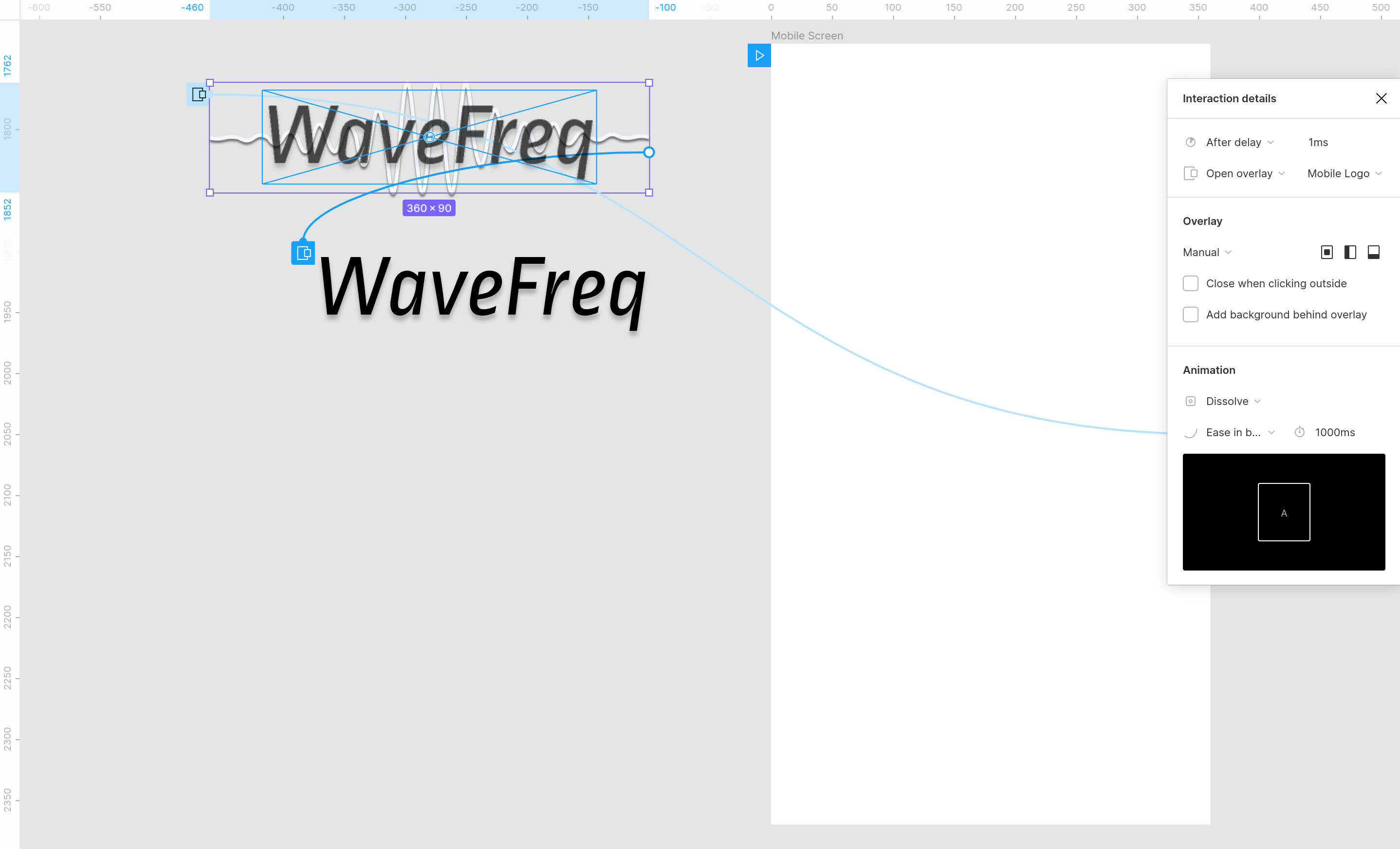
With a prototype I’m working on I noticed that the first effect has to complete before the second one starts but I wanted to have the second one start before the first one is complete (maybe about half way into the first ones transition). Is there any way to do that?
Here is what it looks like now. The waves fade in first but have to complete before the text begins. I want the text to start fading in about half way into the waves fading in and both to complete at the same time.
Click to start..